HTML5 explanation of drag events dragstart, drag and dragend
[Introduction] Drag and drop events Through drag and drop events, we can control drag and drop many things. Which element or where the drag event occurs is the most critical. Some events are fired on the dragged element, and some events are fired on the drop target. When dragging an element, the events triggered are:
Drag events
Through drag events, we can control dragging many things. Which element or where the drag event occurs is the most critical. Some events are fired on the dragged element, and some events are fired on the drop target. When an element is dragged, the events triggered are: dragstart event, drag event and dragend event.
When you press the mouse button and start moving the mouse, the dragstart event will be triggered on the dragged element. At this time, the cursor changes to a "cannot place" symbol (there is a backslash in the circle), indicating that the element cannot be placed on its own door. When dragging starts, JavaScript code can be run through the ondragstart event handler.
After the dragstart event is triggered, the drag event will be triggered immediately, and the drag event will continue to be triggered while the element is being dragged. This event is similar to the mousemove and touchmove events. When dragging stops (whether the element is placed on a valid drop target or an invalid drop target), the dragend event occurs.
The targets of the three events mentioned above are all triggered by the dragged element. By default, the browser does not change the appearance of the dragged element during dragging. But you can modify it yourself. However, most browsers create a semi-transparent copy of the element being dragged, which always follows the cursor. When an element is dragged to a valid drop target, the events that will be triggered are: dragenter event, dragover event and dragleave or drop event.
As long as an element is dragged to the drop target, the dragenter event will be triggered (similar to the mouseover event). This is followed by the dragover event, and when the dragged element is still moving within the range of the drop target, the dragover event will be triggered continuously. If the element is dragged out of the drop target, the dragover event no longer occurs, but the dragleave event is triggered (similar to the mouseout event). If the element is placed in the drop target, the drop event will be triggered instead of the dragleave event. The targets of dragenter events, dragover events, and dragleave or drop events are all elements that serve as drop targets.
Custom placement target
When dragging an element past some invalid placement targets, you can see a special mouse gesture ( A backslash in the circle) indicates that it cannot be placed. Although all elements support drop target events, these elements are not allowed to be dropped by default. If an element is dragged past an element that is not allowed to be dropped, no matter what the user does, the drop event will not occur. However, you can make any element a valid drop target by overriding the default behavior of the dragenter and dragover events.
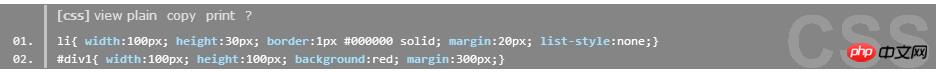
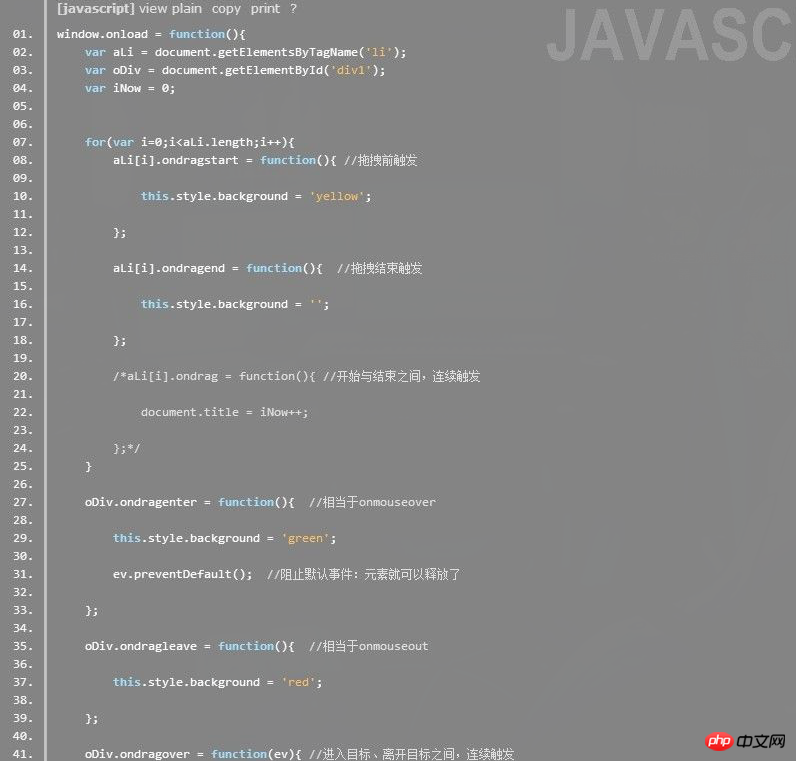
After overriding the default behavior, you will find that when dragging the element to the drop target, the cursor changes to a symbol that allows placement. In Firefox 3.5+, the default behavior of a drop event is to open the url that was dropped on the drop target. If you drag an image onto the drop target, the page will redirect to the image file. If you drag and drop text onto the drop target, an invalid url error will result. Therefore, in order for Firefox to support normal drag and drop, it is necessary to cancel the default behavior of the drop event and prevent the URL of the dragged element from being opened. A small example is as follows
HTML code



The above is the detailed content of HTML5 explanation of drag events dragstart, drag and dragend. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




