
Ajax long polling in PHP can be understood as when the client initiates an Ajax request, the server will suspend the request until the condition is triggered and the server returns. The client is pending and waiting for the server before the server returns. Return; Ajax long polling can reduce useless requests from the client, but the pressure on the server will be greater.

What is ajax long polling? How to implement Ajax long polling in PHP? The following article will introduce it to you. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
The so-called ajax long polling simply means that the client initiates an ajax request, and the server will suspend the request (through a loop) until the condition is triggered and the server returns. The client is pending until the server returns. Wait for the server to return.
ajax long polling can reduce useless requests from the client, but the pressure on the server will be greater. In addition, websocket can be used to implement push, but the compatibility will be poor, and some browsers do not support websocket.
PHP implements Ajax long polling
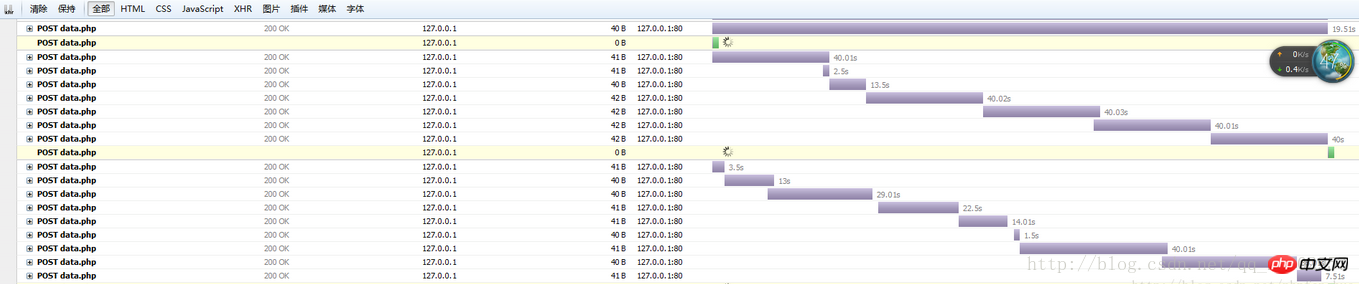
Here, AJAX is used to request the data.PHP page to obtain the value of 'success', and the request time reaches 80 Second. If no 'success' is returned from the server during these 80 seconds, the connection status will remain until data is returned or the value of 'success' is 0 before the connection is closed. After closing the connection, continue the next request.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script type="text/javascript" src="http://s1.hqbcdn.com/??lib/jquery/jquery-1.7.2.min.js"></script>
</head>
<body>
<p id="msg"></p>
<input id="btn" type="button" value="测试" />
<script type="text/javascript" >
$(function(){
$("#btn").bind("click",{btn:$("#btn")},function(evdata){
$.ajax({
type:"POST",
dataType:"json",
url:"data.php",
timeout:80000, //ajax请求超时时间80秒
data:{time:"80"}, //40秒后无论结果服务器都返回数据
success:function(data,textStatus){
//从服务器得到数据,显示数据并继续查询
if(data.success=="1"){
$("#msg").append("<br>[有数据]"+data.text);
evdata.data.btn.click();
}
//未从服务器得到数据,继续查询
if(data.success=="0"){
$("#msg").append("<br>[无数据]");
evdata.data.btn.click();
}
},
//Ajax请求超时,继续查询
error:function(XMLHttpRequest,textStatus,errorThrown){
if(textStatus=="timeout"){
$("#msg").append("<br>[超时]");
evdata.data.btn.click();
}
}
});
});
});
</script>
</body>
</html>This is an infinite loop. The end condition of the loop is to obtain the return result and return Json data.
And accepts the $_POST[‘time’] parameter to limit the loop timeout to avoid excessive waste of resources. (The browser will not send a message to the server when it is closed, and the use may continue in a loop)
data.php
<?php
if(empty($_POST['time']))exit();
set_time_limit(0);//无限请求超时时间
$i=0;
while (true){
//sleep(1);
usleep(500000);//0.5秒
$i++;
//若得到数据则马上返回数据给客服端,并结束本次请求
$rand=rand(1,999);
if($rand<=15){
$arr=array('success'=>"1",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
//服务器($_POST['time']*0.5)秒后告诉客服端无数据
if($i==$_POST['time']){
$arr=array('success'=>"0",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
}
?>Operation effect: In the picture, you can see that the request time without data reaches 40S , if data is obtained in the 40S request, the request is closed. After closing, continue with the next request!


For more related knowledge, please visit PHP中文网! !
The above is the detailed content of What is ajax long polling in PHP?. For more information, please follow other related articles on the PHP Chinese website!