Summary of highly practical tips for web page creation
This article mainly shares with you some tips that you can pick up and use when making web pages. The article introduces it in detail through sample code, which has certain reference and learning value for everyone. Friends who need it can refer to it. For reference, let’s follow the editor to learn together.
Preface
This article mainly summarizes some of the solutions to problems encountered when making daily web pages and shares them with you. It’s for everyone’s reference and study. I won’t say much below. Friends who are interested can take a look at the detailed introduction:
The summary is as follows:
1. Box-sizing: Allows you to define specific elements that match a certain area in a specific way.
content-box: Add padding and borders to the box in addition to the specified width and height.
border-box: (textarea and select default value) Add inner margins and borders to the box within the specified width and height of the box.
/*看个人习惯而用,但一般标签默认属性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
2. Beautify the input box
/*在IE10+浏览器中, 使用css即可隐藏input文本输入框右侧的叉号*/
input[type=text]::-ms-clear,::-ms-reveal{display:none;}
input::-ms-clear,::-ms-reveal{display:none;}
input{
/*去除点击出现轮廓颜色*/
outline: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}3 , Beautify the textarea text area
##
textarea{
/*别忘了文本域的box-sizing属性值是border-box;所有的边框和padding都是在你固定的宽高的基础上绘制*/
/*去除点击出现轮廓颜色*/
outline: none;
/*如果有需要,去掉右下角的可拉伸变大小的图标和功能*/
resize: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}4. Change the font color size of the placeholder
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}5. Beautify select
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #333;
/*将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("小箭头图片路径") no-repeat right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
/*去除点击出现轮廓颜色*/
outline: none;
}6. Beautify button button
button{
/*本身有2px的边框,一般的button都不需要边框*/
border: none;
/*本身有的背景色,可以用其他颜色取代*/
background: #333;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}7. Beautify the radio button, multi-select box or upload file button
/*因为用input[type="radio"]和input[type="cheakbox"]都不能直接改变它们的样式,这个时候要用到label标签关联,然后隐藏input标签,直接给label标签样式就好了。选中label就是选中了此标签*/ <label for="sex">男</label> <input type="radio" id="sex" value="男" />
8.Multiple Use ellipsis to indicate the text
white-space: nowrap; /* 强制不换行 */ overflow:hidden; / *内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ,需与overflow:hidden;一起使用。*/
9. How to remove the blue background color when clicking on the text on the css page
-moz-user-select: none; /* 火狐 */ -webkit-user-select: none; /* webkit浏览器 */ -ms-user-select: none; /* IE10 */ -khtml-user-select: none; /* 早期浏览器 */ user-select: none;
10. You can use this attribute when it is difficult to adjust the vertical position of the icon
vertical-align: 30%; vertical-align: middle;
11. How to center a p up, down, left, and right in the page
p{
width:400px;
height:300px;
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
}12.js
// 在js中写的返回键 onclick = 'history.go(-1)'; // 强制刷新页面 window.location.reload(true);
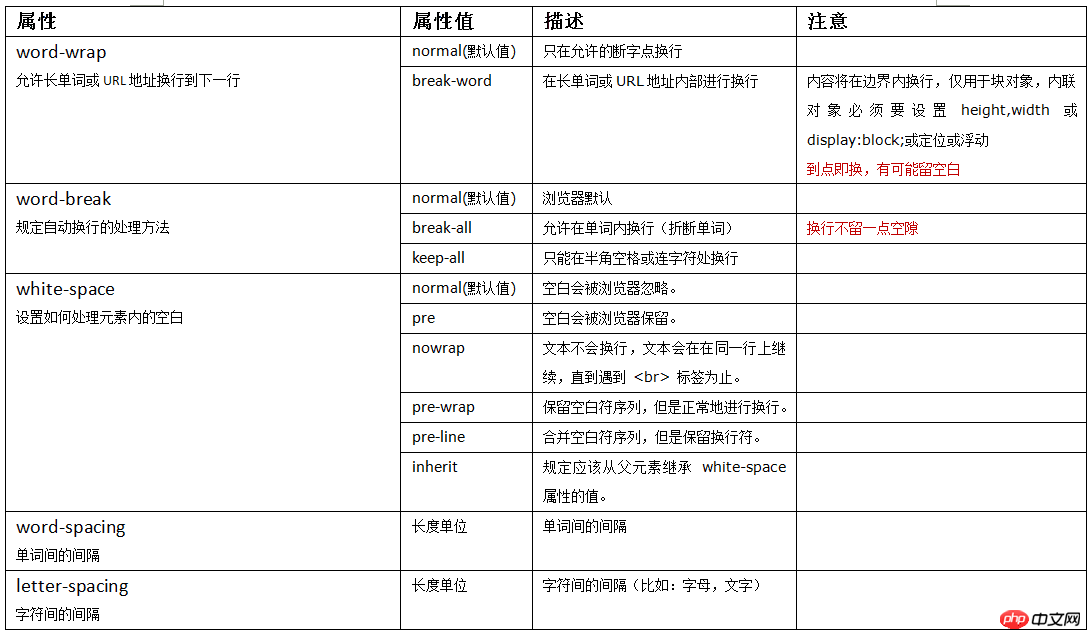
13. Line break, no line break, word spacing

The above is the detailed content of Summary of highly practical tips for web page creation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Summarize the usage of system() function in Linux system
Feb 23, 2024 pm 06:45 PM
Summarize the usage of system() function in Linux system
Feb 23, 2024 pm 06:45 PM
Summary of the system() function under Linux In the Linux system, the system() function is a very commonly used function, which can be used to execute command line commands. This article will introduce the system() function in detail and provide some specific code examples. 1. Basic usage of the system() function. The declaration of the system() function is as follows: intsystem(constchar*command); where the command parameter is a character.
