How to solve common problems in Razor in Asp.net's MVC
This article mainly introduces you to common problems and solutions about Razor in Asp.net MVC. The article introduces it in detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it Let’s follow the editor to learn together.
Preface
I have recently been learning Asp.net MVC Razor and encountered a lot of problems while using it, so I wanted to summarize it. This is how inexperienced children gain experience through bumping into each other. Without further ado, let’s take a look at the detailed introduction:
1. The error message of Datatype cannot be customized
This may be A bug in Asp.net MVC. The DataType is defined in the ViewModel as the Date field:
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }The HTML generated by Razor is as follows:
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
Required error The message is the same as defined, but the DataType message is not? ? Since DataType has public properties for custom messages, why doesn't it work? If anyone knows, please leave a message.
Solution:
Replace the original message when loading the page through Javascript.
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');2. The English date in the d-MMM-yy format has an error in the verification in IE, but there is no problem in Chrome
Razor model binding settings are as follows:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
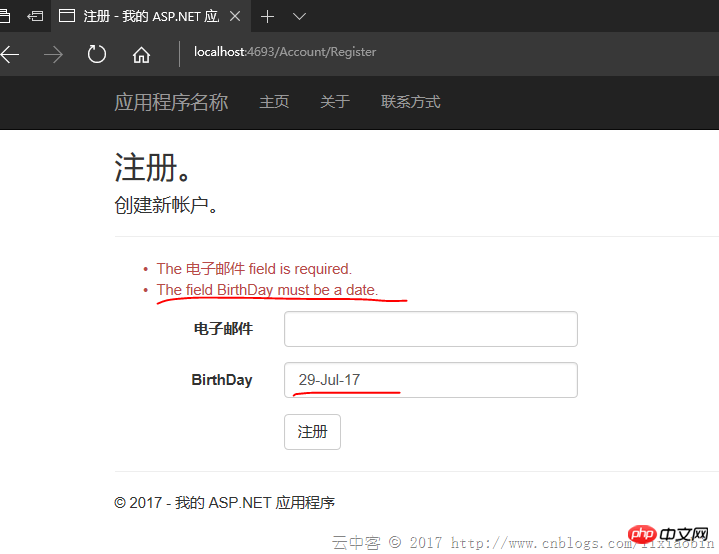
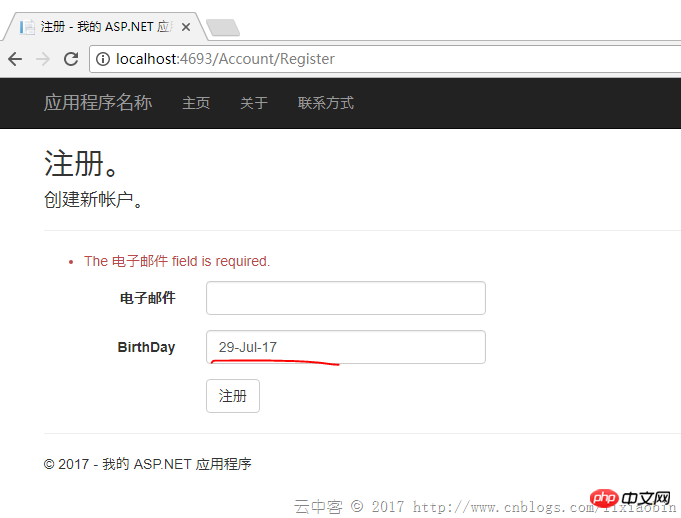
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Edge test situation: An error message with an incorrect date is displayed.

Chrome test situation: There is no error message! !

#If the date is in the same format other than English, an incorrect date error message will be displayed. What's the matter?
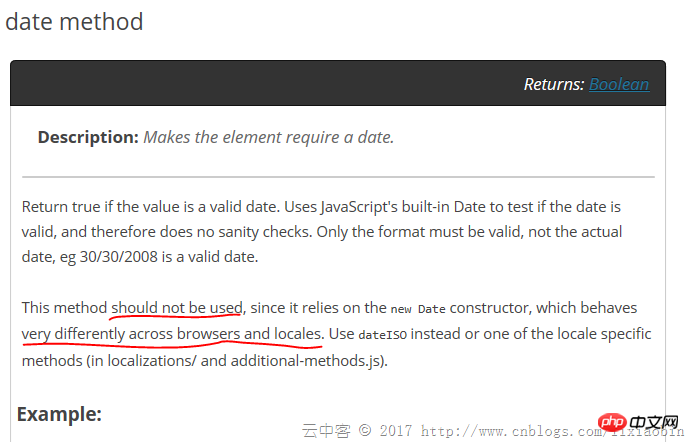
The official website (http://jqueryvalidation.org/date-method/) actually has instructions:

