Project preparation and environment building operations in Angular4
This article mainly introduces the preparation of Angular4 study notes and the environment construction project, which has certain reference value. Interested friends can refer to
The nonsense written in front 1
When I used Angular, it was still version 1. I am an engineer who switched from j2ee to Android, which means that my daily development language is Java. It was really uncomfortable to suddenly switch to JavaScript, like a polar bear talking to a penguin, not to mention that later I felt that webstorm was too laggy and I used sublime without prompts (well, I finally cured the "never remembering function names syndrome" that had been a problem for many years). After a painful experience of hitting the wall, I finally started to get used to it.
But I still want to yell, JavaScriptWCNM.
After venting, let’s get down to business.
The main front-end framework now is React. Although Angular is backed by Google, it is still a little behind. I have used both. Let me talk about the characteristics of Angular and the differences between it and React.
First of all, it is unfair to compare Angular and React directly. Because Angular is a family bucket that has everything, React is just the V in MVC, and it often needs to be used with other things such as redux (the standard configuration I use is react+redux+router). .
Secondly, Angular is characterized by binding, which is more in line with the concept of MVC from the perspective of writing code. The component in 4.0 is equivalent to the combination of C and V, template or templateUrl is the view, and class is the so-called controller. By declaring the only Model in the Controller to be used in the corresponding View, the purpose of decoupling is achieved. Moreover, Angular also supports injecting services to further separate business logic.
The characteristic of React is actually virtual dom, which is a speed-up thing. Redux is logically related and decoupled through a unique state. You change the state and I change the value. The ideas of both are very similar. Personally, I feel that the reducer in Redux is the service in Angular.
Third, which one is better? Personally, I still like React more. Of course, this subjective factor plays a large role. When I was writing Angular, I was still a resentful Android programmer, and when I was writing React, I was already an entry-level front-end developer.
Nonsense written in front 2
Some preparation work is necessary.
node, the basis of everything.
sublime, this is the IDE I use personally. I have used webstorm before, but it requires registration and is somewhat slow. However, the small disadvantage of using sublime is that you need to download the plug-in yourself. Webstorm is indeed more versatile... Subime's support for React is quite good, but its support for Angular is still a bit awkward. Of course, it's also possible that I didn't install the correct plug-in.
git, this project has been submitted to github. Of course, the level of updating is inversely proportional to my level of laziness. In fact, I have already completed this project, but it was deleted due to some mysterious power from the East (let’s be honest, I’m just cheap)...
Good English, not required. But if you are good at English, you can go directly to the official website of Angular, the portal, it will be faster if you can bypass the wall. The Chinese version of Angular is still stuck at 2.0, and the writing method is slightly different from 4.0.
Of course there is not much difference between 4.0 and 2.0, at least it is much smaller than the difference between 2.0 and 1. There are 2 but not 3 because I feel that most of the time I only need to commit two.
