Introduction to the use of JavaScript form validation plug-in
The example in this article describes the universal form validation plug-in implemented by JS. Share it with everyone for your reference. The details are as follows:
Here is a common JS form validation plug-in code. How to use: Step 1: Set the form item data type, Step 2: Instance form verification, verification error prompt instructions (the program has its own related error prompts, you can customize the text of each verification error prompt, just add msg).
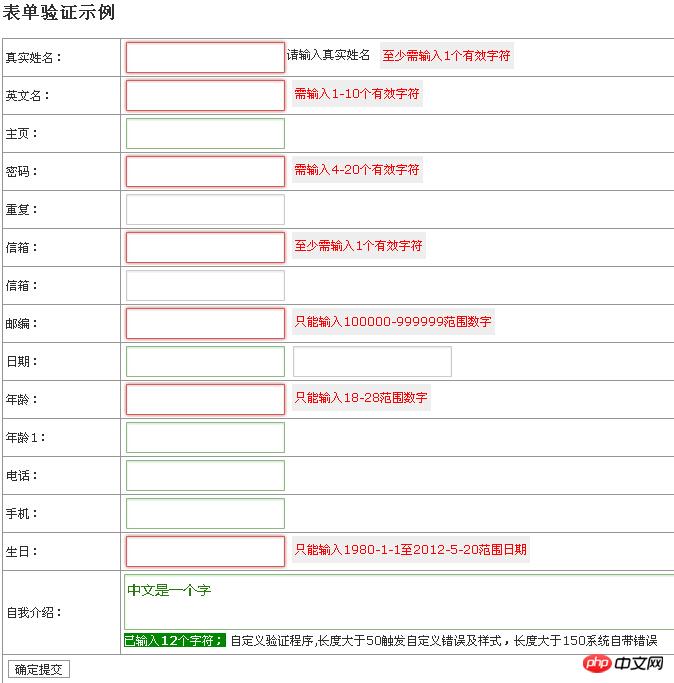
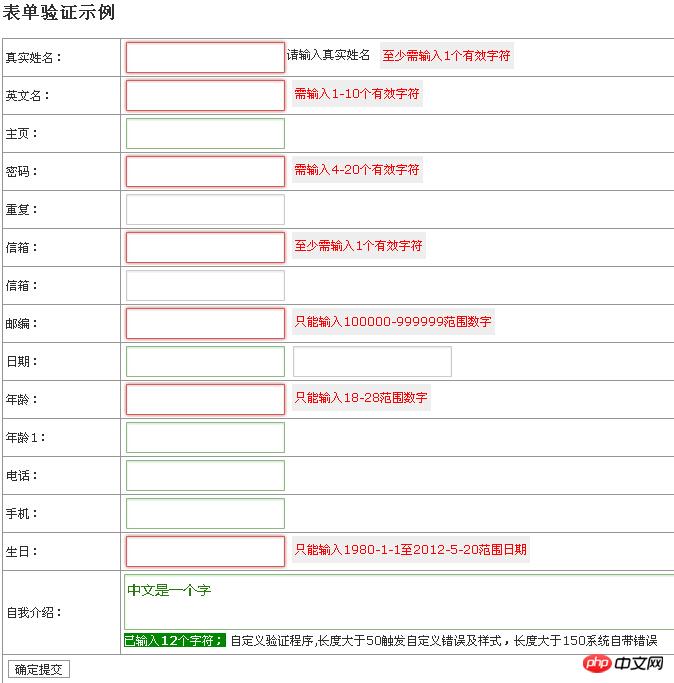
The screenshot of the running effect is as follows:


The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body,td{font:12px Verdana;color:#333}
input,textarea,select,td,th{font:12px Verdana;color:#333;border:1px solid #999;background:#fff}
table{border-collapse:collapse;}
th{font:bold 12px Verdana; text-align:right;padding:5px;}
td{padding:3px;line-height:1.8;}
input{height:20;}
textarea{width:80%;height:50px;overfmin:auto;}
form{display:inline}
/*输入框样式*/
input[type=text],input[type=password],textarea{border:1px solid #ccc;padding:2px;border-radius:1px;box-shadow:0 1px 2px rgba(0,0,0,0.1) inset;outline:medium none;line-height:25px;
-webkit-transition:all 0.15s ease-in 0s;
-moz-transition:all 0.15s ease-in 0s;
-o-transition:all 0.15s ease-in 0s;
font-family:"Microsoft YaHei",Verdana,Arial;
font-size:14px;
vertical-align:top;
}
input[type=text],input[type=password]{height:25px;}
input[type=text]:focus,input[type=password]:focus,textarea:focus{/*border-color:rgba(82,168,236,0.8);*/border-color:#52a8ec;box-shadow:0 1px 2px rgba(0,0,0,0.1) inset,0 0 5px rgba(82,168,236,0.6);outline:0 none;}
</style>
</head>
<body>
<h2 id="使用方法">使用方法</h2>
<p>第一步:需设定表单项数据类型</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><input type="text" name="name" <strong style="color:#f00;">dataType="chinese[2,8]"</strong> /></p>
<p>第二步:实例表单验证</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><script type="text/javascript"><strong style="color:#f00;">new ValidatorForm(表单对象);</strong> </script></p>
<h3 id="dataType可选参数">dataType可选参数</h3>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="3" style="text-align:left; background-color:#eee;">基础验证</th>
</tr>
<tr>
<th>email</th>
<td>Email地址</td>
<td rowspan="11"><strong>均可配合中括号使用</strong>,例如<br />
长度验证:chinese[1,10] 为限制只能输入1-10个全角字符,<strong>注:一个全角字符长度为2</strong><br />
数字大小验证:number[18,26] 为限制只能输入18-26的数字<br />
日期范围验证:date[1970-1-1,2012-12-12] 为限制1970-1-1至2012-12-12日期<br />
