 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 An introduction to how to create jump menus for Dreamweaver web pages
An introduction to how to create jump menus for Dreamweaver web pages
An introduction to how to create jump menus for Dreamweaver web pages
How to create a jump menu for a web page in Dreamweaver? The web page needs a jump menu. How to make this jump menu? Let’s take a look at the detailed tutorial below. It’s very simple. Friends who need it can refer to the
web page. There will be various menus. Today we will take a look at how to use dw to create a jump menu. It’s very simple. , friends who need it can learn it.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Crack patch attached) 64-bit
- Software size:
- 758MB
- Update Time:
- 2016-11-05
1. Open Dreamweaver software, select "
Html" in "Create New Project".
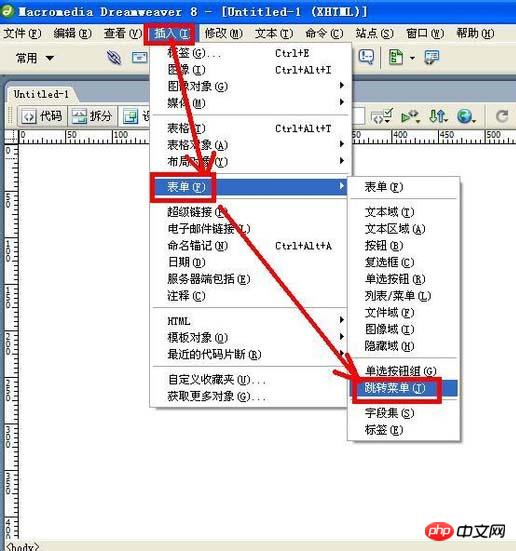
 2. Click "
2. Click "
.
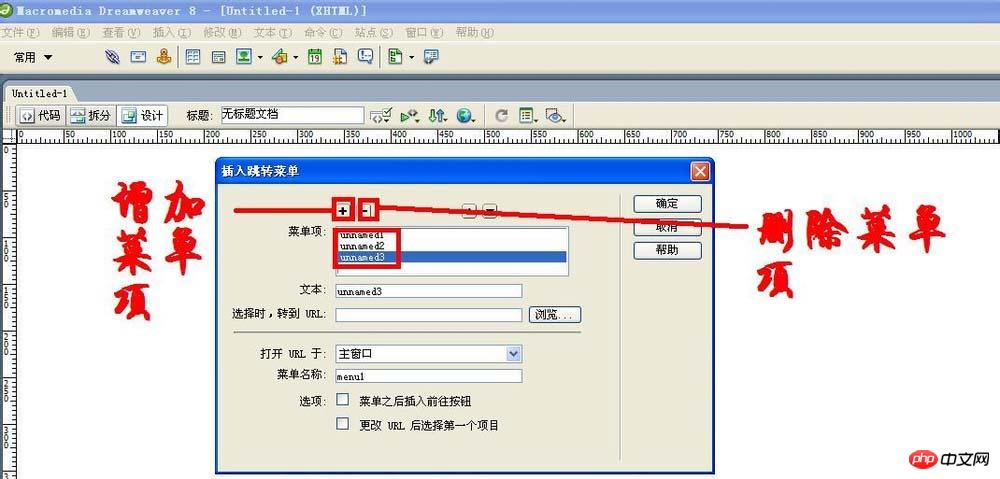
 3. In the pop-up "
3. In the pop-up "
Insert Jump Menu" dialog box, click "+" button, can add menu items; click the "-" button, can delete menu items, and the menu items are displayed in the list below.
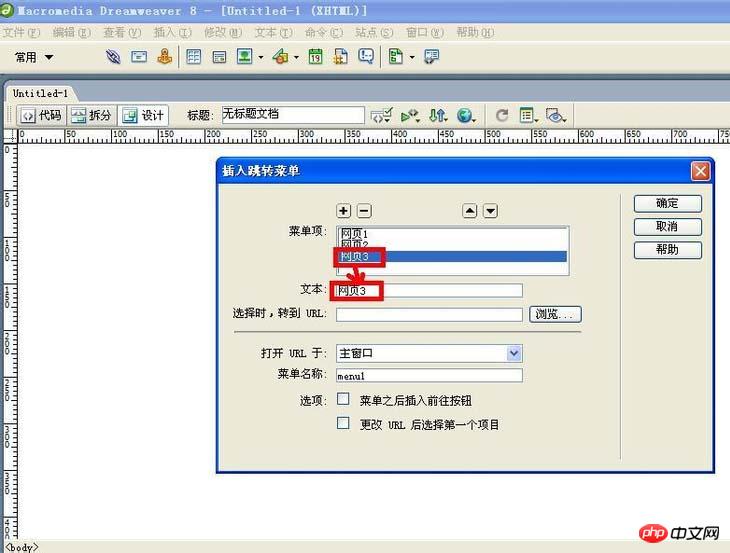
 4. Now select the menu item in the "
4. Now select the menu item in the "
" list and enter a new value in the "Text" box The name.
