An introduction to the feature query function of CSS3
This is a new CSS feature that must be understood and learned in 2017. It is very practical. Considering the complexity of real-world browsers, this feature should have been released before other new features.
We already know how to use media query (Media Query) to detect the screen size to achieve responsive interface design.
The feature query is used to query whether the user agent (such as a desktop browser) supports a certain CSS3 feature. This feature has been supported by other browsers except IE.
Grammar format
@supports <supports-condition> {
<group-rule-body>
}Feature query uses @supports rules (similar to media query @media, both use an @ symbol Prefix: at-rule), this CSS rule allows us to write CSS styles in conditional blocks, so that they will only be applied when the current user agent supports a specific CSS property-value pair.
As a simple example, if we want to define a style for a browser that supports the flexbox feature, we can write it like this:
@supports ( display: flex ) {
.foo { display: flex; }
}Similarly, similar to media query rules, you can use some logical operators (such as and, or and not), and support concatenation:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Usage example
Detect animation characteristics:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Detect custom attributes:
@supports (--foo: green) {
body {
color: green;
}
}Standardization status
It is still in the candidate recommendation CR (Candidate Recommendation) status, specification link: CSS Conditional Rules Module Level 3.
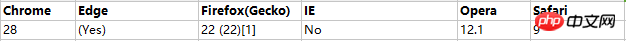
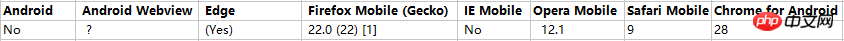
Browser compatibility Sex
Desktop:

Mobile:

The above is the detailed content of An introduction to the feature query function of CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 PHP implements IP address query function
Jun 22, 2023 pm 11:22 PM
PHP implements IP address query function
Jun 22, 2023 pm 11:22 PM
With the rapid development of the Internet, IP addresses have become an indispensable part of network communications. IP address information is very important in network security monitoring, traffic management, and targeted e-commerce advertising. Therefore, in order to facilitate users to query IP address/domain name information, many websites provide IP address query functions. This article will introduce how to use PHP to implement the IP address query function for readers' reference. 1. What is an IP address? IP address (InternetProtocolAddress) is the network protocol
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.






