 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation on the usage of JavaScript built-in function console
Detailed explanation on the usage of JavaScript built-in function console
Detailed explanation on the usage of JavaScript built-in function console
[Introduction] The console (Console) is the first panel of Firebug and the most important panel. Its main function is to display various information generated during the loading process of web pages. 1. The command to display information. Firebug has a built-in console object that provides 5 methods for displaying information. The simplest method is console l
Console.info("This is info");
Console.debug("This is debug");
Console.warn("This is a warn");
Console.error("This is an error");
Console.log("%d year %d month %d ",2011,3,26);
console.log("Pi is %f",3.1415926);
var dog = {};
dog. name = "大毛" ;
dog.color = "yellow";
console.log("%o",dog);
console.group(" A set of information");
Console.log("The first item in the first group");
Console.log("The second item in the first group");
console.groupEnd();
console.group("Second group information");
console.log("Second group first item");
console.log("Second group second item");
console.groupEnd();
dog.bark = function(){alert("woof woof woof"); };
console.dir(dog);
var table = document.getElementById("table1");
console.dirxml(table);
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );
function add(a,b){
return a+b;
}
function add(a,b){
console .trace();
Return a+b;
}
var x = add3(1,1);
function add3(a, b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
Console.time("Timer One");
for(var i=0;i
for(var j=0;j
}
console.timeEnd("Timer One");
function Foo() {
for(var i=0;i
funcB(10000);
}
Function funcA(count){
for(var i=0;i;i++){}
}
function funcB(count){
for(var i=0;i;i++){}
}
console.profile('Performance Analyzer One');
Foo();
console.profileEnd();
The console (Console) is the first panel of Firebug and the most important panel. , its main function is to display various information generated during the loading process of web pages.
1. Commands to display information
Firebug has a built-in console object that provides 5 methods for displaying information.
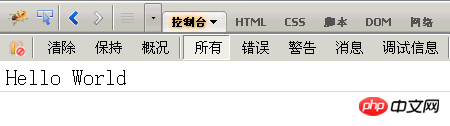
The simplest method is console.log(), which can be used to replace alert() or document.write(). For example, if you use console.log("Hello World") in a web script, the console will automatically display the following content when loading.

In addition, depending on the different nature of the information, the console object has four methods of displaying information, namely general information console.info() and debugging information console.debug (), warning prompt console.warn(), error prompt console.error().
For example, insert the following four lines into the web script:
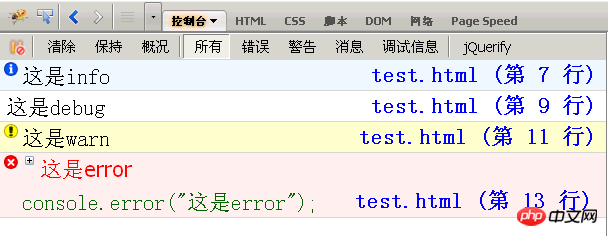
console.info("This is info");
console.debug("This is debug");
console.warn("This is warn");
console.error("This is error");
When loading, the console will display the following content.

You can see that information of different natures has different icons in front of it, and there is a hyperlink behind each piece of information. Click it to jump to the corresponding line of the web page source code.
2. Placeholders
The above five methods of the console object can all use printf style placeholders. However, there are relatively few types of placeholders, and only four types are supported: characters (%s), integers (%d or %i), floating point numbers (%f), and objects (%o).
for example,
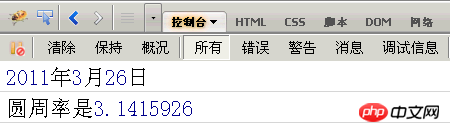
Console.log("%d year %d month %d day", 2011,3,26);
console.log("Pi is %f",3.1415926);

%o placeholder can be used to view the internal conditions of an object. For example, there is such an object:
var dog = {};
dog.name = "大毛" ;
dog.color = "yellow";
Then, use o% placeholder for it.
Console.log("%o",dog);

