
This article mainly introduces the web page loading progress bar. It explains the properties and applications. You can check the detailed explanation below for the specific operation steps. Interested friends can refer to it.
(When the web page is loading, sometimes there is too much content and it keeps loading and waiting. At this time, the web page displays white and does not display anything, which gives the user a very bad experience. Therefore, usually before the web page is loaded successfully, It will be displayed to the user in the form of a progress bar so that the user can see the animation and know that the web page is loading)
Common methods are as follows:
##1 . Timer progress bar (fake)
<script type="text/javascript">
$(function(){
var loading=‘<p class="loading"><p class="pic"></p></p>‘;
$("body").append(loading);
setInterval(function(){
$(".loading").fadeOut();
},3000);
});
</script>2. Really obtain the content and implement the loading progress bar
To implement loading of the progress bar based on real content, two knowledge points should be introduced below: document. onreadystatechange Event when the page loading status changesdocument.readyState returns the status of the current document
1. uninitialized - has not started loading yet
2. loading - loading
3. interactive - loaded , the document and the user can start interacting
4. complete - Loading completed
2.1. You can modify the above timer code to:
document.onreadystatechange=function(){
if(document.readyState=="complete"){
$(".loading").fadeOut();
}
}2.2. Turn the progress bar into a small CSS animation for display
Recommended website: https://preloaders.net/ This website has various representations Loading small animation http://autoprefixer.github.io/ Add prefix to css online https://loading.io/ Progress bar small animation
2.3: Position the progress of the head, as shown below:
 ##Note: This implementation does not really show the progress of loading, but uses: the principle of code execution from top to bottom
##Note: This implementation does not really show the progress of loading, but uses: the principle of code execution from top to bottom
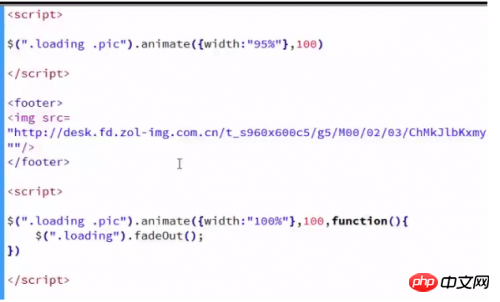
As shown below:

Create image object: image object Name = new Image();
Use: onload eventNote: The src attribute must be written after onload, otherwise the program will error in IE
The above is the detailed content of Code sharing to implement web page loading progress bar. For more information, please follow other related articles on the PHP Chinese website!
 How to solve the problem that css cannot be loaded
How to solve the problem that css cannot be loaded
 What to do if css cannot be loaded
What to do if css cannot be loaded
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 What to do if loading dll fails
What to do if loading dll fails
 how to change ip address
how to change ip address
 How to read data from excel file in python
How to read data from excel file in python
 Introduction to repeater nesting method
Introduction to repeater nesting method
 How to import mdf files into database
How to import mdf files into database




