
This article mainly introduces the pop-up box effect achieved by bootstrap modal+gridview. When gridview clicks to update, a pop-up information form will pop up. It has certain reference value. Interested friends can refer to
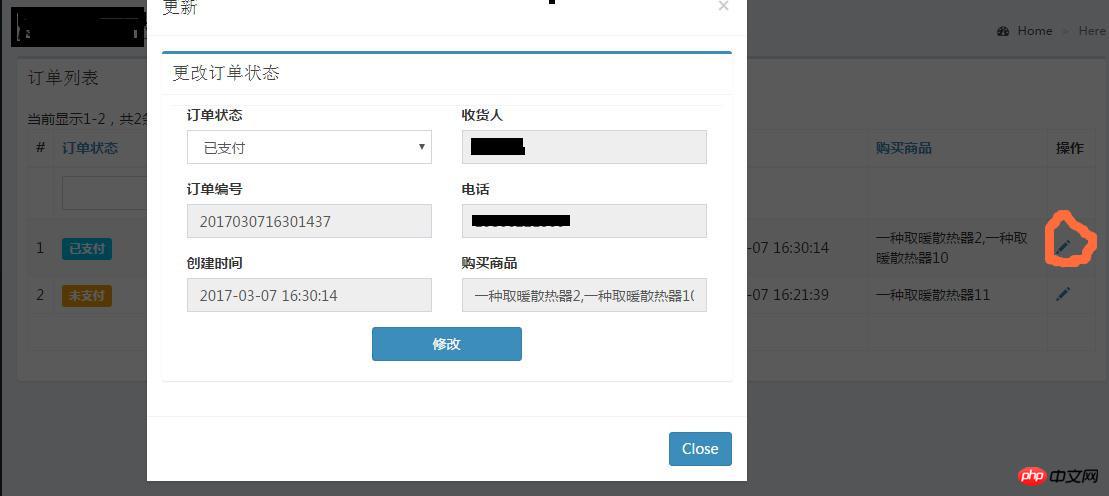
The project needs to be in Click Update in the gridview form information to pop up the form for operation without jumping.

1. Add an update operation button to the gridview to call the modal pop-up window
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],2.gridview Create modal pop-up style in the head
<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>
3. ajax in gridview
##
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?> public function actionUpdate($id)
{
$model = Order_packet::findOne($id);
$model->setScenario('update');//指定场景,防止时间等变量同时被更改
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('update', [ //这里需要渲染update模版,要在view中写update
'model' => $model,
]);
}
}The above is the detailed content of Example tutorial of using bootstrap modal+gridview pop-up box effect. For more information, please follow other related articles on the PHP Chinese website!
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 How to solve the problem that wlan does not have a valid ip configuration
How to solve the problem that wlan does not have a valid ip configuration
 linux view system information
linux view system information
 What are the network security technologies?
What are the network security technologies?
 How to modify the text on the picture
How to modify the text on the picture
 What are the dos commands?
What are the dos commands?
 what does usb interface mean
what does usb interface mean




