 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Graphical tutorial on setting up python and selenium development environment
Graphical tutorial on setting up python and selenium development environment
Graphical tutorial on setting up python and selenium development environment
Introduction to web debugging tools and development environment setup
##Python and selenium development environment setup:
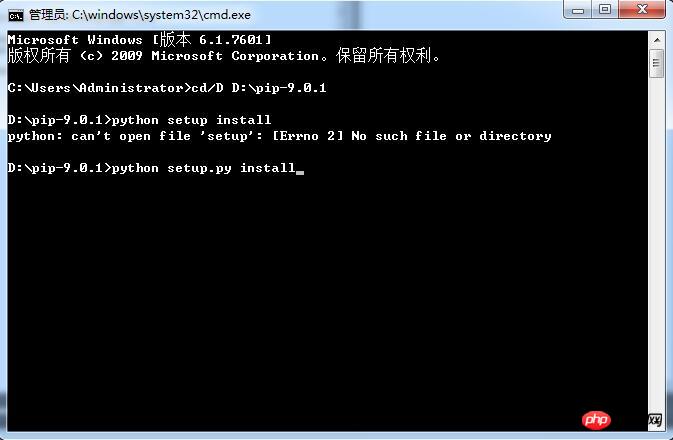
1. Download the python software





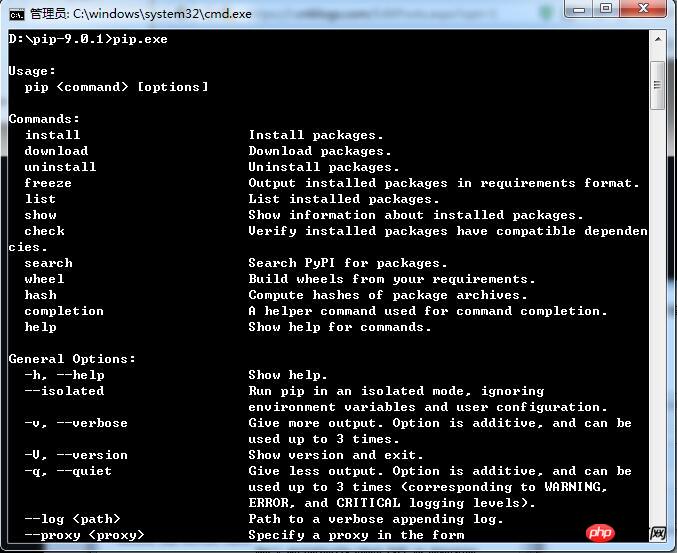
 ##If selenium is not found, you can use pip install -U selenium command installation
##If selenium is not found, you can use pip install -U selenium command installation
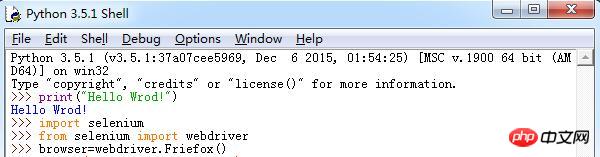
Use selenium to open the firefox browser:
First download geckodriver.exe, and after downloading, put the exe into the python installation root directory (same as python.exe Directory)
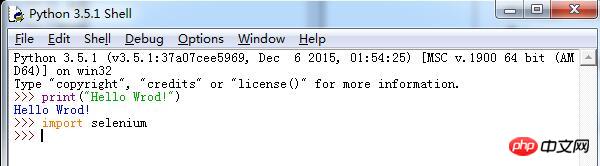
Enter
import seleniumin IDLE (Python 3.6.2) and press Enter, then enter from selenium import webdriverPress Enter, and finally enter browser=webdriver.Firefox()Press Enter to successfully call the firefox browser. As shown in the picture:

#1.fireBug: a set of development plug-ins under the FireFox browser
2. Function: View the elements on the page and locate them according to their attributes
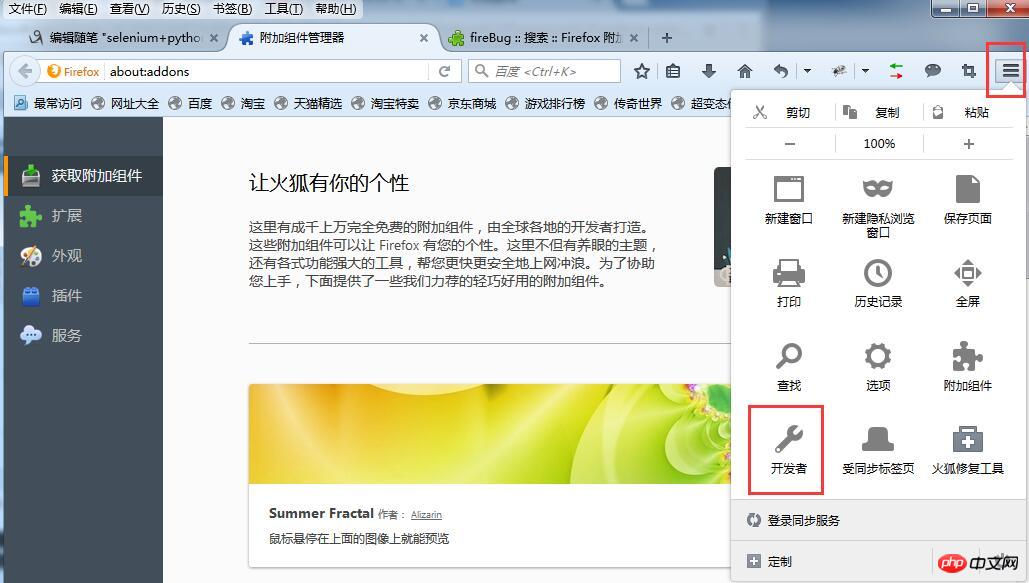
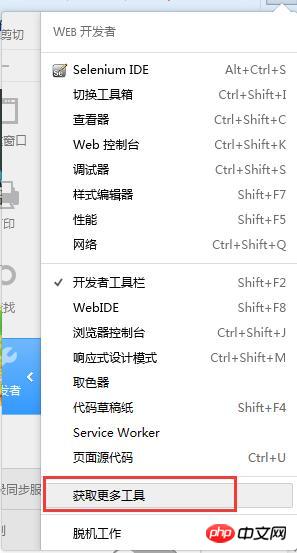
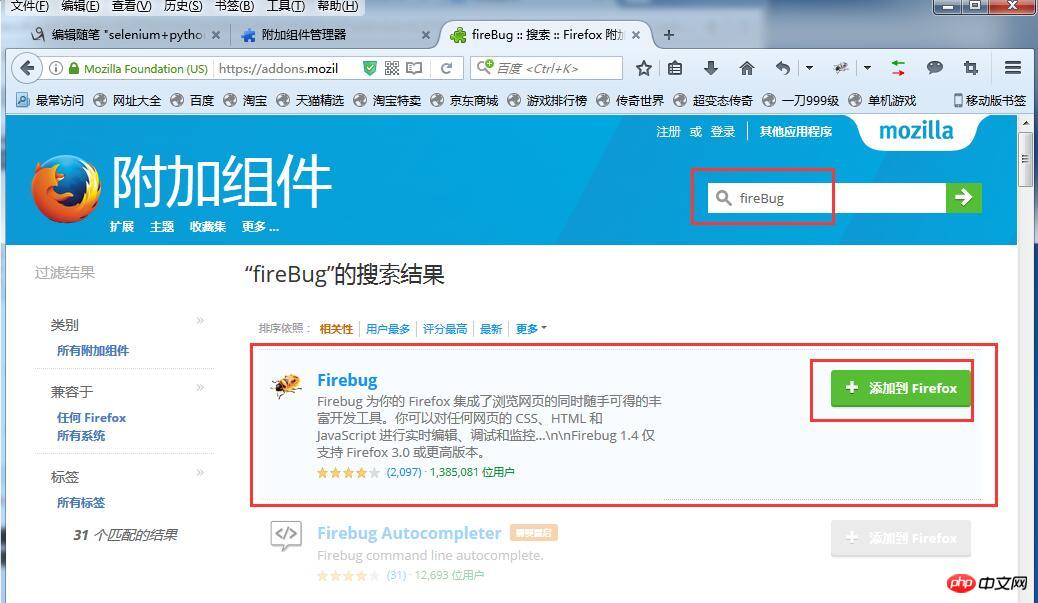
How to install fireBug, open the FireFox browser and follow the instructions in the following picture to install it That’s it:


