Detailed explanation of JS sandbox mode
This article mainly introduces the JS sandbox mode, and analyzes the principles and implementation methods of the JS sandbox mode in the form of examples. Friends in need can refer to the following
The examples in this article describe the JS sandbox mode. Share it with everyone for your reference, the details are as follows:
//SandBox(['module1,module2'],function(box){});
/*
*
*
* @function
* @constructor
* @param [] array 模块名数组
* @param callback function 回调函数
* 功能:新建一块可用于模块运行的环境(沙箱),自己的代码放在回调函数里,且不会对其他的个人沙箱造成影响
和js模块模式配合的天衣无缝
*
* */
function SandBox() {
//私有的变量
var args = Array.prototype.slice.call(arguments),
callback = args.pop(),
//模块可以作为一个数组传递,或作为单独的参数传递
modules = (args && typeof args[0] == "string") ? args : args[0];
//确保该函数作为构造函数调用
if (!(this instanceof SandBox)) {
return new SandBox(modules,callback);
}
//不指定模块名和“*”都表示“使用所有模块”
if (!modules || modules[0] === "*") {
for(value in SandBox.modules){
modules.push(value);
}
}
//初始化所需要的模块(将想要的模块方法添加到box对象上)
for (var i = 0; i < modules.length; i++) {
SandBox.modules[modules[i]](this);
}
//自己的代码写在回调函数里,this就是拥有指定模块功能的box对象
callback(this);
}
SandBox.prototype={
name:"My Application",
version:"1.0",
getName:function() {
return this.name;
}
};
/*
* 预定义的模块
*
* */
SandBox.modules={};
SandBox.modules.event=function(box){
//私有属性
var xx="xxx";
//公共方法
box.attachEvent=function(){
console.log("modules:event------API:attachEvent")
};
box.dettachEvent=function(){
};
}
SandBox.modules.ajax=function(box) {
var xx = "xxx";
box.makeRequest = function () {
};
box.getResponse = function () {
};
}
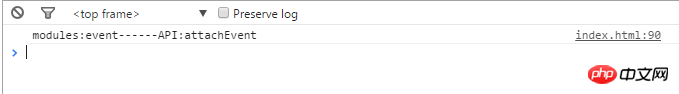
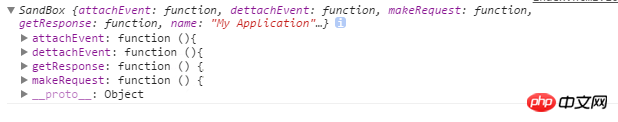
SandBox(['event','ajax'],function(box){
box.attachEvent();
})Screenshot of running effect:


The above is the detailed content of Detailed explanation of JS sandbox mode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What does WeChat's Do Not Disturb mode do?
Feb 23, 2024 pm 10:48 PM
What does WeChat's Do Not Disturb mode do?
Feb 23, 2024 pm 10:48 PM
What does WeChat Do Not Disturb mode mean? Nowadays, with the popularity of smartphones and the rapid development of mobile Internet, social media platforms have become an indispensable part of people's daily lives. WeChat is one of the most popular social media platforms in China, and almost everyone has a WeChat account. We can communicate with friends, family, and colleagues in real time through WeChat, share moments in our lives, and understand each other’s current situation. However, in this era, we are also inevitably faced with the problems of information overload and privacy leakage, especially for those who need to focus or
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Do Not Disturb Mode Not Working in iPhone: Fix
Apr 24, 2024 pm 04:50 PM
Do Not Disturb Mode Not Working in iPhone: Fix
Apr 24, 2024 pm 04:50 PM
Even answering calls in Do Not Disturb mode can be a very annoying experience. As the name suggests, Do Not Disturb mode turns off all incoming call notifications and alerts from emails, messages, etc. You can follow these solution sets to fix it. Fix 1 – Enable Focus Mode Enable focus mode on your phone. Step 1 – Swipe down from the top to access Control Center. Step 2 – Next, enable “Focus Mode” on your phone. Focus Mode enables Do Not Disturb mode on your phone. It won't cause any incoming call alerts to appear on your phone. Fix 2 – Change Focus Mode Settings If there are some issues in the focus mode settings, you should fix them. Step 1 – Open your iPhone settings window. Step 2 – Next, turn on the Focus mode settings
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest




