ES6 spread operator
The spread operator of ES6 can be said to be very useful. It provides great convenience in passing parameters to multi-parameter functions, replacing Apply, merging arrays, and assigning values with deconstruction.
The spread operator is three dots "...", which means each element in the object that implements the Iterator interface is iterated one by one and taken out to be used individually.
Look at this example:
console.log(...[3, 4, 5])
Result:
3 4 5
The call is actually:
console.log(3, 4, 5)
Merge arrays
You can use the spread operator to merge multiple arrays.
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] let arr3 = [7, 8, 9] console.log([...arr1, ...arr2, ...arr3])
Result:
[ 1, 2, 3, 4, 5, 6, 7, 8, 9 ]
Function multi-parameter passing, replace Apply
First define the parameters as an array and define the function.
let arr4 = ['arg1', 'arg2', 'arg3', 'arg4']
let fun1 = (a1, a2, a3, a4) => {
console.log( a1, a2, a3, a4)
}Before ES6, you had to pass array parameters to the function, or access the array elements according to the subscript to call the function. The disadvantage is the number of arrays and function parameters. The numbers are completely bound. If one number changes, it must be modified.
fun1(arr4[0], arr4[1], arr4[2], arr4[3])
Or just use Apply to call it. The result is of course no problem, and it was also the most used before ES6.
fun1.apply(null, arr4)
If you use the spread operator, it is convenient.
fun1(...arr4)
Result:
arg1 arg2 arg3 arg4
The call is simple and refreshing.
Used in conjunction with destructuring and assignment
, you can extract all elements after the first one from the array into another array.
let [var1, ...arr5] = [1, 2, 3, 4, 5, 6] console.log(var1) console.log(arr5)
Result:
1[ 2, 3, 4, 5, 6 ]
But be aware that when paired with deconstruction, expansion The operator can only be used on the last one, otherwise an error will be reported.
You can expand objects that implement the Iterator interface
For example, Map, Set, and arrays are implemented from the Iterator interface, but Object is not, so Extending Object will report an error.
Expand Set.
let set1 = new Set() set1.add(1) set1.add(2) set1.add(3) console.log(...set1)
Result:
1 2 3
Extended Map.
let map1 = new Map();
map1.set('k1', 1);
map1.set('k2', 2);
map1.set('k3', 3);
console.log(...map1)Result:
[ 'k1', 1 ] [ 'k2', 2 ] [ 'k3', 3 ]
Note that the expanded arrays According to the key-value pair structure of map, each array has two elements, one is key and the other is value.
If you extend Object, an error will be reported.
let obj1 = {
p1: 1,
p2: 2,
p3: 3}
console.log(...obj1)The above is the detailed content of ES6 spread operator. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Extensions and third-party modules for PHP functions
Apr 13, 2024 pm 02:12 PM
Extensions and third-party modules for PHP functions
Apr 13, 2024 pm 02:12 PM
To extend PHP function functionality, you can use extensions and third-party modules. Extensions provide additional functions and classes that can be installed and enabled through the pecl package manager. Third-party modules provide specific functionality and can be installed through the Composer package manager. Practical examples include using extensions to parse complex JSON data and using modules to validate data.
 How to install mbstring extension under CENTOS7?
Jan 06, 2024 pm 09:59 PM
How to install mbstring extension under CENTOS7?
Jan 06, 2024 pm 09:59 PM
1.UncaughtError:Calltoundefinedfunctionmb_strlen(); When the above error occurs, it means that we have not installed the mbstring extension; 2. Enter the PHP installation directory cd/temp001/php-7.1.0/ext/mbstring 3. Start phpize(/usr/local/bin /phpize or /usr/local/php7-abel001/bin/phpize) command to install php extension 4../configure--with-php-config=/usr/local/php7-abel
 Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
The += operator is used to add the value of the left operand to the value of the right operand and assign the result to the left operand. It is suitable for numeric types and the left operand must be writable.
