
This article mainly introduces the multi-language support (Localization) in ASP.NET Core, which has certain reference value. Those who are interested can learn about it
First add AddLocalization and AddViewLocalization in ConfigureServices of Startup And configure RequestLocalizationOptions (assuming English and Chinese are used here):
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(
opts =>
{
var supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")
};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
});
}Apply RequestLocalizationOptions in the Configure() method of Startup:
var requestLocalizationOptions = app.ApplicationServices.GetService<IOptions<RequestLocalizationOptions>>().Value; app.UseRequestLocalization(requestLocalizationOptions);
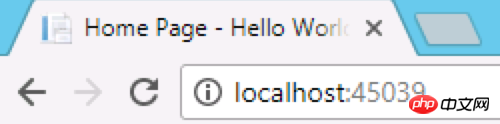
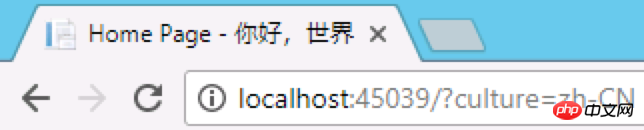
Then display the suffix of the page title in a multi-lingual manner through the IViewLocalizer interface in the _Layout.cshtml view:
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer <!DOCTYPE html> <html> <head> <title>@ViewData["Title"] - @Localizer["SiteTitle"]</title> </head> <body> </body> </html>
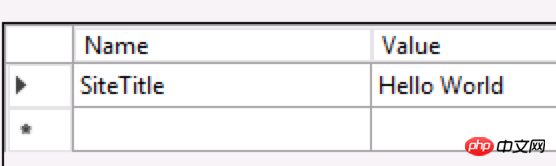
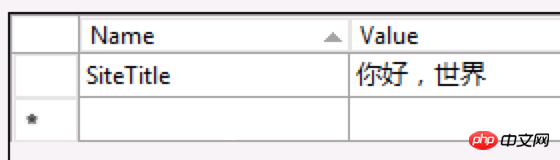
Then in ASP.NET Core Web Create the Resources folder in the project, add the Views.Shared._Layout.en-Us.resx and Views.Shared._Layout.zh-CN.resx files, the Views.Shared._Layout.resx file respectively, and add "SiteTitle" The corresponding statement text:
1) Views.Shared._Layout.en-Us.resx




The above is the detailed content of Detailed graphic and text explanation of multi-language support in ASP.NET Core. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 How to solve the problem that css cannot be loaded
How to solve the problem that css cannot be loaded
 What are the javabean attributes?
What are the javabean attributes?
 What software is Twitter?
What software is Twitter?
 What is the difference between golang and python
What is the difference between golang and python
 js substring
js substring
 How to connect vb to access database
How to connect vb to access database
 How to open eml file
How to open eml file
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin




