ExceptionFilter filter in asp.net
This article mainly introduces the ExceptionFilter filter of the asp.net core MVC global filter in detail. It has a certain reference value. Interested friends can refer to it.
This series of classes will Will explain the use of the built-in global filter in asp.net core MVC, which will be divided into the following chapters
asp.net core MVC filter ExceptionFilter filter (1)
asp.net core MVC filter's ActionFilter filter (2)
asp.net core MVC filter's ResultFilter filter (3)
asp.net core MVC filter's ResourceFilter filter (4) )
AuthorizationFilter filter of asp.net core MVC filter (5)
Introduction
Exception filter, as the name suggests, is when the program occurs Filter to use on exceptions. Used to handle uncaught exceptions in the system.
Implementing a custom exception filter
Customizing a global exception filter requires implementing the IExceptionFilter interface
##
public class HttpGlobalExceptionFilter : IExceptionFilter
{
public void OnException(ExceptionContext context)
{
throw new NotImplementedException();
}
} /// <summary>
/// 全局异常过滤器
/// </summary>
public class HttpGlobalExceptionFilter : IExceptionFilter
{
readonly ILoggerFactory _loggerFactory;
readonly IHostingEnvironment _env;
public HttpGlobalExceptionFilter(ILoggerFactory loggerFactory, IHostingEnvironment env)
{
_loggerFactory = loggerFactory;
_env = env;
}
public void OnException(ExceptionContext context)
{
var logger = _loggerFactory.CreateLogger(context.Exception.TargetSite.ReflectedType);
logger.LogError(new EventId(context.Exception.HResult),
context.Exception,
context.Exception.Message);
var json = new ErrorResponse("未知错误,请重试");
if (_env.IsDevelopment()) json.DeveloperMessage = context.Exception;
context.Result = new ApplicationErrorResult(json);
context.HttpContext.Response.StatusCode = (int)HttpStatusCode.InternalServerError;
context.ExceptionHandled = true;
}
public class ApplicationErrorResult : ObjectResult
{
public ApplicationErrorResult(object value) : base(value)
{
StatusCode = (int)HttpStatusCode.InternalServerError;
}
}
public class ErrorResponse
{
public ErrorResponse(string msg)
{
Message = msg;
}
public string Message { get; set; }
public object DeveloperMessage { get; set; }
} services.AddMvc(options =>
{
options.Filters.Add<HttpGlobalExceptionFilter>();
});Test
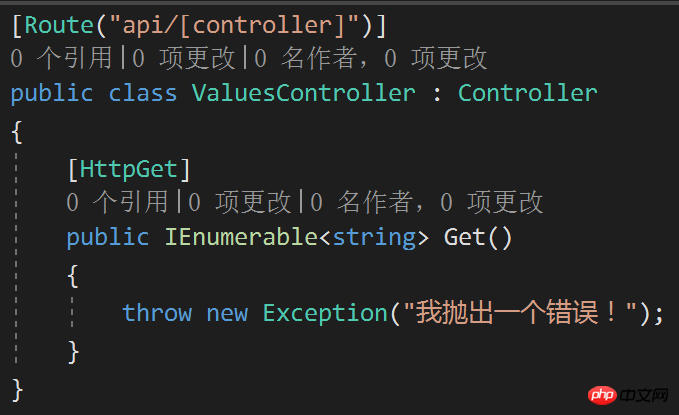
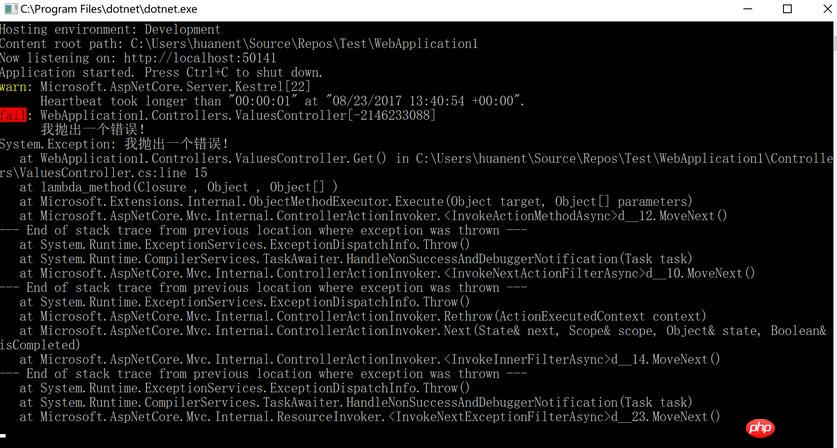
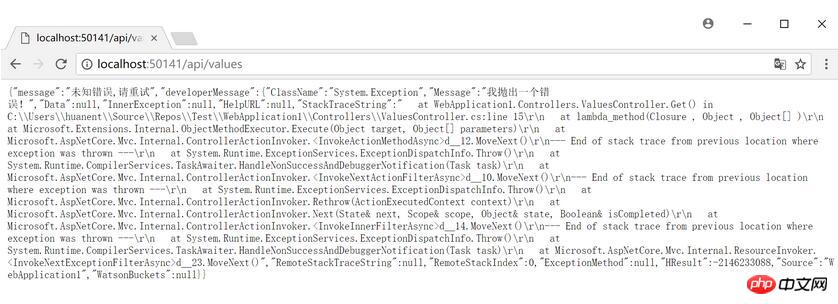
Throw an exception in the request


The above is the detailed content of ExceptionFilter filter in asp.net. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Vue error: The filter in filters cannot be used correctly, how to solve it?
