
When bootstrap develops the tab page, the tab page displays normally, but the corresponding content area does not change when clicked. Next, I will share with you the solution to BootStrap tab switching failure through this article. Friends who are interested should take a look together
Overview
bootstrap When developing the tab page, the tab page displays normally, but the corresponding content area does not change when clicked.
Specific symptoms and solutions
1. The tab page UI appears, but there is no response when clicking, and the tab page UI does not switch with the click.
First check whether bootstrap.css, jQuery.js and bootstrap.js are imported correctly, and ensure that the order of introduction is jQuery first and bootstrap.js last. Then check whether there are other errors in the code that terminate JS.
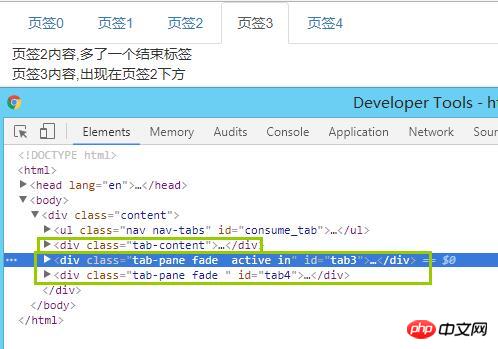
2. The tab page can be switched with the click, but the first few contents can be switched after clicking, but the following several contents cannot be switched.
Cause:
There is an error in the HTML structure of the content area. An extra p end tag is written in a single tab, causing the tab-content p to be closed prematurely, and the remaining tab-pan It becomes a parallel relationship with the original tab-content instead of a parent-child relationship. Observe carefully, the main feature is that the content that should originally appear in the tab-content area will appear at the bottom of the page after clicking.
【Related recommendations: Bootstrap Tutorial】
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>bootstrap页签切换失效</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- 先引入jQuery,再引入bootstrap.js-->
<script src="//cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content{
width: 60%;
margin: auto;
}
</style>
</head>
<body>
<p class="content">
<ul class="nav nav-tabs" id='consume_tab'>
<li><a href="#tab0" rel="external nofollow" data-toggle="tab">页签0</a></li>
<li ><a href="#tab1" rel="external nofollow" data-toggle="tab">页签1</a></li>
<li ><a href="#tab2" rel="external nofollow" data-toggle="tab">页签2</a></li>
<li ><a href="#tab3" rel="external nofollow" data-toggle="tab">页签3</a></li>
<li ><a href="#tab4" rel="external nofollow" data-toggle="tab">页签4</a></li>
</ul>
<p class="tab-content">
<p class="tab-pane active " id="tab0">
<p>
<span>页签0内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab1">
<p>
<span>页签1内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab2">
<p>
<span>页签2内容,多了一个结束标签</span>
<!-- 页签2内容多了一个结束标签-->
</p>
</p>
</p>
<p class="tab-pane fade " id="tab3">
<p>
<span>页签3内容,出现在页签2下方</span>
</p>
</p>
<p class="tab-pane fade " id="tab4">
<p>
<span>页签4内容,出现在页签2下方</span>
</p>
</p>
</p>
</p>
</body>
</html>
When reviewing elements, I see tab-pan and The most obvious feature is that tab-content appears in the same level. At this time, you only need to check the code in the last tab that can be clicked (tab2 in the example), and remove the redundant p end tag.
Summary
This kind of error is easy to encounter except for developers who are new to bootstrap. The process of using a template engine to cooperate with bootstrap for development , this kind of error is easy to occur when the nesting relationship of the page structure is relatively complex, but after knowing the error generation principle and analysis method, it is not difficult to solve it.
The above is the detailed content of Perfect solution to BootStrap tab switching failure. For more information, please follow other related articles on the PHP Chinese website!