
This article mainly introduces the simple application of SignalR in ASP.NET MVC in detail, which has certain reference value. Interested friends can refer to it
1. Introduction
ASP.NET SignalR is a library for ASP.NET developers that simplifies the process of adding real-time web functionality to applications. A real-time web feature is a feature where server code can push content to a connected client as soon as it becomes available, rather than having the server wait for the client to request new data. ——Baidu Encyclopedia
First of all, ASP.NET SignalR is a class library under ASP.NET that can achieve real-time communication in ASP.NET Web projects. Allow the client (Web page) and server to notify each other of messages and call methods.
SignalR automatically handles connection management, allowing the server to broadcast messages to all connected clients at the same time, such as a chat room. It is also possible to send messages to specific clients. The connection between client and server is persistent, unlike traditional HTTP connections, which are re-established for each communication.
SignalR supports "server push" functionality, where server code can call client code in the browser using remote procedure calls (RPC), rather than the request-response model common on the web today.
In short, SignalR is an html websocket framework running on the .NET platform. Its main purpose is to enable the server to actively push (Push) messages to the client page
Note:WebSocket requires the server to use Windows Server 2012 or Windows 8 and .NET Framework 4.5. If these requirements are not met, SignalR will try to use other transports to connect
2. Installation
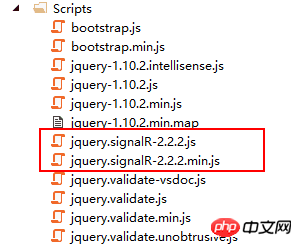
Open the management NuGet package, search for SignalR, and install the following packages

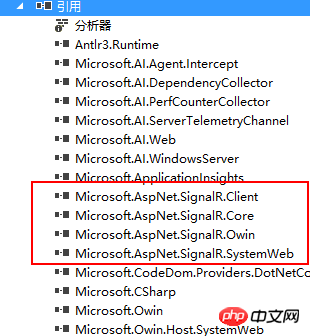
After the installation is completed, there will be some more references in the program


#3. Write code
Because we are using SignalR2, we need to create a new Startup.cs class, configure the hub, and write it as followsusing Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 配置集线器
app.MapSignalR();
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
//调用所有客户端的sendMessage方法(sendMessage有2个参数)
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}@{
ViewBag.title = "SignaIR聊天窗口";
}
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
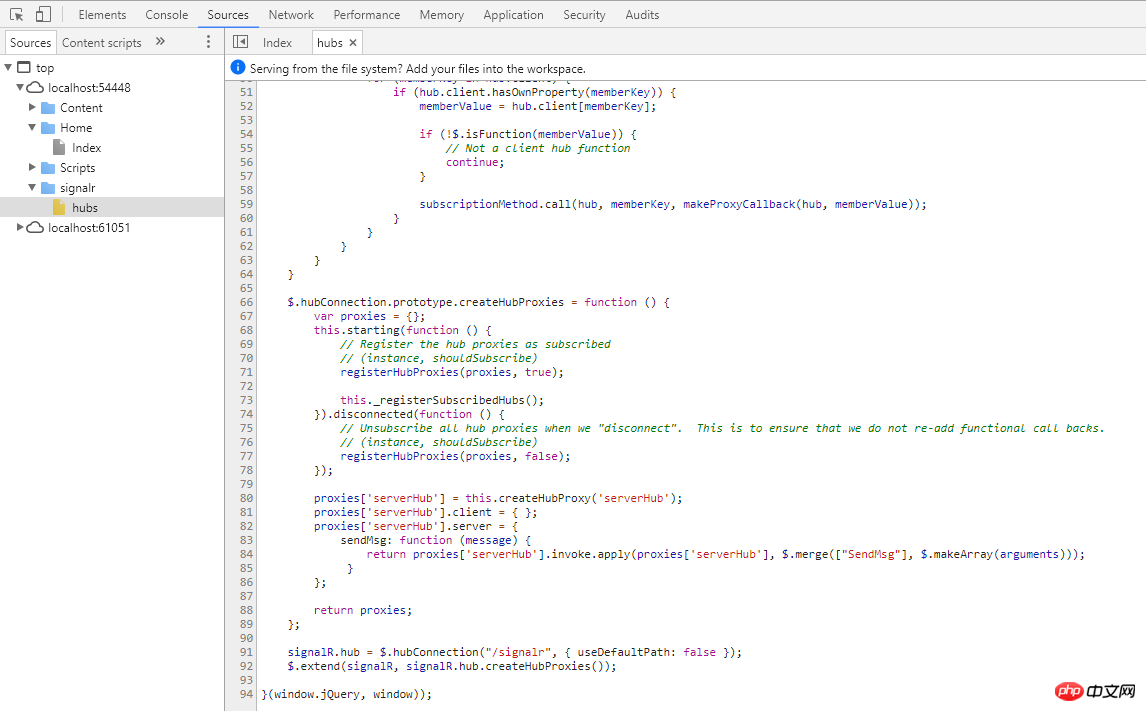
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//引用自动生成的集线器代理
var chat = $.connection.serverHub;
//定义服务器调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message)
{
//向页面添加消息
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
//设置焦点到输入框
$('#message').focus();
//开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用服务器端集线器的Send方法
chat.server.sendMsg($('#message').val());
//清空输入框信息并获取焦点
$("#message").val('').focus();
})
})
});
</script>
}
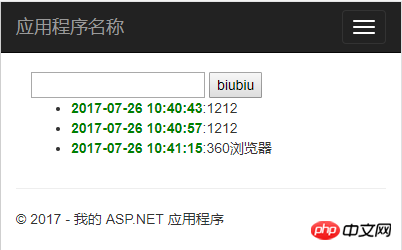
The results seen by F12