Aug 26, 2023 pm 01:10 PM
Vue error: The filter in filters cannot be used correctly, how to solve it?
Aug 26, 2023 pm 01:10 PM
Vue error: The filter in filters cannot be used correctly, how to solve it? Introduction: In Vue, filters are a commonly used function that can be used to format or filter data. However, during use, sometimes we may encounter problems with not being able to use the filter correctly. This article will cover some common causes and solutions. 1. Cause analysis: The filter is not registered correctly: Filters in Vue need to be registered before they can be used in templates. If the filter is not successfully registered,
 How to filter and sort data in Vue technology development
Oct 09, 2023 pm 01:25 PM
How to filter and sort data in Vue technology development
Oct 09, 2023 pm 01:25 PM
How to filter and sort data in Vue technology development In Vue technology development, data filtering and sorting are very common and important functions. Through data filtering and sorting, we can quickly query and display the information we need, improving user experience. This article will introduce how to filter and sort data in Vue, and provide specific code examples to help readers better understand and use these functions. 1. Data filtering Data filtering refers to filtering out data that meets the requirements based on specific conditions. In Vue, we can pass comp
 In PHP, the FILTER_VALIDATE_URL constant represents the filter used to validate URLs
Sep 14, 2023 am 10:37 AM
In PHP, the FILTER_VALIDATE_URL constant represents the filter used to validate URLs
Sep 14, 2023 am 10:37 AM
The FILTER_VALIDATE_URL constant is used to validate URLs. The flag FILTER_FLAG_SCHEME_REQUIRED−URL must be RFC compliant. FILTER_FLAG_HOST_REQUIRED−URL must contain the hostname. FILTER_FLAG_PATH_REQUIRED−URL must have a path after the domain name. FILTER_FLAG_QUERY_REQUIRED−URL must have a query string. Return value FILTER_VALIDATE_URL
 Filter function in Vue3: handle data elegantly
Jun 18, 2023 pm 02:46 PM
Filter function in Vue3: handle data elegantly
Jun 18, 2023 pm 02:46 PM
Filter Functions in Vue3: Handling Data Elegantly Vue is a popular JavaScript framework with a large community and a powerful plug-in system. In Vue, the filter function is a very practical tool that allows us to process and format data in templates. There have been some changes to the filter functions in Vue3. In this article, we will take a deep dive into the filter functions in Vue3 and learn how to use them to handle data gracefully. What is a filter function? In Vue, the filter function is
 PHP Email Filter: Filter and identify spam.
Sep 19, 2023 pm 12:51 PM
PHP Email Filter: Filter and identify spam.
Sep 19, 2023 pm 12:51 PM
PHP Email Filter: Filter and identify spam. With the widespread use of email, the amount of spam has also continued to increase. For users, the amount of spam they receive can lead to information overload and wasted time. Therefore, we need an efficient method to filter and identify spam emails. This article will show you how to write a simple but effective email filter using PHP and provide specific code examples. Basic Principle of Email Filter The basic principle of email filter is to determine whether the email is
 Tips for using plug-ins to implement custom filters in Vue
Jun 25, 2023 pm 05:01 PM
Tips for using plug-ins to implement custom filters in Vue
Jun 25, 2023 pm 05:01 PM
Tips for using plug-ins to implement custom filters in Vue Vue.js provides a convenient way to handle the need for view data filtering, that is, filter. Filters are mainly responsible for formatting and processing the data in the view to make the data more intuitive and easy to understand. Vue has some built-in commonly used filters, such as date formatting, currency formatting, etc., and also supports custom filters. This article will introduce how to use the Vue plug-in to implement custom filters and provide some practical filtering techniques.
 Several methods to solve Tomcat garbled code
Dec 28, 2023 pm 01:32 PM
Several methods to solve Tomcat garbled code
Dec 28, 2023 pm 01:32 PM
Several methods to solve the problem of Chinese garbled characters in Tomcat, which require specific code examples. In web development, we often encounter the problem of Chinese garbled characters in Tomcat. This problem will cause garbled characters or appear as boxes, question marks and other characters when processing Chinese characters, bringing a bad experience to users. In order to solve this problem, this article will introduce several commonly used methods and provide specific code examples. Modify the Tomcat configuration file. Find the conf/server.xml file in the Tomcat installation directory and search for the default
 How to implement data filtering and sorting for RESTful API in PHP
Sep 05, 2023 pm 01:12 PM
How to implement data filtering and sorting for RESTful API in PHP
Sep 05, 2023 pm 01:12 PM
How to implement RESTfulAPI data filtering and sorting in PHP With the continuous development of web applications, RESTfulAPI has become one of the commonly used data interaction methods in modern applications. In the REST architecture, the design and implementation of APIs need to take into account the filtering and sorting of data in order to return data that meets user needs. This article will introduce how to implement the data filtering and sorting functions of RESTfulAPI in PHP, with code examples. 1. Data filtering in RESTfu