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Python is widely used in a wide range of fields with its simple and easy-to-read syntax. It is crucial to master the basic structure of Python syntax, both to improve programming efficiency and to gain a deep understanding of how the code works. To this end, this article provides a comprehensive mind map detailing various aspects of Python syntax. Variables and Data Types Variables are containers used to store data in Python. The mind map shows common Python data types, including integers, floating point numbers, strings, Boolean values, and lists. Each data type has its own characteristics and operation methods. Operators Operators are used to perform various operations on data types. The mind map covers the different operator types in Python, such as arithmetic operators, ratio
 How do the types of PHP function return values relate to the interoperability of PHP extensions?
Apr 15, 2024 pm 09:06 PM
How do the types of PHP function return values relate to the interoperability of PHP extensions?
Apr 15, 2024 pm 09:06 PM
PHP function return value types can be expressed as type description syntax, which clearly specifies the return value type of each function. Understanding return value types is critical to creating extensions that are compatible with the PHP core engine, avoiding unexpected conversions, improving efficiency, and enhancing code readability. Specifically, extension functions can define a return value type so that the PHP engine can optimize code execution based on that type and allow developers to explicitly handle the return value. In practice, extension functions can return PHP objects, and PHP code can handle the returned results according to the return value type.
 Reasons and solutions why D drive cannot be expanded in win11 system
Jan 08, 2024 pm 12:30 PM
Reasons and solutions why D drive cannot be expanded in win11 system
Jan 08, 2024 pm 12:30 PM
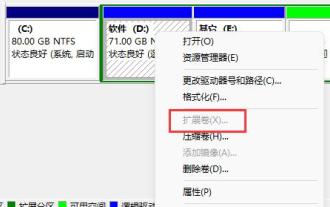
Some users feel that their d drive space is not enough and want to expand the d drive space. However, during the operation, they find that their win11d drive cannot be expanded and the extended volume is gray. In fact, this may be due to insufficient disk space. Let’s take a look at the solutions below. Why the win11d disk cannot be expanded: 1. Insufficient space 1. First of all, to expand the d disk, you need to ensure that your disk has "available space", as shown in the figure. 2. If there is no available space like this, then there is naturally no way to expand. 3. If you want to expand the D drive at this time, you can find other disks, right-click and select "Compress Volume" 4. Enter the space you want to expand to compress, and then click "OK" to obtain the available space. 2. The disks are not adjacent 1. To expand a disk, you can
 What should I do if the extension displayed in the upper right corner of Sogou browser is missing?
Jan 31, 2024 pm 02:54 PM
What should I do if the extension displayed in the upper right corner of Sogou browser is missing?
Jan 31, 2024 pm 02:54 PM
What should I do if the extension displayed in the upper right corner of Sogou Browser is missing? The extension bar of Sogou Browser is missing. How can I display it? There is an extension bar in the upper right corner of Sogou Browser, which displays various extensions that users have downloaded and installed. However, due to some of our operations, the extension bar is missing. What should we do? How do we operate it so that it will be displayed! The editor below has compiled solutions for what to do if the extension displayed in the upper right corner of the Sogou browser is missing. If not, follow me and read on! What should I do if the extension displayed in the upper right corner of Sogou Browser is missing? 1. First open Sogou Browser. You can see a "Show Menu" icon composed of three horizontal lines in the upper right corner of the browser. Use the mouse to click on the icon. 2. After clicking, a menu window will pop up below.
 Learn more about how to use the Laravel Redis extension
Mar 09, 2024 pm 02:03 PM
Learn more about how to use the Laravel Redis extension
Mar 09, 2024 pm 02:03 PM
Laravel is a popular PHP development framework with rich functions and flexible scalability. The Redis extension is a commonly used database caching tool. This article will deeply explore the use of Redis extensions in Laravel, introduce its basic concepts, configuration methods and specific code examples in detail to help developers better use Redis extensions to improve system performance. 1. What is RedisRedis is an open source memory data storage system, also known as