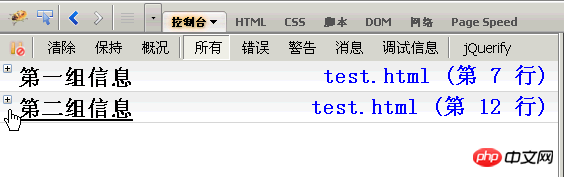
3. Group display
If there is too much information, you can group it Display, the methods used are console.group() and console.groupEnd().
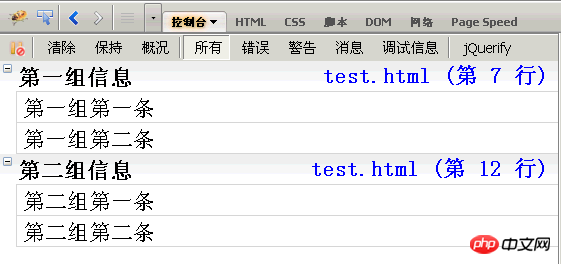
console.group("The first group of information");
console.log("The first item in the first group");
console.log("First group, second item");
console.groupEnd();
console.group("Second group of information");
console.log("The first item in the second group");
console.log("Second Group 2");
console.groupEnd();

Click the group title, and the group information will be collapsed or expanded.

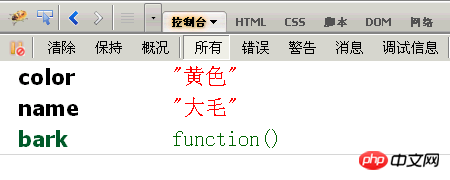
4. console.dir()
console.dir() can display all the properties and methods of an object.
For example, now add a bark() method to the dog object in Section 2.
dog.bark = function(){alert("bark woof");};
Then, display the content of the object,
Console.dir(dog);

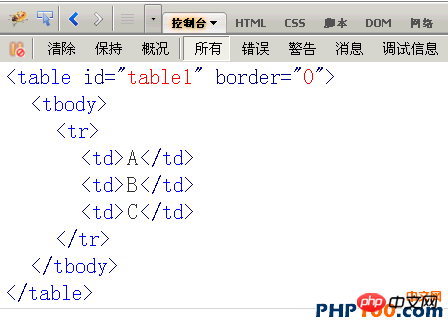
5. console.dirxml()
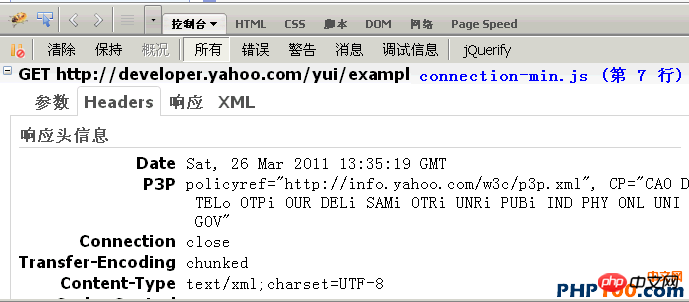
console.dirxml() is used to display web pages The html/xml code contained in a certain node.
For example, first obtain a table node,
var table = document.getElementById("table1");
Then, display the code contained in the node.
Console.dirxml(table);

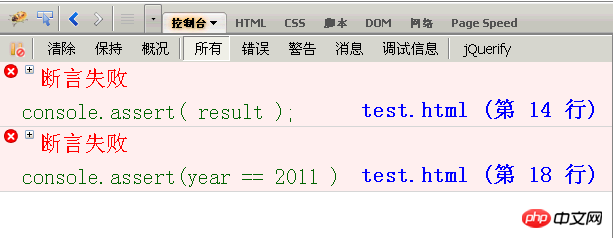
6. console.assert()
console.assert() is used to determine a Whether the expression or variable is true. If the result is no, a corresponding message is output to the console and an exception is thrown.
For example, the results of the following two judgments are both no.
var result = 0;
console.assert(result);
var year = 2000;
console.assert(year == 2011);

