A summary of JavaScript closures
This time is a post-reading review
In-depth understanding of javasrcipt prototypes and closures - closures
Javasrcipt secret garden - closures and references of functions
After reading through two articles about closures, I still gained a lot, so I will summarize them in case I forget.
Okay, let’s start my performance
What is closure?
Closures are a very important feature of JavaScript, which means that the current scope can always access variables in the outer scope.
(Under normal circumstances, the current scope can only access itself or the superior scope). This part of the scope will be written next time.
The function is the only one in JavaScript that has its own scope. structure, so closure creation depends on the function.
When closing, the function has two situations,
One is the function as return value
The other is the function as Parameter passing
1. Function as return value
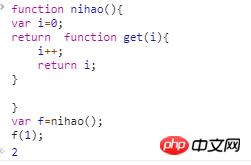
function nihao(){var i=0;return function get(i){
i++; return i;
}
}var f=nihao();
f(1);After we execute it on the console, the result is as follows

The execution result is 2
We assign the get function as the return value to the variable f. When f(1) is executed, it directly enters the scope of get, and 1 is assigned to i. After executing i++, i becomes 2, and then return i
2. The function is passed as a parameter
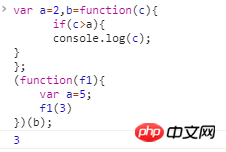
var a=2,b=function(c){
if(c>a){
console.log(c);
}
};
(function(f1){
var a=5;
f1(3)
})(b);We print it on the console

The result is 3,
As you can see, we executed an anonymous wrapper (self-executing anonymous function), and then passed function b as a parameter to the anonymous function.
Executing f1(3) is actually executing b=function(3)
There is a problem here. When we execute it in the anonymous wrapper, a has been redefined to 5, but When f1 is executed, a changes to 2 again, so 3>2 is established. Console.log
According to the execution results, this is what I understand. When the f1 function is called, it actually enters b=function() is in scope, and b is a function defined through function assignment expression
So, functions b and a are actually in the same scope, and will also be executed at this time var a=2; is equivalent to redefining a, so when if(c>a) is executed, a has been redefined as 2
Thought it was over?
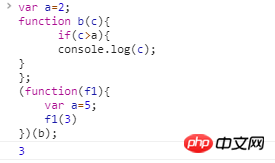
Wrong, I tested the result using function declaration again

Yes, the result is the same even if b is defined through function declaration. For 3
So this has nothing to do with the way the function is defined. Whether it is defined by a function declaration or a function assignment expression, the result is the same
So this can only be understood
When we execute f1(3), the scope has changed, from the scope in the anonymous wrapper to the scope where function b() or var b=function() is located
Then the if judgment will be executed, and a will be searched for, but it is not found in function b, and then it will be searched in the parent. A var a=2 is defined here; at this time, a is found, and then the if statement will continue to be executed.
3>2, then execute console.log, output 3
is summarized, the two seem to have no summary, it’s over,
Forget it, write down the next one first
Okay, let’s see how it is written in the Secret Garden
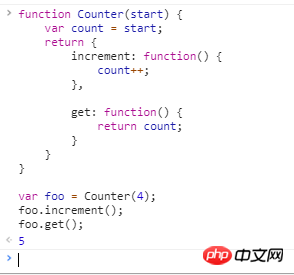
function Counter(start) {
var count = start;
return {
increment: function() {
count++;
},
get: function() {
return count;
}
}
}var foo = Counter(4);
foo.increment();
foo.get();Look at the execution results

Let's analyze the execution sequence of this.
First assign the Counter method to the variable foo through a function assignment expression, then foo is now also a function
Because scope cannot be referenced or assigned in JavaScript, there is no way to access the count variable externally. The only way is through closures.
When assigning a value, a parameter 4 is also passed, then when we execute foo.increment(), it is already a closure at this time,
so the count is 4, Then execute count++;
Then execute foo.get(); and enter the second closure, which will return count. Because count++ is executed, count will be 5 at this time. Return count will return 5;
The above is the detailed content of A summary of JavaScript closures. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest




