
I encountered a problem when writing styles yesterday. How to make the buttons outside p appear after the mouse hovers over p, so that the button can be clicked. Through this article, I will share with you the CSS solution to display buttons other than p after the mouse hovers over p. Friends who are interested should take a look.
I encountered a problem when writing styles yesterday. How to display p after the mouse hovers over p. The external button can be clicked into the button.
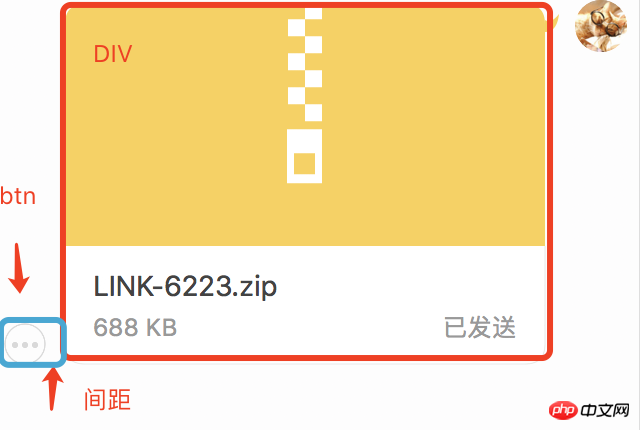
The effect is as follows:

Problem:
Change the button when p hover Set to display: block, this is a very straightforward idea, but there is a problem, that is, after the button appears in suspension, when the mouse moves to the button, and leaves p and passes through the gap, the button will disappear.
Solution:
1. Select a larger area p
At this time, the hover button appears, due to the mouse It is still in p (large area), so the button can be clicked normally. But the problem with this method is that it expands the trigger area. If the original intention is to trigger it with the initial p, then this method will not work.
2. Add an invisible layer

#As shown in the blue box, add an absolutely positioned area under p to the bottom of the button, so that when the mouse During the process of moving to the button, it is all inside p, and the button will not disappear. The advantage of this method is that the trigger area is absolutely appropriate.
p{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
}
}The above is the detailed content of Detailed explanation of the problem of displaying buttons outside the DIV after CSS mouse hovers the DIV. For more information, please follow other related articles on the PHP Chinese website!




