
The introductory lesson of learning jquery is to better understand the asynchronous loading of jquery later.
1. Front page

2. Get information asynchronously through this function

3. Declare an empty object to load XMLHttpRequest

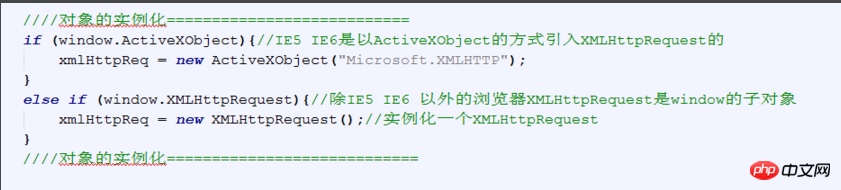
4. Instantiation of objects

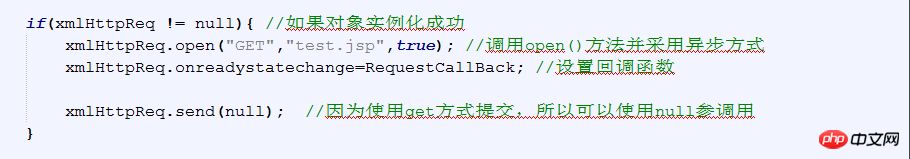
5. Call the open() method and use asynchronous mode
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%out.println("Hello Ajax!");%>
6. Callback function
7. Running effect
The above is the detailed content of Ajax example using JavaScript for detailed analysis. For more information, please follow other related articles on the PHP Chinese website!