 # Introduction to front-end technology:
# Introduction to front-end technology:
1.html: The basis of a web page is a markup language that displays data;
2.JS: front-end scripting language, interpreted language, adding interactive behaviors to the page;
# #3.xml: Extended markup language, used to transmit and store data
##4.css: Cascading style sheet, used to express HTML or XML and other file styles
Open selenium below##chrome Browser (install Chrome browser webdriver):
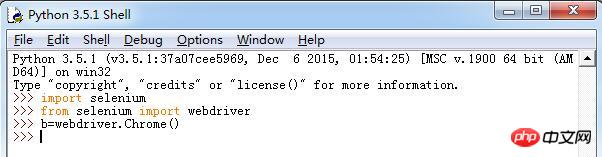
1. Install chrome browser; 2. Download chromedriver.exe; 3. Place the downloaded chromedriver.exe file under the directory where Chrome browser is installed (such as: C:\Users\Administrator\AppData\Local\Google\Chrome\Application) 4. Configure environment variables and add C:\Users\Administrator\AppData\Local\Google\Chrome\Application to the environment system variable Path. In IDLE (Python 3.6.2), enterimport selenium and press Enter, then enter from selenium import webdriverPress Enter, and finally enter b=webdriver.Chrome()Press the Enter key to successfully call the chrome browser. As shown in the picture:

The above is the detailed content of Graphical tutorial on setting up python and selenium development environment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Python: Games, GUIs, and More
Apr 13, 2025 am 12:14 AM
Python: Games, GUIs, and More
Apr 13, 2025 am 12:14 AM
Python excels in gaming and GUI development. 1) Game development uses Pygame, providing drawing, audio and other functions, which are suitable for creating 2D games. 2) GUI development can choose Tkinter or PyQt. Tkinter is simple and easy to use, PyQt has rich functions and is suitable for professional development.
 PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 How debian readdir integrates with other tools
Apr 13, 2025 am 09:42 AM
How debian readdir integrates with other tools
Apr 13, 2025 am 09:42 AM
The readdir function in the Debian system is a system call used to read directory contents and is often used in C programming. This article will explain how to integrate readdir with other tools to enhance its functionality. Method 1: Combining C language program and pipeline First, write a C program to call the readdir function and output the result: #include#include#include#includeintmain(intargc,char*argv[]){DIR*dir;structdirent*entry;if(argc!=2){
 Python and Time: Making the Most of Your Study Time
Apr 14, 2025 am 12:02 AM
Python and Time: Making the Most of Your Study Time
Apr 14, 2025 am 12:02 AM
To maximize the efficiency of learning Python in a limited time, you can use Python's datetime, time, and schedule modules. 1. The datetime module is used to record and plan learning time. 2. The time module helps to set study and rest time. 3. The schedule module automatically arranges weekly learning tasks.
 Nginx SSL Certificate Update Debian Tutorial
Apr 13, 2025 am 07:21 AM
Nginx SSL Certificate Update Debian Tutorial
Apr 13, 2025 am 07:21 AM
This article will guide you on how to update your NginxSSL certificate on your Debian system. Step 1: Install Certbot First, make sure your system has certbot and python3-certbot-nginx packages installed. If not installed, please execute the following command: sudoapt-getupdatesudoapt-getinstallcertbotpython3-certbot-nginx Step 2: Obtain and configure the certificate Use the certbot command to obtain the Let'sEncrypt certificate and configure Nginx: sudocertbot--nginx Follow the prompts to select
 How to configure HTTPS server in Debian OpenSSL
Apr 13, 2025 am 11:03 AM
How to configure HTTPS server in Debian OpenSSL
Apr 13, 2025 am 11:03 AM
Configuring an HTTPS server on a Debian system involves several steps, including installing the necessary software, generating an SSL certificate, and configuring a web server (such as Apache or Nginx) to use an SSL certificate. Here is a basic guide, assuming you are using an ApacheWeb server. 1. Install the necessary software First, make sure your system is up to date and install Apache and OpenSSL: sudoaptupdatesudoaptupgradesudoaptinsta
 GitLab's plug-in development guide on Debian
Apr 13, 2025 am 08:24 AM
GitLab's plug-in development guide on Debian
Apr 13, 2025 am 08:24 AM
Developing a GitLab plugin on Debian requires some specific steps and knowledge. Here is a basic guide to help you get started with this process. Installing GitLab First, you need to install GitLab on your Debian system. You can refer to the official installation manual of GitLab. Get API access token Before performing API integration, you need to get GitLab's API access token first. Open the GitLab dashboard, find the "AccessTokens" option in the user settings, and generate a new access token. Will be generated
 What service is apache
Apr 13, 2025 pm 12:06 PM
What service is apache
Apr 13, 2025 pm 12:06 PM
Apache is the hero behind the Internet. It is not only a web server, but also a powerful platform that supports huge traffic and provides dynamic content. It provides extremely high flexibility through a modular design, allowing for the expansion of various functions as needed. However, modularity also presents configuration and performance challenges that require careful management. Apache is suitable for server scenarios that require highly customizable and meet complex needs.