##
public void AddToRoom(string groupName, string userName)
{
//将连接添加到指定的组(Groups为HubBase中的接口属性)
Groups.Add(Context.ConnectionId, groupName);
//根据组名称获取对应客户端的组,调用该组的addUserIn方法
Clients.Group(groupName, new string[0]).addUserIn(groupName, userName);
}
public void Send(string groupName, string detail, string userName)
{
//Clients.All.addSomeMessage(detail);//群发给所有
//调用客户端某一个组的addSomeMessage
Clients.Group(groupName, new string[0]).addSomeMessage(groupName, detail, userName);
} chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName + ": " + detail + "</li>");
};
chat.client.addUserIn = function(groupId, userName) {
$("#contentMsg").append("<li>" + userName + "进入"+groupId+"号聊天室!</li>");
};
$.connection.hub.logging = true; //启动signalr状态功能
$.connection.hub.start().done(function() {
//加入聊天室
$("#joinRoom").click(function() {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId, userName);
});
//发送消息
$("#send").click(function() {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
});
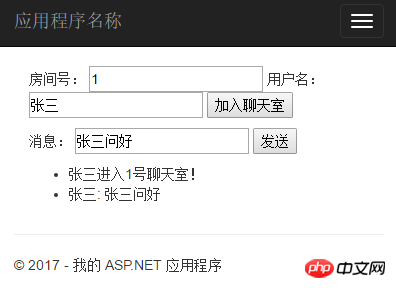
 ##As can be seen from the above two pictures, the customer The terminal implements grouping
##As can be seen from the above two pictures, the customer The terminal implements grouping
The above is the detailed content of ASP.NET Tutorial--Basic explanation of SignalR in MVC. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 How to use countif function
How to use countif function
 The difference between access and trunk ports
The difference between access and trunk ports
 js method to get array length
js method to get array length
 Introduction to service providers with cost-effective cloud server prices
Introduction to service providers with cost-effective cloud server prices
 Cryptocurrency trading platform rankings
Cryptocurrency trading platform rankings
 Printf usage encyclopedia
Printf usage encyclopedia
 What are the website building functions?
What are the website building functions?