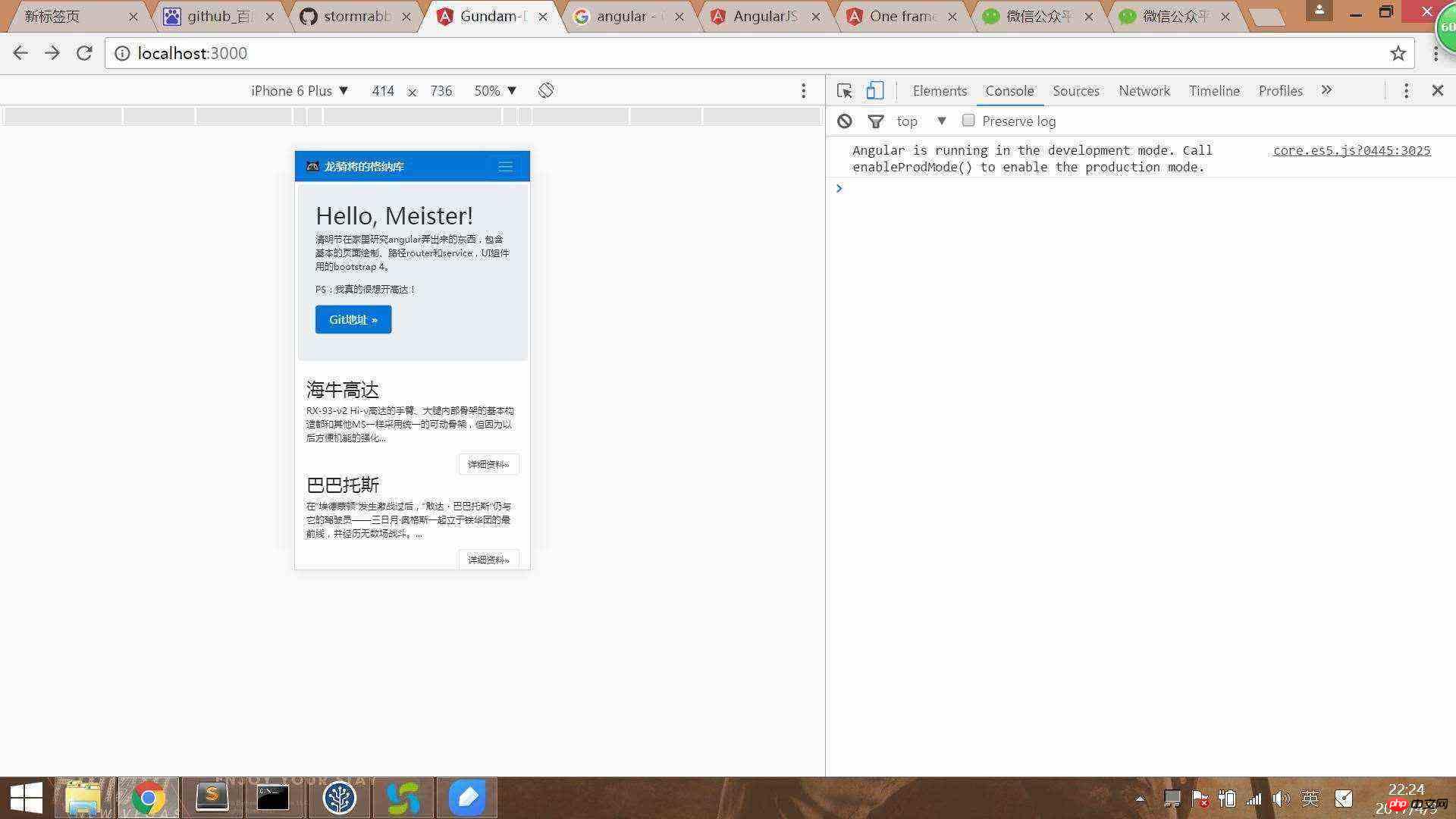
Let’s talk about demand first - any project without demand is just a joke! flow! Hooligan!The requirements are very simple, and it basically imitates the preparation page of Super Robot Wars (yes, I am a Gundam fan and I happen to be playing Robot Wars Z recently).
First of all, this project contains 3 pages:
1 Home page

The upper part shows the project Description, the lower half selects 3 bodies and gives a brief explanation.
2 Aircraft list page
 # Aircraft display, showing all owned airframes, including name and status (in order to prevent Project preparation and environment building operations in Angular4 infringement, use It’s a Gunpla that I made myself).
# Aircraft display, showing all owned airframes, including name and status (in order to prevent Project preparation and environment building operations in Angular4 infringement, use It’s a Gunpla that I made myself).
3 Body details page
 Click on any body from the homepage and details page to jump to this page, which mainly introduces the body Various parameters, basic situation and status.
Click on any body from the homepage and details page to jump to this page, which mainly introduces the body Various parameters, basic situation and status.
First you need node and sublime, and then you need to use sublime's package manager to install the plug-in typescript.
For how to install node and sublime package managers and download plug-ins, please refer to the methods in previous articles.
Secondly, you can use sourceTree or the command line to clone the address:
1) The official quickstart given by angular
##https://github.com/angular/quickstart.git
2) Mine The advantage of the adapted version is that it integrates webpack and scss. The disadvantage is that the writing is messy and I don’t know what the pitfalls are.
https://github.com/stormrabbit/gundam-meister.git
Third, npm install installs various dependencies.
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

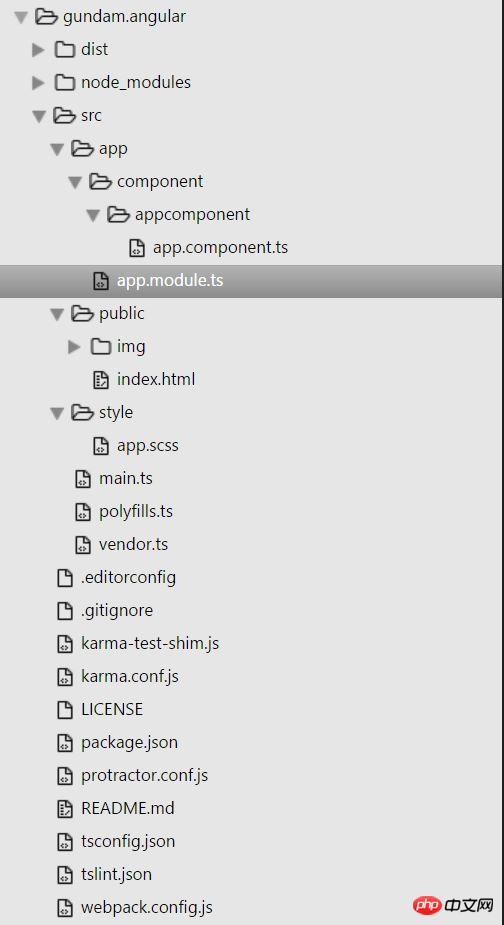
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
The above is the detailed content of Project preparation and environment building operations in Angular4. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Unable to boot into Windows recovery environment
Feb 19, 2024 pm 11:12 PM
Unable to boot into Windows recovery environment
Feb 19, 2024 pm 11:12 PM
Windows Recovery Environment (WinRE) is an environment used to repair Windows operating system errors. After entering WinRE, you can perform system restore, factory reset, uninstall updates, etc. If you are unable to boot into WinRE, this article will guide you through fixes to resolve the issue. Unable to boot into the Windows Recovery Environment If you cannot boot into the Windows Recovery Environment, use the fixes provided below: Check the status of the Windows Recovery Environment Use other methods to enter the Windows Recovery Environment Did you accidentally delete the Windows Recovery Partition? Perform an in-place upgrade or clean installation of Windows below, we have explained all these fixes in detail. 1] Check Wi
 What are the differences between Python and Anaconda?
Sep 06, 2023 pm 08:37 PM
What are the differences between Python and Anaconda?
Sep 06, 2023 pm 08:37 PM
In this article, we will learn about the differences between Python and Anaconda. What is Python? Python is an open source language that places great emphasis on making the code easy to read and understand by indenting lines and providing whitespace. Python's flexibility and ease of use make it ideal for a variety of applications, including but not limited to scientific computing, artificial intelligence, and data science, as well as creating and developing online applications. When Python is tested, it is immediately translated into machine language because it is an interpreted language. Some languages, such as C++, require compilation to be understood. Proficiency in Python is an important advantage because it is very easy to understand, develop, execute and read. This makes Python
 I am going to travel to Tibet with a backpack. ① How many liters of bag is suitable for me to carry? Please tell me what you think is the best configuration. I am 170 and have good physical strength for the first time.
Jan 07, 2024 am 10:06 AM
I am going to travel to Tibet with a backpack. ① How many liters of bag is suitable for me to carry? Please tell me what you think is the best configuration. I am 170 and have good physical strength for the first time.
Jan 07, 2024 am 10:06 AM
I am planning to go backpacking in Tibet. ① How many liters of bag should I carry? Please tell me what you think is the best configuration. I am 170 and have good physical strength. The first time I went hiking, the amount was 60 liters or more. The amount of hiking was less than 60 liters. The entire journey was by car. You don’t need a backpack, a suitcase is more convenient. If you really need to carry something with you, a 25-40 liter bag is more than enough. Necessary supplies for Tibet travel: sunglasses, sun hat, sunscreen, skin cream, lip balm, long-sleeved top, Sweater; for special travel or travel to Ali, northern Tibet, and Sichuan-Tibet line, it is recommended to bring: sleeping bag (cold protection), sheets (dirty protection), down jacket, travel shoes or hiking shoes, slippers, toothbrush, toothpaste, towel, rolling paper , paper underwear, disinfectant wipes, flashlight, waterproof matches, knives, rope. Can a computer be carried in the front bag? Can a computer be carried in the front bag? Some backpacks have it.
 11 Ways to Set Environment Variables on Windows 3
Sep 15, 2023 pm 12:21 PM
11 Ways to Set Environment Variables on Windows 3
Sep 15, 2023 pm 12:21 PM
Setting environment variables on Windows 11 can help you customize your system, run scripts, and configure applications. In this guide, we'll discuss three methods along with step-by-step instructions so you can configure your system to your liking. There are three types of environment variables System environment variables – Global variables are the lowest priority and are accessible to all users and applications on Windows and are typically used to define system-wide settings. User Environment Variables – Higher priority, these variables only apply to the current user and process running under that account, and are set by the user or application running under that account. Process environment variables – have the highest priority, they are temporary and apply to the current process and its sub-processes, providing the program
 What are the PHP integrated environment packages?
Jul 24, 2023 am 09:36 AM
What are the PHP integrated environment packages?
Jul 24, 2023 am 09:36 AM
PHP integrated environment packages include: 1. PhpStorm, a powerful PHP integrated environment; 2. Eclipse, an open source integrated development environment; 3. Visual Studio Code, a lightweight open source code editor; 4. Sublime Text, a A popular text editor, widely used in various programming languages; 5. NetBeans, an integrated development environment developed by the Apache Software Foundation; 6. Zend Studio, an integrated development environment designed for PHP developers.
 Common problems and solutions for Laravel environment configuration file .env
Mar 10, 2024 pm 12:51 PM
Common problems and solutions for Laravel environment configuration file .env
Mar 10, 2024 pm 12:51 PM
Common problems and solutions for Laravel environment configuration file .env When using the Laravel framework to develop projects, the environment configuration file .env is very important. It contains key configuration information of the project, such as database connection information, application keys, etc. However, sometimes there are some common problems when configuring the .env file. This article will introduce these problems and provide solutions, and attach specific code examples for reference. Problem 1: Unable to read the .env file when we have configured the .env file
 Easily delete the Conda environment: Tips for efficiently cleaning up useless environments
Jan 04, 2024 am 08:15 AM
Easily delete the Conda environment: Tips for efficiently cleaning up useless environments
Jan 04, 2024 am 08:15 AM
Deleting Conda Environments with One Click: Tips for Quickly Cleaning Up Useless Environments With the rapid development of data science and machine learning, the need to use Python for development and analysis is becoming stronger and stronger. Conda, as a popular Python package manager and environment management tool, is widely used in project development and environment configuration. However, over time, we often leave many useless Conda environments on the computer, which not only wastes disk space, but may also lead to environment clutter and unnecessary trouble. This article will introduce
 Python web development environment setup tutorial
Jun 17, 2023 pm 02:10 PM
Python web development environment setup tutorial
Jun 17, 2023 pm 02:10 PM
Python is a high-level programming language. Because of its cross-platform, easy-to-learn, and powerful features, some large companies, such as Google and Dropbox, choose to use Python for development. As Web applications have gradually become mainstream applications in recent years, Python has gradually become the preferred development language for Web applications. This article will introduce how to build a Python Web development environment on Windows systems, including Pyth




