A brief discussion on responsive layout in web design
Before talking about responsive layout, let’s first sort out the overall page layout in web design. The common types are as follows:
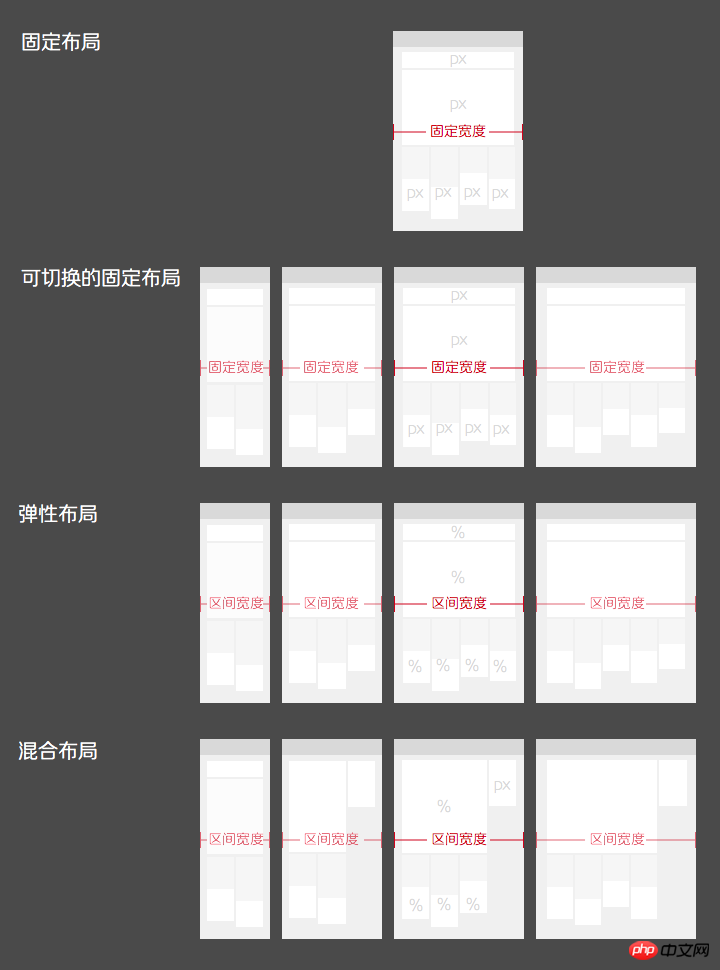
Layout type

Layout implementation
There are also different ways to implement layout design. Here, based on the page implementation unit, there are four types Type: fixed layout, switchable fixed layout, flexible layout, hybrid layout.
Fixed layout: Using pixels as the basic unit of the page, regardless of the device screen and browser width, only one set of sizes is designed;
Switchable fixed layout: Also uses pixels as page units and refers to mainstream device sizes to design several sets of layouts with different widths. By setting other screen sizes or browser widths, select the most appropriate width layout;
Flexible layout: Using percentage as the basic unit of the page, you can It adapts to device screens and browser widths of all sizes within a certain range, and can perfectly utilize the effective space to show the best effect;
Mixed layout: Similar to elastic layout , can adapt to all sizes of device screens and browser widths within a certain range, and can perfectly utilize the effective space to show the best effect; it just mixes pixels, and percentage units as page units.

Switchable fixed layout, flexible layout, and hybrid layout are all responsive layout methods that can be used at present: among them, switchable fixed layout The implementation cost is the lowest, but the scalability is relatively poor; the elastic layout and hybrid layout effects are responsive, and they are both ideal responsive layout implementation methods. It's just that different implementation methods are needed to implement responsive design for different types of page layouts. Column and equally divided structures are suitable for flexible layout, while non-equally divided multi-column structures often require a hybrid layout implementation.

Layout response
Implementing responsive design on the page requires layout design of different widths for the same content. Two methods: desktop first (design from the desktop side downwards); mobile first (design from the mobile side upwards);
No matter which mode the design is based on, it must be compatible with all devices, and it is inevitable that the layout will be responsive. We need to make some changes to the module layout (the critical point at which layout changes occur is called a breakpoint).
We obtain the screen width of the device through JS to change the layout of the web page. This process can be called Make the layout responsive to the screen. The common methods are as follows:
The layout remains unchanged, that is, the overall module layout in the page does not change. The main methods are:
##Contents in the module: squeeze-stretch;
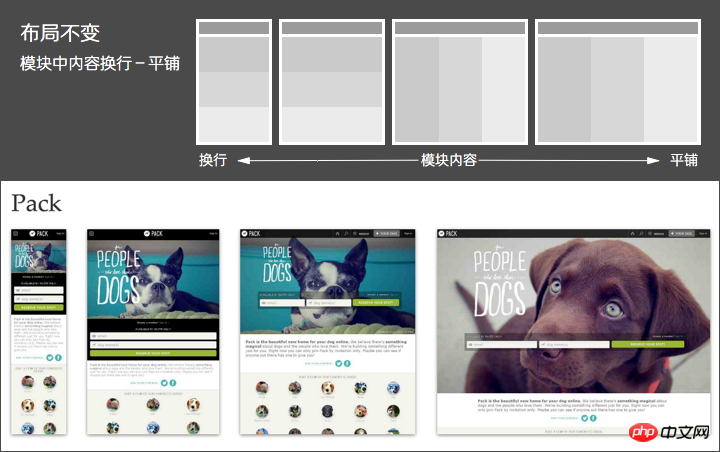
Contents in the module: line wrap-tile;
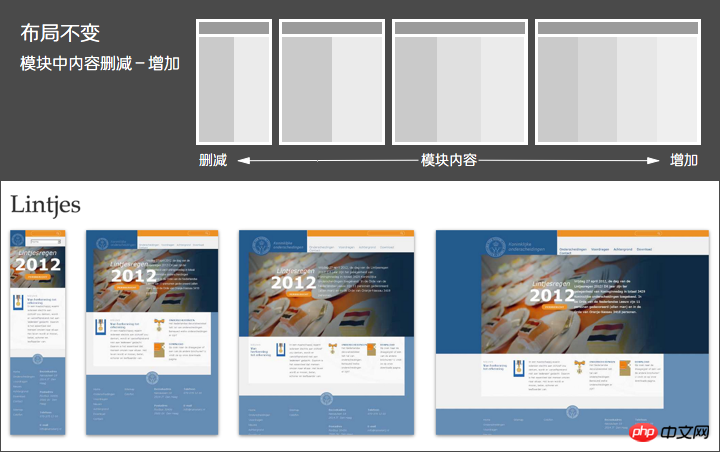
Contents in the module: Delete - Add;


 ##
##
- Module position change;
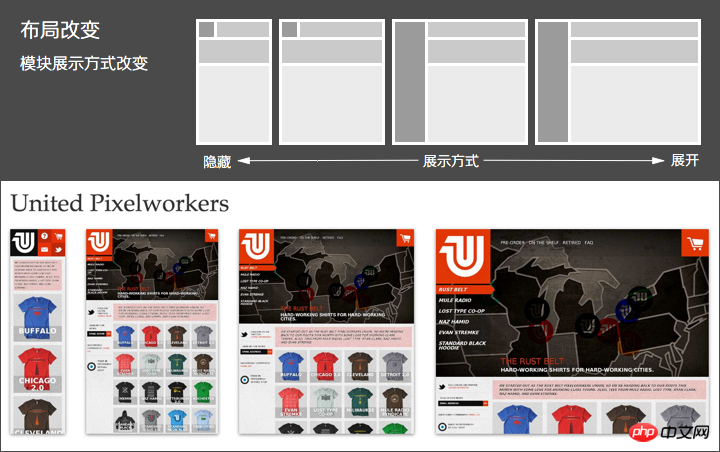
- Module display mode change: hide-expand;
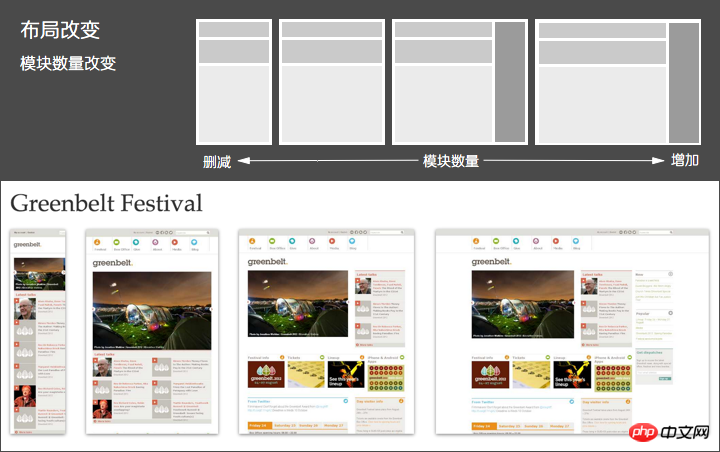
- Change in the number of modules: deletion - increase
;