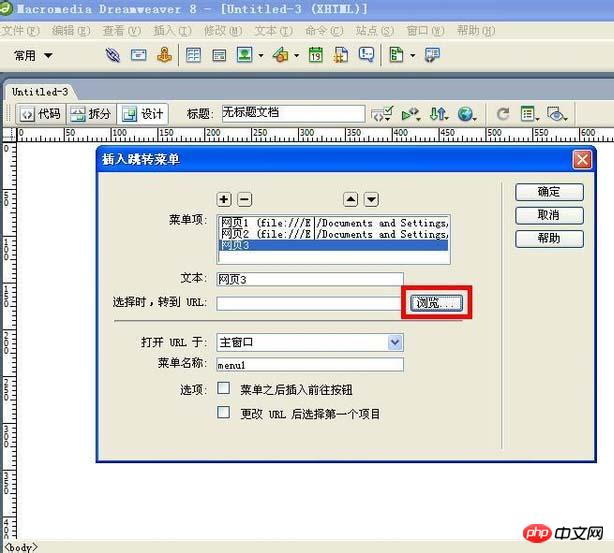
 5. Select the "
5. Select the "
menu item in the dialog box and click "Browse" button.
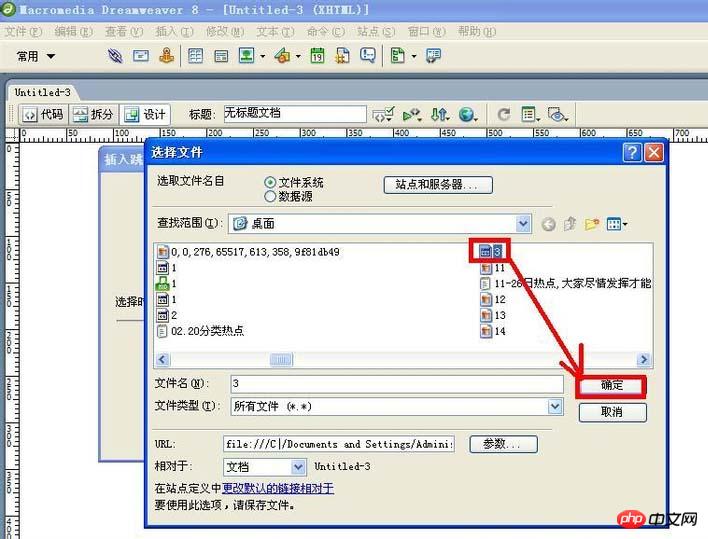
 #6. In the pop-up "
#6. In the pop-up "
, select the file you want to jump to and click "OK" button.

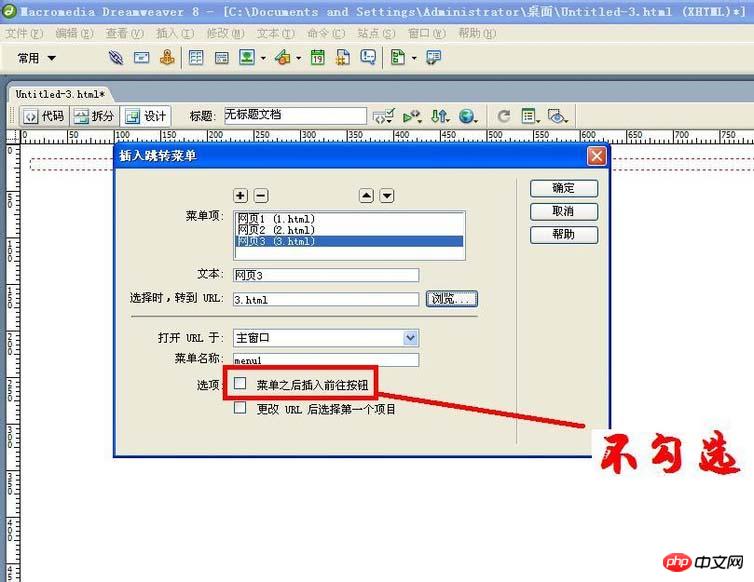
1. In the "
Insert Jump Menu" dialog Do not check "Insert Go Button after Menu" in the box. In the future, menu items in the web page jump menu will be able to jump with just one click.
