
Abstract: This article is the second article in the series of "WordPress Developing WeChat Mini Programs". This article records the process of developing the v1.1 version of the "DeveWork+" mini program. As always, the target audience is front-end students who know WordPress. It is recommended to read the first article before reading this article. If you haven't read this mini program...
This article is the second in the series of "WordPress Developing WeChat Mini Programs". This article records the development of the "DeveWork+" mini program v1. 1 version of the process. As always, the target audience is front-end students who know WordPress. It is recommended to read the first article before reading this article.
If you have not seen this mini program, you can enter the experience through the following mini program code. Note that when reading the article, the version you scanned may not be v1.1.

"DeveWork+" applet v1.1 version has a lot of updates, here are some meaningful records Down. Please note that the content of this article is unfolded slightly differently from the previous article. Each chapter is a change point, and refer to the developer tool update history of the WeChat applet and use A (Add), F (Fix), and U (Update) as the beginning of the subtitle.

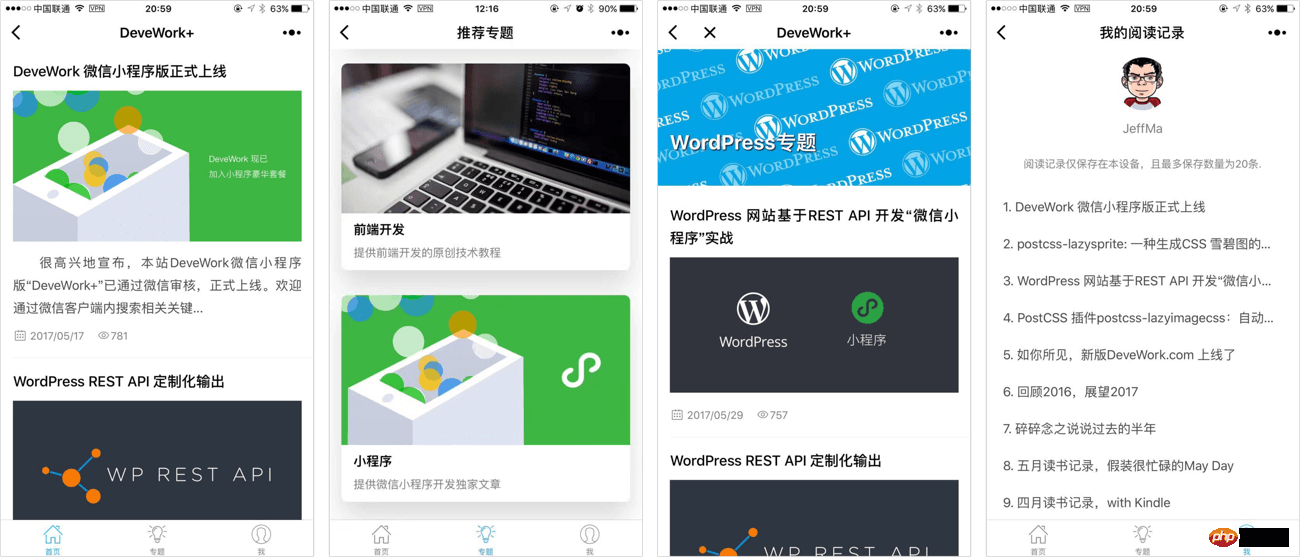
1.1 version adds a "Topic" Tab and related pages (as shown above). "Topics" are equivalent to WordPress catalog articles. The entrance page is three rounded-corner cards with graphics and text, and the layout is very simple. Pass relevant information to the click event function through data-xx and id.
<view class="featured-item" data-title="WordPress" id="2" catchtap="redictCatArchive"> "{{featuredImg.one}}" mode="widthFix" class="featured-img">
<view class="featured-content">
<view class="featured-title">WordPressview>class="featured-desc">有关WordPress 的高级使用技巧view>
view> After configuring tabBar in app.json, when the page to be jumped is located in the tabBar configuration, wx.navigateTo, wx.redirectTo cannot be used - that is, wx.navigateTo, wx.redirectTo cannot jump to the tab page.
 A : Join MTA (Tencent Mobile Analytics) mini program data statistics
A : Join MTA (Tencent Mobile Analytics) mini program data statistics
 #The steps for using MTA will not be repeated here. After all, the official has more detailed documents.
#The steps for using MTA will not be repeated here. After all, the official has more detailed documents.
A: Increase the number of article views and add the Font Icon
U: Encapsulate Promise to facilitate writing code
This library also encapsulates the Request function of the mini program. After loading the relevant files, rewrite the original function to obtain the article list. The relevant code modifications are as follows:
这种处理方式其实不怎么好,待后续优化。
这里我单独写了一篇文章,请参考《提升用户体验,小程序“授权失败”场景优雅处理方案》。
以上就是1.1 版本的主要更新内容。1.1 版本的审核刚好在端午节前后,所以实质花了不少时间。

The above is the detailed content of Practical tutorial on developing WeChat mini programs using WordPress. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 wordpress seo
wordpress seo
 How to install wordpress after downloading it
How to install wordpress after downloading it
 How to withdraw cash from Yiouokex
How to withdraw cash from Yiouokex
 What is short selling?
What is short selling?
 pycharm installation tutorial
pycharm installation tutorial
 Solution to failed connection between wsus and Microsoft server
Solution to failed connection between wsus and Microsoft server
 linux scheduled shutdown command
linux scheduled shutdown command
 How to run python in vscode
How to run python in vscode




