 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Examples to explain the display problem of Table after hiding in BootStrap
Examples to explain the display problem of Table after hiding in BootStrap
Examples to explain the display problem of Table after hiding in BootStrap
This article mainly introduces the implementation code of the display problem after the Table is hidden in BootStrap. Friends who need it can refer to it.
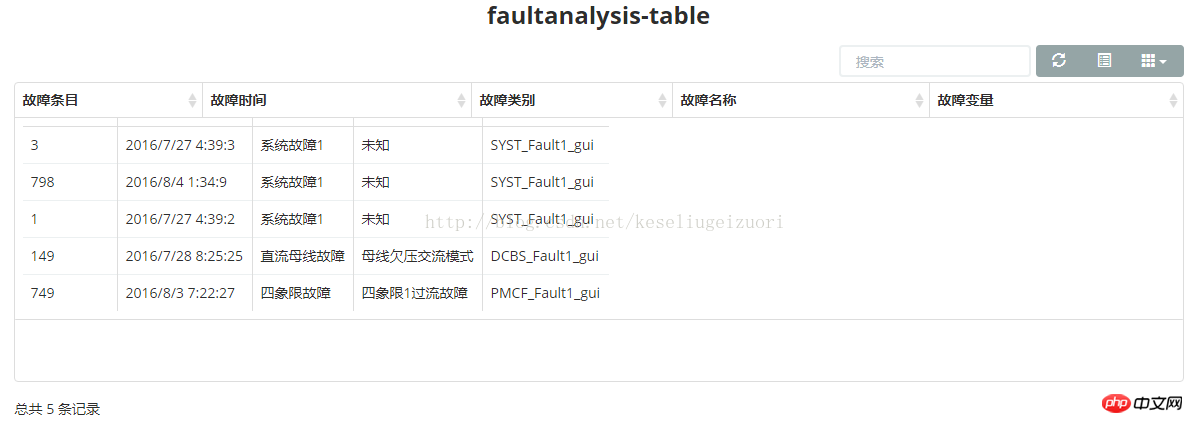
At the beginning, the table was hidden first. Due to the judgment conditions, it was displayed, and the result appeared. Dislocation problem.
//前台代码:
<h3 id="faultanalysis-head" class="text-center" style="display:none"><strong>faultanalysis-table</strong></h3>
<table id="faultanalysis-table" data-height="300" style="display:none"></table>
//后台代码:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不为空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","<span style="color:#ff0000;">block</span>");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
}The following error display appears:

After search and analysis, you only need to change the block marked in red in the above code, and this will not correct
//前台代码:
<h3 id="faultanalysis-head" class="text-center" style="display:none"><strong>faultanalysis-table</strong></h3>
<table id="faultanalysis-table" data-height="300" style="display:none"></table>
//后台代码:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不为空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
}The modified screenshot is as follows:

The above is the detailed content of Examples to explain the display problem of Table after hiding in BootStrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 What to do if the Bootstrap Table uses AJAX to get data garbled
Apr 07, 2025 am 11:54 AM
What to do if the Bootstrap Table uses AJAX to get data garbled
Apr 07, 2025 am 11:54 AM
Solutions to the garbled code of Bootstrap Table when using AJAX to obtain data from the server: 1. Set the correct character encoding of the server-side code (such as UTF-8). 2. Set the request header in the AJAX request and specify the accepted character encoding (Accept-Charset). 3. Use the "unescape" converter of the Bootstrap Table to decode the escaped HTML entity into original characters.



