
This article mainly introduces the use of es5/6 in node and the comparison of support and performance. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
Preface
With the rapid development of react and vue in recent years, more and more front-ends have begun to talk about the application of es6 code in In the project, because we can use babel to translate it into a lower version of js so that it can run in all browsers, import, export, let, arrow functions, etc., for the node side, of course we also hope to use these advanced syntax, but it is necessary Learn in advance what new syntax node supports.
Category
All es6 features are divided into three stages/categories:
shipping --- v8 engine The support is very good. By default, we do not need to set any flags and can run it directly.
staged --- These are new features that will be completed but are not yet supported by the v8 engine. You need to use the runtime flag: --harmony.
in progress --- It is best not to use these features, because it is very likely that they will be abandoned in the future, which is uncertain.
So which features are supported by the nodejs version by default?
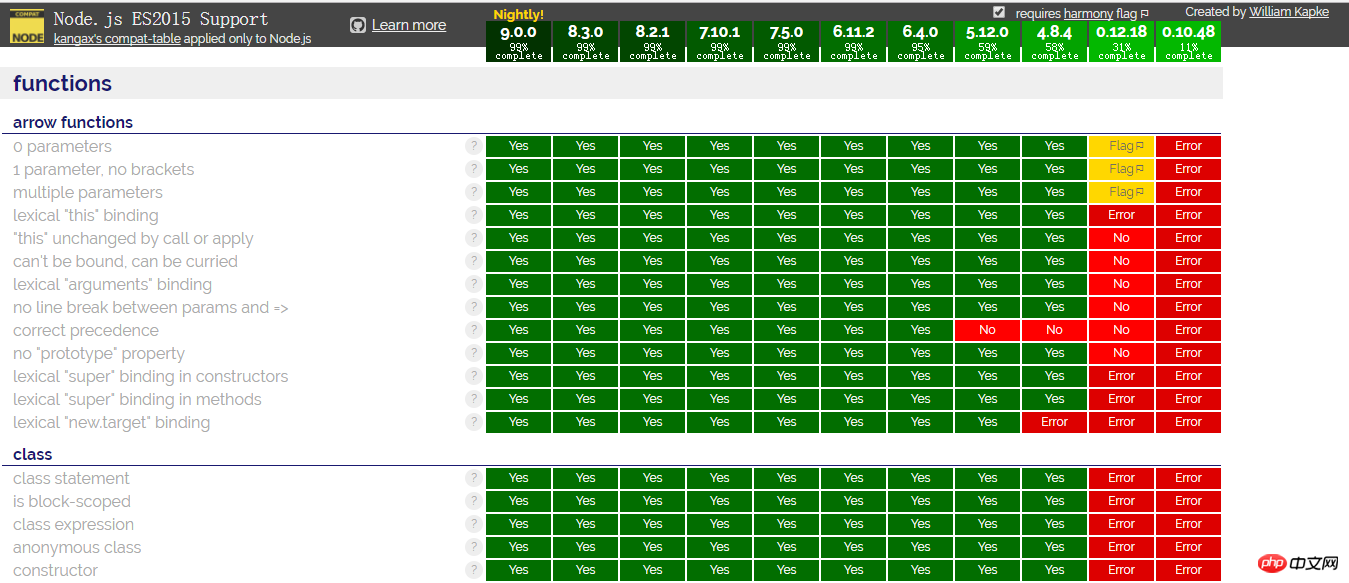
On the website node.green, it provides excellent support for new features in different versions of node.

You can see that node’s support for some of the es6 syntax we commonly use is already very good, because the latest version of node is already 6.11.2. This is recommended. The version used, and the latest version has reached 8.3.0.
So when we write es6 syntax on the node side, most of it can be used directly. However, the features of es7/8 are not yet well supported.
What features are under development?
New features are constantly being added to the v8 engine. Generally speaking, we still expect them to be included in the latest v8 engine, although we don’t know when.
You can grepping to list all in progress features using the --v8-options parameter. It is worth noting that these are still incompatible features, so use them with caution.
Performance
es6 is the general trend. We not only need to understand the compatibility of its features, but also have a good idea of its performance. Below we can compare es5 and es6 Run on node to compare times.
Block-level scope
es5 test:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 1000000000) {
var a = 1;
var b = '2';
var c = true;
var d = {};
var e = [];
}
duration = +new Date() - start;
console.log(duration)Multiple tests, the time consumption is 11972 /11736/11798
es6 test:
let i = 0;
let start = +new Date(),
duration;
while (i++ < 1000000000) {
const a = 1;
const b = '2';
const c = true;
const d = {};
const e = [];
}
duration = +new Date() - start;
console.log(duration)After multiple tests, the time consumption was 11583/11674/11521.
Using es6 syntax is slightly faster in this regard.
class
es5 syntax
var i = 0;
var start = +new Date(),
duration;
function Foo() {;
this.name = 'wayne'
}
Foo.prototype.getName = function () {
return this.name;
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)After testing, the time consumption is 2030/2062/1919ms respectively.
es6 syntax:
Note: Because we are only testing class here, both use var to declare variables, that is, the single variable principle.
var i = 0;
var start = +new Date(),
duration;
class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)After three rounds of testing, the results were 2044/2129/2080. It can be seen that there is almost no difference in speed between the two.
The 4.x node version is very slow when running es6 code compared to es5 code, but now using the node 6.11.2 version to run es6 code and running es5 code, the two are the same. Fast, it can be seen that the running speed of node for new features has been greatly improved.
map
es5 syntax:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = {};
map['key'] = 'value'
}
duration = +new Date() - start;
console.log(duration)Run 5 times, the results are: 993/858/ 897/855/862
es6 Syntax:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = new Map();
map.set('key', 'value');
}
duration = +new Date() - start;
console.log(duration)After several rounds of testing, the time consumption is: 10458/10316/10319. That is to say, the running time of Map of es6 is more than 10 times that of es5, so we'd better use less Map syntax in the node environment.
Template string
es5 syntax:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
}
duration = +new Date() - start;
console.log(duration)After testing, it can be found that the times are 2396/ 2372/2427
es6 syntax:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
}
duration = +new Date() - start;
console.log(duration)After testing, it can be found that the time consumption is 2978/3022/3010 respectively.
After calculation, the time consumption of using es6 syntax is about 1.25 times that of es5 syntax. Therefore, try to reduce the use of template strings on the node side. If used in large quantities, it will obviously be very time-consuming.
Arrow function
es5 syntax:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = function (x) {
return 10 + x;
}
}
duration = +new Date() - start;
console.log(duration)After testing, it was found that the time consumption is 1675/1639 respectively /1621.
es6 syntax:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = (x) => 10 + x
}
duration = +new Date() - start;
console.log(duration)After testing, it was found that the time consumption was 1596/1770/1597 respectively.
That is to say, the running speed of the arrow function is the same as that of the es5 arrow function, and it is more convenient to write the arrow function of es6, so it is recommended and we can use it directly.
Summary
It’s good to use es6 on the node side. For common classes, let, arrow functions, etc., the speed is comparable to es5, but in It will be more convenient to write, and it is recommended to use it.
The above is the detailed content of Detailed explanation of performance comparison of node equipped with es5/6. For more information, please follow other related articles on the PHP Chinese website!