<strong>上限及下限设定</strong><br />
下限设定:chinese[1,] 至少输入1个或以上有效字符<br />上限设定:chinese[,6] 最多输入6个有效字符<br />number和date格式也类式</td>
</tr>
<tr>
<th>tel</th>
<td>电话:支持手机/固话,识别区号及全半角逗号分隔多项</td>
</tr>
<tr>
<th>mobile</th>
<td>手机号码</td>
</tr>
<tr>
<th>url</th>
<td>网址</td>
</tr>
<tr>
<th>number</th>
<td>数字</td>
</tr>
<tr>
<th>english</th>
<td>英文字母</td>
</tr>
<tr>
<th>chinese</th>
<td>全角字符</td>
</tr>
<tr>
<th>username</th>
<td>帐号:字母开头4-20位的字母数字加下划线组合</td>
</tr>
<tr>
<th>password</th>
<td>密码:4-20位字母数字或@!#$%^&*.~组合</td>
</tr>
<tr>
<th>date</th>
<td>日期</td>
</tr>
<tr>
<th>length</th>
<td>长度:格式“length[最小长度,最大长度]”</td>
</tr>
<tr>
<th colspan="3" style="text-align:left; background-color:#eee;">其它验证</th>
</tr>
<tr>
<th>Compare</th>
<td colspan="2">值对比:格式“Compare[比较符比较对象,比较类型]”<br />
比较符包括[>,>=,<,<=,!=,=]<br />
比较对象为表单项name,当表单有同名name值多项时取第一项<br />
比较类型可选值[text,number,date]分别为[字符比较,数字比较,日期比较],留空时对当前项值自动识别后对比<br />
例如Compare[=password]</td>
</tr>
<tr>
<th>exec</th>
<td colspan="2">自定义函数:格式“exec[函数名]” <br />
传入当前输入框对象,返回json格式“{stat:结果[true/false],msg:提示文本,msgCss:样式[className],inCss:输入框样式[className]}”,stat为验证结果是否正确为必须返回项,其它项留空使用默认设置[inCss暂时未使用]
<br /></td>
</tr>
</table>
<h3 id="验证错误提示说明">验证错误提示说明</h3>
<p>程序有自带相关错误提示,可自定义每项验证错误提示时文本,只需添加msg</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><input type="text" name="name" dataType="chinese[2,8]" <strong style="color:#f00;">msg="姓名必需填写1-4个汉字"</strong> /></p>
<form name="theForm" id="theForm" action="" method="get">
<h2 id="表单验证示例">表单验证示例</h2>
<table align="center" width="100%">
<tr>
<td>真实姓名:</td><td><input type="text" name="Name" dataType="chinese[1,]" /><span msgbox="1">请输入真实姓名</span>
<span id="vfMsgBox_Name"></span>
</td>
</tr>
<tr>
<td>英文名:</td><td><input type="text" name="Nick" dataType="english[1,10]" /></td>
</tr>
<tr>
<td>主页:</td><td><input type="text" name="Homepage" dataType="url" /></td>
</tr>
<tr>
<td>密码:</td><td><input name="password" type="text" dataType="password" /></td>
</tr>
<tr>
<td>重复:</td><td><input name="password2" type="text" dataType="Compare[=password"密码]" /></td>
</tr>
<tr>
<td>信箱:</td><td><input type="text" name="email" dataType="email[1,]" /></td>
</tr>
<tr>
<td>信箱:</td><td><input type="text" name="email2" dataType="email Compare[=email"信箱]" /></td>
</tr>
<tr>
<td>邮编:</td><td><input type="text" name="QQ" dataType="number[100000,999999]" /></td>
</tr>
<tr>
<td>日期:</td><td><input type="text" name="date" dataType="date" />
<input type="text" name="date2" dataType="Compare[>date"起始日期,date]" />
</td>
</tr>
<tr>
<td>年龄:</td><td><input type="text" name="Year" dataType="number[18,28]" /></td>
</tr>
<tr>
<td>年龄1:</td><td><input type="text" name="Year1" dataType="number[,18]" /></td>
</tr>
<tr>
<td>电话:</td><td><input type="text" name="Phone" dataType="tel" /></td>
</tr>
<tr>
<td>手机:</td><td><input type="text" name="mobile" dataType="mobile" /></td>
</tr>
<tr> <td>生日:</td><td><input type="text" name="Birthday" dataTyThe above is the detailed content of Introduction to the use of JavaScript form validation plug-in. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
We usually receive PDF files from the government or other agencies, some with digital signatures. After verifying the signature, we see the SignatureValid message and a green check mark. If the signature is not verified, the validity is unknown. Verifying signatures is important, let’s see how to do it in PDF. How to Verify Signatures in PDF Verifying signatures in PDF format makes it more trustworthy and the document more likely to be accepted. You can verify signatures in PDF documents in the following ways. Open the PDF in Adobe Reader Right-click the signature and select Show Signature Properties Click the Show Signer Certificate button Add the signature to the Trusted Certificates list from the Trust tab Click Verify Signature to complete the verification Let
 Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
1. After opening WeChat, click the search icon, enter WeChat team, and click the service below to enter. 2. After entering, click the self-service tool option in the lower left corner. 3. After clicking, in the options above, click the option of unblocking/appealing for auxiliary verification.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
PHP8 is the latest version of PHP, bringing more convenience and functionality to programmers. This version has a special focus on security and performance, and one of the noteworthy new features is the addition of verification and signing capabilities. In this article, we'll take a closer look at these new features and their uses. Verification and signing are very important security concepts in computer science. They are often used to ensure that the data transmitted is complete and authentic. Verification and signatures become even more important when dealing with online transactions and sensitive information because if someone is able to tamper with the data, it could potentially
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We