## Many times, a single way of layout response cannot meet the ideal effect, and multiple combinations need to be combined. However, in principle, keep it as simple and lightweight as possible, and within the same breakpoint ( The critical point at which layout changes occur is called a breakpoint) to maintain unified logic. Otherwise, the page implementation will be too complex, which will also affect the overall experience and page performance. 
The above is the detailed content of A brief discussion on responsive layout in web design. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop
 How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS Carousels are a common element in modern web design. It can attract the user's attention, display multiple contents or images, and switch automatically. In this article, we will introduce how to create a responsive carousel layout using HTML and CSS. First, we need to create a basic HTML structure and add the required CSS styles. The following is a simple HTML structure: <!DOCTYPEhtml&g
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.
 Windows 11 keeps adding keyboard layouts: 4 tested solutions
Dec 14, 2023 pm 05:49 PM
Windows 11 keeps adding keyboard layouts: 4 tested solutions
Dec 14, 2023 pm 05:49 PM
For some users, Windows 11 keeps adding new keyboard layouts even if they don't accept or confirm the changes. The WindowsReport software team has replicated this issue and knows how to prevent Windows 11 from adding a new keyboard layout to your PC. Why does Windows 11 add its own keyboard layout? This usually happens when using a non-native language and keyboard combination. For example, if you are using a US display language and a French keyboard layout, Windows 11 may also add an English keyboard. What to do if Windows 11 adds a new keyboard layout you don't want. How to prevent Windows 11 from adding a keyboard layout? 1. Delete unnecessary keyboard layouts and click "Open"
 Introducing the window arrangement method in win7
Dec 26, 2023 pm 04:37 PM
Introducing the window arrangement method in win7
Dec 26, 2023 pm 04:37 PM
When we open multiple windows at the same time, win7 has the function of arranging multiple windows in different ways and then displaying them at the same time, which allows us to view the contents of each window more clearly. So how many window arrangements are there in win7? What do they look like? Let’s take a look with the editor. There are several ways to arrange Windows 7 windows: three, namely cascading windows, stacked display windows and side-by-side display windows. When we open multiple windows, we can right-click on an empty space on the taskbar. You can see three window arrangements. 1. Cascading windows: 2. Stacked display windows: 3. Display windows side by side:
 Syntax usage scenarios of contain in CSS
Feb 21, 2024 pm 02:00 PM
Syntax usage scenarios of contain in CSS
Feb 21, 2024 pm 02:00 PM
Syntax usage scenarios of contain in CSS In CSS, contain is a useful attribute that specifies whether the content of an element is independent of its external style and layout. It helps developers better control page layout and optimize performance. This article will introduce the syntax usage scenarios of the contain attribute and provide specific code examples. The syntax of the contain attribute is as follows: contain:layout|paint|size|style|'none'|'stric
 Robot ETF (562500) may usher in a good layout opportunity because it has pulled back for 3 consecutive days!
Dec 01, 2023 pm 04:01 PM
Robot ETF (562500) may usher in a good layout opportunity because it has pulled back for 3 consecutive days!
Dec 01, 2023 pm 04:01 PM
In early trading on December 1, 2023, the three major stock indexes opened lower. The Robot ETF (562500) began to trade sideways after falling early in the session. As of 10:20, the Robot ETF (562500) fell 0.92%, with more than 60 of the 82 holdings falling. Daheng Technology and Shitou Technology fell by more than 5%, and Sukron Technology, Keda Intelligence, Xianhui Technology, and Hongxun Technology fell by more than 3%. As of early trading today, the Robot ETF (562500) has been correcting for three consecutive days. Looking back on the situation in the past month, the Robot ETF (562500) has only had one correction for three consecutive days, and then ushered in eight consecutive positive trends. This pullback may be a good layout opportunity following the announcement by relevant departments in early November.
 How to create a responsive image gallery display layout using HTML and CSS
Oct 18, 2023 am 09:40 AM
How to create a responsive image gallery display layout using HTML and CSS
Oct 18, 2023 am 09:40 AM
How to use HTML and CSS to create a responsive picture gallery display layout. In today's Internet era, picture gallery display is a common layout in web design, which can display various pictures and image works. In order to allow users to have a good browsing experience on different devices, responsive design is becoming more and more important. This article will introduce how to use HTML and CSS to create a responsive image gallery display layout, and provide specific code examples. Step 1: Create a basic HTML structure First, we need to create a basic HTM




