
This article mainly introduces the example of bootstrap-table to implement server paging (spring background), which has certain reference value. If you are interested, you can learn about it
The bootstrap table plug-in is used in the front-end recently. , client-side paging is not good for interaction when the amount of data is too large, so the server-side is used for paging large amounts of data. Let’s start with the code
Front-end
Let’s take a look first What are the default paging parameters of bootstrap table?
Which index does offset start from?
limit The number of limits per page
Maybe it is different from our default paging parameters, so we decided to change it. The parameters passed to the background are
page. Which page starts from 0
size The number displayed per page
$('#' + tableId).bootstrapTable({
queryParams: function (e) {
var param = {
size: e.limit,
page: (e.offset / e.limit),//不需要+1
};
return param;
},
sidePagination:“server”;
});Backstage
@ApiOperation(value = "获取企业列表,支持分页", notes = "json方法获取用户列表")
@ApiImplicitParams({ @ApiImplicitParam(name = "name", value = "企业名称", required = true, dataType = "string"),
@ApiImplicitParam(name = "beginTime", value = "开始时间", required = true, dataType = "string") })
@RequestMapping(value="/list",method=RequestMethod.POST)
@ResponseBody
public Map<String,Object> list(@RequestParam Map<String,Object> map,@RequestParam(required = false) String name, @RequestParam(required = false) String beginTime, @RequestParam(required = false) String endTime, @RequestParam(required = false) Integer deptid){
List<Map<String,Object>> list = new ArrayList<>();
//当前页数
int page = map.get("page")== null ? 0 : Integer.parseInt(map.get("page").toString());
// 每页行数
int size = map.get("size") == null ? 10 : Integer.parseInt(map.get("size").toString());
Order order = new Order(Direction.ASC,"id");
Order order1 = new Order(Direction.DESC,"createTime");
List<Order> orders = new ArrayList<Order>();
orders.add(order1);//先按照createTime 降序排序 然后按照id升序
orders.add(order);
Sort sort = new Sort(orders);
Pageable pageable = new PageRequest(page,size,sort);
Page<Company> companyPages = null;
if(StringKit.isEmpty(name)){
companyPages = companyService.companyDao.findAll(pageable);
}else{
companyPages = companyService.companyDao.findByNameLike(name,pageable);
}
List<Company> companyList = companyPages.getContent();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
for(Company company:companyList){
Map<String,Object> mapTemp = BeanKit.describe(company);
mapTemp.put("createTime", sdf.format(company.getCreateTime()));
list.add(mapTemp);
}
Map<String,Object> data = new HashMap<String,Object>();
data.put("total", companyPages.getTotalElements());
data.put("rows", list);
return data;
}Note
The parameters received by bootstrap table must include total and rows. Total is the total number and rows is the number of each page
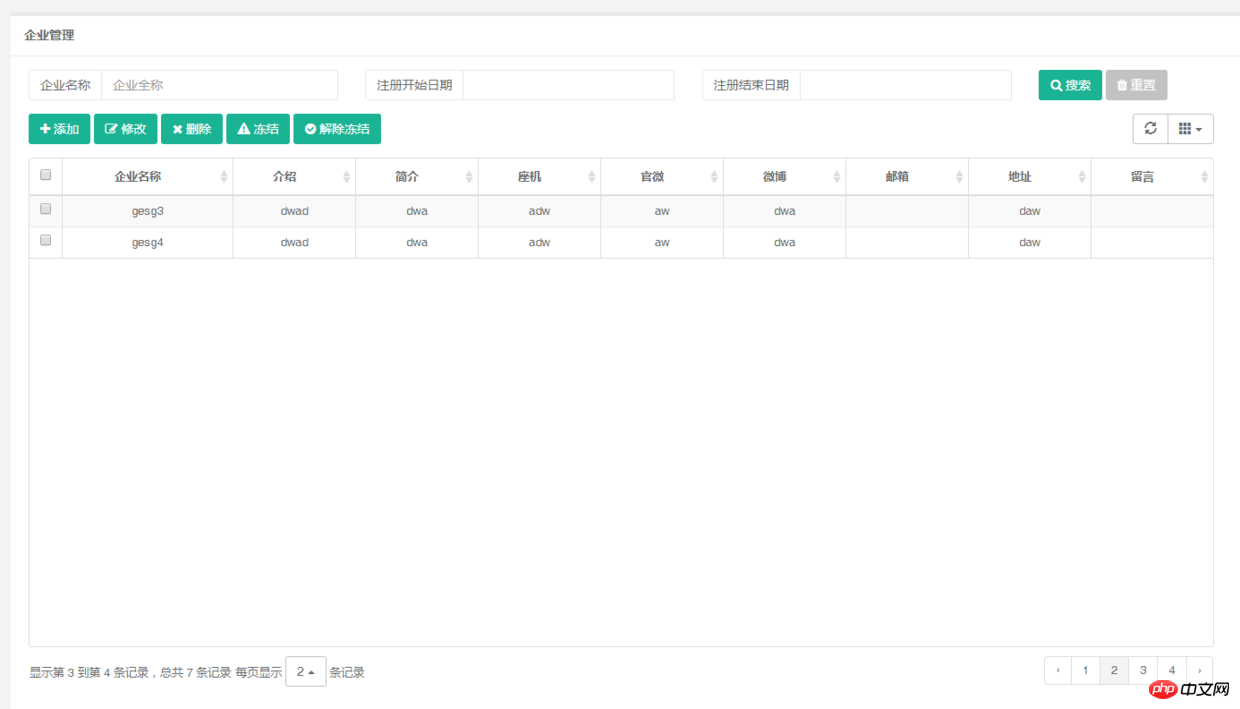
Show me the renderings

The above is the detailed content of How bootstrap-table implements server paging. For more information, please follow other related articles on the PHP Chinese website!