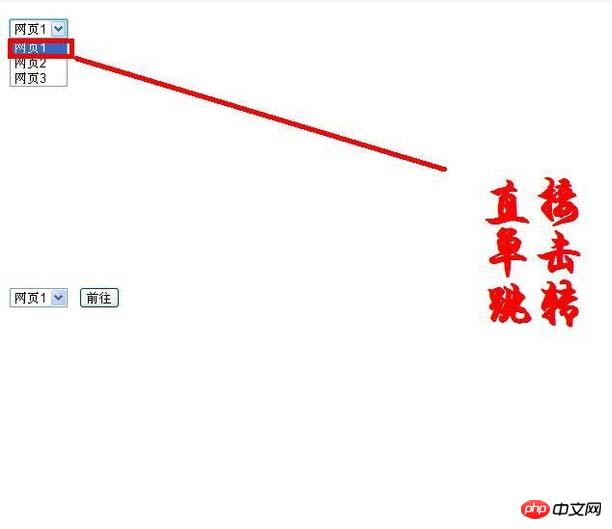
 #2. Now click the "
#2. Now click the "
" button, the jump menu will be created, and the effect can be seen in the browser.

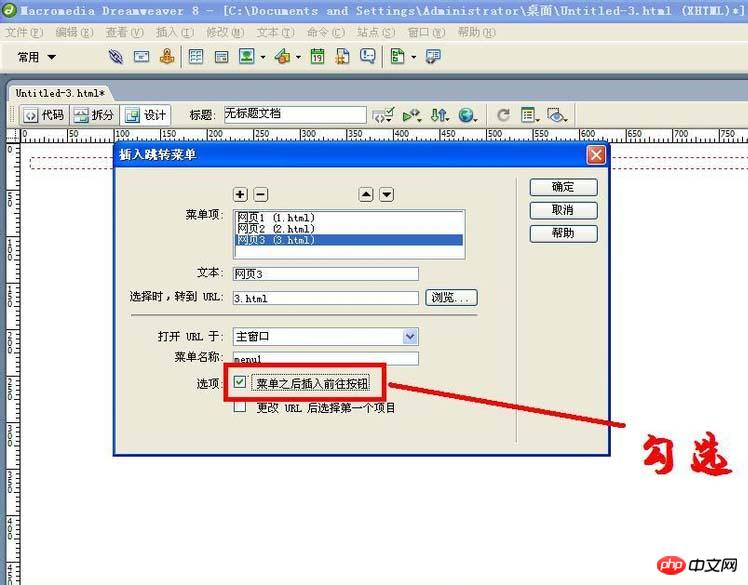
1. In the "
Insert jump menu"dialogue Check the box "Insert Go Button after " in the box. In the future, after selecting the menu item in the web page jump menu, click the "Go to " button to jump.
 #2. Now click the "
#2. Now click the "
button, the jump menu will be created, and the effect can be seen in the browser.

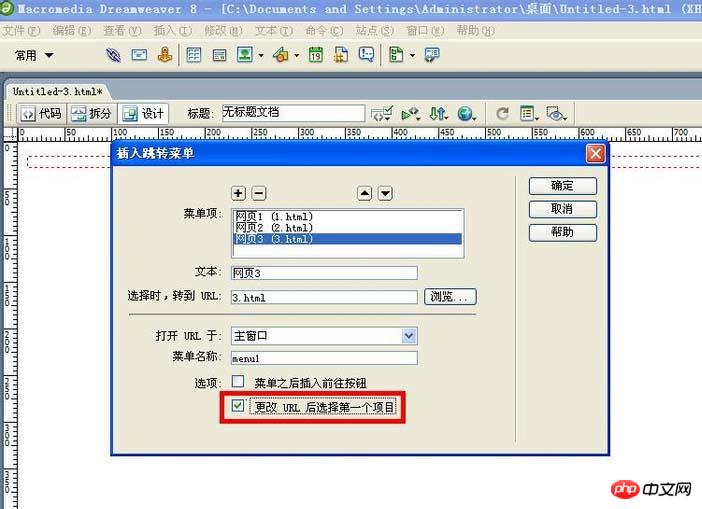
1. In the "
Insert Jump Menu" dialog box There is "Select the first item after changing the URL" at the bottom. If it is checked, it will return to the initial state after the jump.; if it is not checked, It will not return to the initial state after the jump.
 #2. If you want to add another menu item, just click "
#2. If you want to add another menu item, just click "
" behind the first menu to change the line.
The above is the detailed content of An introduction to how to create jump menus for Dreamweaver web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to export dreamweaver webpage after creating it
Apr 09, 2024 am 01:27 AM
How to export dreamweaver webpage after creating it
Apr 09, 2024 am 01:27 AM
Exporting a web page in Dreamweaver involves the following steps: Export an HTML file: Select Export from the File menu, select HTML, select a file name and location, and click Save. Export CSS and JavaScript files: Choose Export from the File menu, select CSS or JavaScript, select a file name and location, and click Save. Export an image: Right-click the image, select "Export", select the image format and file name, and click "Save".
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save