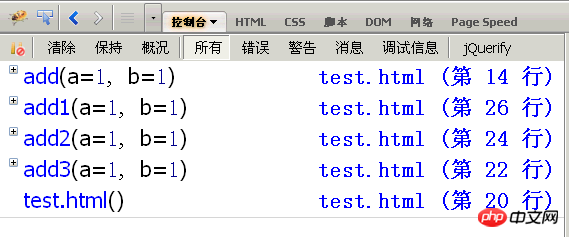
function add(a,b){I want to know how this function is called, just add the console.trace() method to it.Return a+b;
}
function add(a,b){Assume that the calling code of this function is as follows:console.trace();
Return a+b;
}
var x = add3(1,1);After running, the call trace of add() will be displayed, from top to bottom, add() , add1(), add2(), add3().function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}

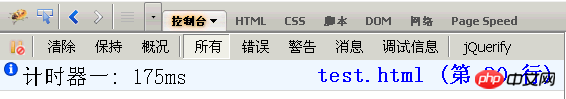
console.time() and console.timeEnd() are used to display the running time of the code.
console.time("Timer One");
for(var i=0;i
for(var j=0;j
}
console.timeEnd("Timer One");

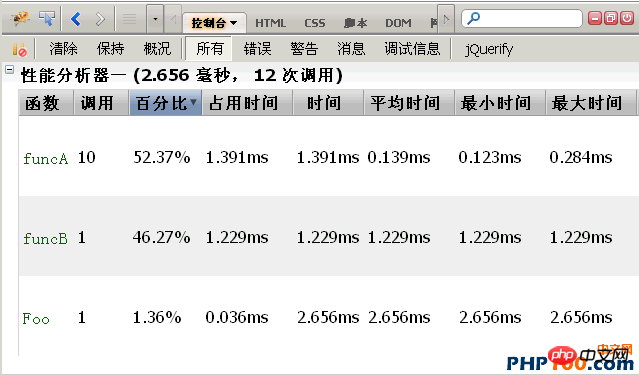
function Foo(){Then, you can analyze the running performance of Foo().for(var i=0;i funcB(10000);
}
function funcA(count){
for(var i=0;i;i++){}
}
function funcB(count){
for(var i=0;i;i++){}
}
console.profile('Performance Analyzer 1');The console will display a performance analysis table, as shown below.Foo();
console.profileEnd();




The above is the detailed content of Detailed explanation on the usage of JavaScript built-in function console. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Pre-orders open for new Nintendo Switch Lite refresh
Jun 29, 2024 am 06:49 AM
Pre-orders open for new Nintendo Switch Lite refresh
Jun 29, 2024 am 06:49 AM
Nintendo has opened pre-orders for the latest version of the Switch Lite (curr. $189.99 on Amazon). However, the device is not available to order globally just yet. To recap, the company presented the Switch Lite Hyrule Edition almost two weeks ago d
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Nintendo announces new Switch Lite refresh before Switch 2 release
Jun 20, 2024 am 09:41 AM
Nintendo announces new Switch Lite refresh before Switch 2 release
Jun 20, 2024 am 09:41 AM
Nintendo presented plenty of games yesterday during its most recent Nintendo Direct event, an overview of which we have provided separately. Additionally, the company also announced a new version of the Switch Lite (curr. $194.93 on Amazon), possibly
 MagicX XU Mini M: Teardown reveals RK3326 CPU instead of advertised RK3562, MagicX severs ties with 3rd-party dev
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: Teardown reveals RK3326 CPU instead of advertised RK3562, MagicX severs ties with 3rd-party dev
Sep 01, 2024 am 06:30 AM
If you purchased the MagicX XU Mini M recently, this news might come as a surprise. A hardware and software teardown of the newly released handheld console revealed that the advertised RK3562 CPU is, in fact, a lower-specced, older RK3326 processor.
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