Look at the JS code:
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO only supports verification in yyyy-MM-dd or yyyy/MM/dd format. There is no choice but to rewrite a verification method to overwrite the original one.
Solution:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));Just customize a DateCheck function.
3. DropDownList setting default selection items occasionally become invalid
Action side settings:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });View side settings:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })Occasionally, such settings cannot select the options set in Action. If you know the reason, please leave a message.
Solution: Replace the SelectItem list with SelectList.
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })4. Automatic password input prompts cannot be disabled in Chrome
autocomplete = "off" is no longer valid after Chrome 58. This is a browser problem and there is nothing we can do about it.
5. The Disabled control value is not uploaded to the server
Solution: Use Javascript to upload the control before submitting The Disabled attribute is deleted, and the Disabled attribute is restored after the submit is completed.
6. The control value of Html.HiddenFor() is not updated
Since HiddenFor uses the ModelState data by default, the ModelState verification fails. In case the screen is reloaded the HiddenFor control data may be old.
Solution:
ModelState.Clear();
7. How to bind List and Dictionary data Razor
ViewModel properties:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }View side binding:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}is as follows:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
The name of the control is very important.
List: viewmodelpropertyname[index].modelpropertyname Format.
Dictionary: key is set to viewmodelpropertyname[index].Key, Value is set to viewmodelpropertyname[index].Value
8. Use EditorFor as much as possible
For example, use EditorFor for DicTest in point 7. First, you need to create the EditorTemplates folder under Shared or the Controller's own folder, and then add the partial page in the EditorTemplates folder. The code is as follows:
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}Call the page settings:
List
##
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
The above is the detailed content of How to solve common problems in Razor in Asp.net's MVC. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Frequently asked questions and solutions: Frequently asked questions about using the len function in Python
Jan 28, 2024 am 09:14 AM
Frequently asked questions and solutions: Frequently asked questions about using the len function in Python
Jan 28, 2024 am 09:14 AM
The len() function in Python is a commonly used built-in function used to obtain the length of an object or the number of elements. In daily Python development, we often encounter some problems about the len() function. This article will introduce some common problems and solutions, and provide specific code examples. TypeError: objectoftype'XXX'hasnolen() This problem usually occurs when trying to use len() on an object that does not support length operations.
 Analysis of frequently asked questions about Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Analysis of frequently asked questions about Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Recently, a super popular game Cyberpunk 2077 has been launched online. Many users are rushing to download and experience it. However, there are still many problems in the process. Today we bring you some frequently asked questions about playing Cyberpunk 2077. Come and see if you want anything. Frequently asked questions about playing Cyberpunk 2077: 1. Price details: 1. The purchase price on the steam game platform is: 298 yuan. 2. The purchase price of the epic game platform is: 43 US dollars = 282 yuan. 3. The purchase price of ps4 game terminal is: 400 yuan + HKD and 380 yuan + RMB boxed. 4. The purchase price of Russia in the Russian area is: 172 yuan. 2. Configuration details: 1. Minimum configuration (1080P): GT
 Common log4j configuration file problems and solutions
Feb 19, 2024 pm 08:50 PM
Common log4j configuration file problems and solutions
Feb 19, 2024 pm 08:50 PM
Common problems and solutions for log4j configuration files In the development process of Java applications, logging is a very important function. And log4j is a widely used logging framework in Java. It defines the output mode of logs through configuration files, and it is very convenient to control the level and output location of logs. However, sometimes you will encounter some problems when configuring log4j. This article will introduce some common problems and their solutions, and attach specific code examples. Problem 1: The log file does not generate a solution:
 What are the common problems encountered in the Huluxia app? Summary of answers to Huluxia app problems
Mar 12, 2024 pm 02:04 PM
What are the common problems encountered in the Huluxia app? Summary of answers to Huluxia app problems
Mar 12, 2024 pm 02:04 PM
What are the common problems encountered in the Calabash Man app? I believe that many friends will encounter various problems with this app. I wonder if any players have encountered it? Anyway, the editor often encounters it. In order to prevent my friends from encountering various problems like the editor, I started to look for various limited exemption methods. Therefore, the editor below will bring a summary of the most common problems to all users. If you are still encountering various problems, please refer to them quickly. Summary of questions and answers on Huluxia app QWhat is root? How to get root on mobile phone? Simply put, root refers to the user with the highest administrative rights in the Android system. By using third-party root tools, many phone models can be easily
 Frequently Asked Questions and Notes: Using MyBatis for Batch Query
Feb 19, 2024 pm 12:30 PM
Frequently Asked Questions and Notes: Using MyBatis for Batch Query
Feb 19, 2024 pm 12:30 PM
Notes and FAQs on MyBatis batch query statements Introduction MyBatis is an excellent persistence layer framework that supports flexible and efficient database operations. Among them, batch query is a common requirement. By querying multiple pieces of data at one time, the overhead of database connection and SQL execution can be reduced, and the performance of the system can be improved. This article will introduce some precautions and common problems with MyBatis batch query statements, and provide specific code examples. Hope this can provide some help to developers. Things to note when using M
 PHP email sending methods and summary of frequently asked questions
Jun 08, 2023 pm 10:57 PM
PHP email sending methods and summary of frequently asked questions
Jun 08, 2023 pm 10:57 PM
In the Internet era, email has become an indispensable part of people's lives and work. PHP is a language widely used in the field of web development, and email sending is also essential in web applications. This article will introduce in detail the relevant content and common problems of PHP email sending. 1. PHP email sending method PHPmailer library PHPmailer is a powerful PHP email sending library that can easily send emails in HTML format and plain text format. Using PHPmai
 Analysis of Frequently Asked Questions about Go Language ORM Framework
Jun 03, 2023 am 09:22 AM
Analysis of Frequently Asked Questions about Go Language ORM Framework
Jun 03, 2023 am 09:22 AM
In modern web applications, the use of ORM frameworks to handle database operations has become standard. Among all ORM frameworks, the Go language ORM framework is getting more and more attention and love from developers. However, when we use the Go language ORM framework, we may encounter some common problems. In this article, we will analyze and solve these common problems to better use the Go language ORM framework. The data model of GORM is defined in GORM. We can use struct to define data.
 PHP data paging methods and detailed explanations of common problems
Jun 09, 2023 am 08:42 AM
PHP data paging methods and detailed explanations of common problems
Jun 09, 2023 am 08:42 AM
1. Introduction With the continuous increase of data processing, data paging has become an extremely important function. As a language widely used in web development, PHP naturally has its own data paging method. This article will provide a detailed analysis of PHP data paging methods and common problems. 2. PHP data paging method 1. The simplest method of data paging using the original method is to use the LIMIT clause of the SQL statement. Calculate the offset based on the number of records to be displayed on each page and the current page number, and add it during the query.