 The role and benefits of W3C standards in web page production
Dec 26, 2023 am 08:19 AM
The role and benefits of W3C standards in web page production
Dec 26, 2023 am 08:19 AM
The role and benefits of W3C standards in web page production With the development of the Internet, web page production has become an indispensable part of every enterprise and individual. In order to provide a user-friendly web browsing experience and ensure the interoperability and accessibility of web pages, W3C (World Wide Web Consortium) has developed a series of standards, which play an important role in web production and bring many benefits. . First, W3C standards ensure the interoperability of web pages. Interoperability refers to the ability of different platforms, browsers, and devices to communicate with each other and share information.
 Five recommended responsive layout frameworks
Feb 18, 2024 pm 09:46 PM
Five recommended responsive layout frameworks
Feb 18, 2024 pm 09:46 PM
Responsive layout framework is an important part of modern web design, which can ensure that web pages can present a good user experience on different devices. With the popularity of mobile devices, the need for responsive layout frameworks is increasing. In this article, I will introduce five practical responsive layout frameworks to help you choose the most suitable tool. BootstrapBootstrap is one of the most popular responsive layout frameworks, developed by the Twitter team. It provides a powerful set of CSS, JavaScript and
 Web page to create USB boot disk
Mar 18, 2024 pm 12:13 PM
Web page to create USB boot disk
Mar 18, 2024 pm 12:13 PM
How to make a USB boot disk. To reinstall the system, you need to use a mysterious tool. pe. We first prepare a USB flash drive of more than 8g and then search on the web page. Follow my instructions to complete the download and installation. Open the pe program and click on the install pe in the lower right corner. Install the U disk immediately into the U disk and wait for the installation to complete. Download the pure version of the system and open Thunder to start downloading. After the download is completed, copy the system image directly to the U disk. This completes the steps of making the system PE tool. Udeepin USB boot disk creation tool is a very practical tool for installing the system from a USB disk. The created bootable USB disk can not only be used to boot the computer, but can also be used to store daily files. It truly realizes a It has dual-purpose function; the prepared bootable USB disk can be compatible with multiple models of installation systems.
 Musk announced the progress of humanoid robots, is it 'seemingly useful'?
Oct 05, 2023 pm 05:41 PM
Musk announced the progress of humanoid robots, is it 'seemingly useful'?
Oct 05, 2023 pm 05:41 PM
The content that needs to be rewritten is: Image source@visualchinesewen|Digital Planet Recently, Tesla Optimus released a video on social media, showing the latest progress of the humanoid robot Optimus. According to the data, the robot is now able to independently classify objects. Its neural network training is completely end-to-end, that is, it obtains information directly from the video input and outputs control instructions. In addition, Optimus is now able to autonomously classify color blocks by color. Sort them and make autonomous corrections in response to external interference. At the end of the video, Optimus also showed a "yoga" performance, showing off its powerful movement and balance abilities. It is understood that the manufacturing scale of Tesla Optimus may reach millions of units.
 Git workflow management experience summary
Nov 03, 2023 pm 06:45 PM
Git workflow management experience summary
Nov 03, 2023 pm 06:45 PM
Summary of Git workflow management experience Introduction: In software development, version management is a very important link. As one of the most popular version management tools currently, Git's powerful branch management capabilities make team collaboration more efficient and flexible. This article will summarize and share the experience of Git workflow management. 1. Introduction to Git workflow Git supports a variety of workflows, and you can choose the appropriate workflow according to the actual situation of the team. Common Git workflows include centralized workflow, feature branch workflow, GitF
 What are the web page production selectors?
Oct 16, 2023 pm 04:30 PM
What are the web page production selectors?
Oct 16, 2023 pm 04:30 PM
Web page production selectors include tag selectors, class selectors, ID selectors, attribute selectors, pseudo-class selectors, pseudo-element selectors, sub-element selectors, adjacent sibling selectors and universal sibling selectors. Detailed introduction: 1. The tag selector is the most basic selector. It selects elements through the HTML tag name. It uses the tag name as the selector; 2. The class selector selects the element through the class name of the element. It uses the period plus The class name serves as the selector; 3. The ID selector selects the element through its unique identifier, which uses the pound sign plus the ID name as the selector and so on.
 How to write a ppt summary report and how to write it well
Mar 19, 2024 pm 08:16 PM
How to write a ppt summary report and how to write it well
Mar 19, 2024 pm 08:16 PM
Summary reports are an essential skill for survival in the workplace. If you have a well-organized PPT summary report, it can not only save the leader's time, but also provide a focused summary of the work, which will definitely impress the leader. How to write a ppt summary report? Let’s take a look! We open a case file and explain based on this case. This case looks a bit outdated, as shown in the picture below. 2. Since we want to modify the PPT just now, let’s explain its existing problems in a targeted manner, as shown in the figure. 3. Here we introduce to students a [color matching] website, the vanschneider.com website. The website here is still very rich in color matching, as shown in the figure. 4. Here we prepare the PPT text material, and then




