 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the path configuration of require.js and the introduction method of css
Detailed explanation of the path configuration of require.js and the introduction method of css
Detailed explanation of the path configuration of require.js and the introduction method of css
This article mainly introduces the detailed usage of require.js configuration path and the introduction of css. It has certain reference value. Interested friends can refer to it
Front-end development in the past year or two It is developing very fast, and JavaScript as a mainstream development language has gained unprecedented popularity. A large number of front-end frameworks have emerged. These frameworks are trying to solve some common problems in front-end development, but the implementations are different. Usually the general front-end loading js files are like this:
<script type="text/javascript" src="js/js1.js"></script> <script type="text/javascript" src="js/js2.js"></script> <script type="text/javascript" src="js/js3.js"></script> <script type="text/javascript" src="js/js4.js"></script>
But when a project is particularly large, there will be a lot of js files introduced, which looks unsightly and It is not efficient. When there are many and large js files, the web page download will time out, causing the website response to time out, directly 500, so a magical
js framework (js toolkit) appears: require. js.
require.js mainly solves two problems:
1. Implement asynchronous loading of js to avoid website timeout caused by too much loading of js and too much response time.
2. Manage dependencies between modules to facilitate writing and maintenance.
Okay, let’s get to the point today. Let’s write a case of require.js usage for your reference:
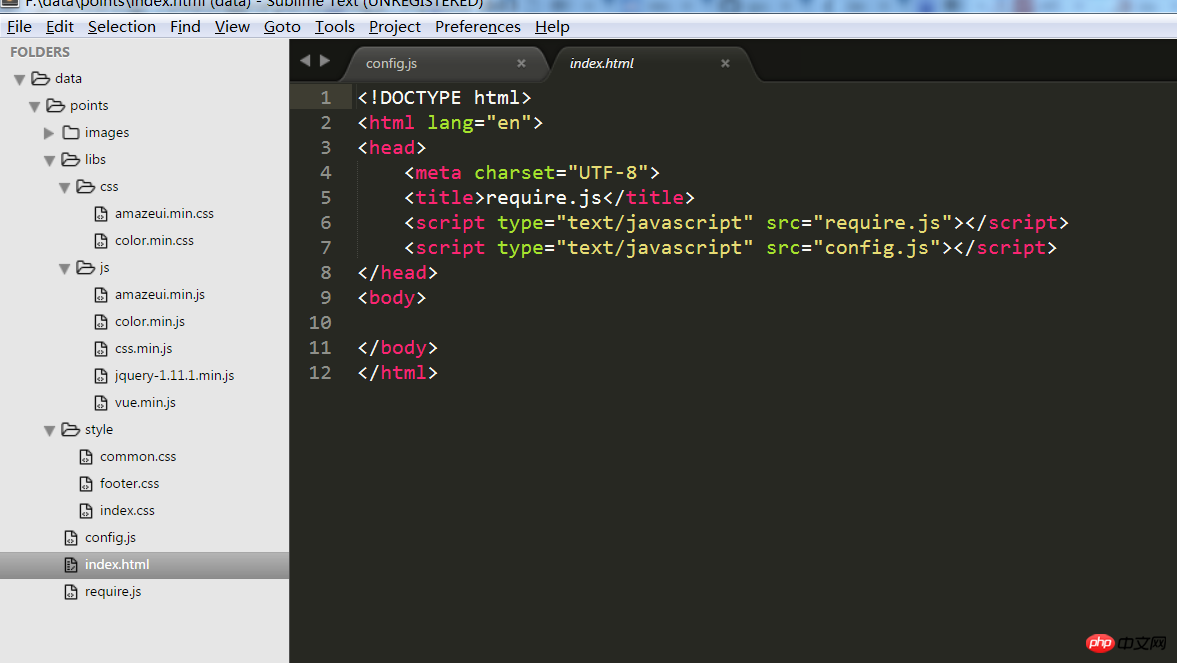
Assume that our project has a resource directory like this:

The first step is to introduce the downloaded require.js into index.html
Then we create a new config.js to write the corresponding configuration:
Then open config.js and write the following code:
require.config({
baseUrl:'/data/points/',//配置基目录
urlArgs:'v='+(new Date()).getTime(),//清楚缓存
paths:{
'css': 'libs/js/css.min',
'jquery': 'libs/js/jquery-1.11.1.min',
'vur': 'libs/js/vue.min',
'amazeui': 'libs/js/amazeui.min',
'color': 'libs/js/color.min'
},
shim:{
'amazeui':{
deps: ['jquery','css!libs/css/amazeui.min','css!style/common','css!style/footer'],
},
'color':{
deps:['css!libs/css/color.min']
}
}
});Add the css module dependencies that should be used, that is, deps
deps: ['css!libs/css/color.min'] Here, the file under the name of the css module (libs/js/css.min.js) will be added first, and then a "!" will be added in the base directory. libs/css/color.min.css
css.min.js is a dependent module js, which contains a method for loading css files,
specific css.min .js
define(
function () {
if (typeof window == "undefined")return {
load: function (n, r, load) {
load()
}
};
var head = document.getElementsByTagName("head")[0];
var engine = window.navigator.userAgent.match(/Trident\/([^ ;]*)|AppleWebKit\/([^ ;]*)|Opera\/([^ ;]*)|rv\:([^ ;]*)(.*?)Gecko\/([^ ;]*)|MSIE\s([^ ;]*)/) || 0;
var useImportLoad = false;
var useOnload = true;
if (engine[1] || engine[7])useImportLoad = parseInt(engine[1]) < 6 || parseInt(engine[7]) <= 9; else if (engine[2])useOnload = false; else if (engine[4])useImportLoad = parseInt(engine[4]) < 18;
var cssAPI = {};
cssAPI.pluginBuilder = "./css-builder";
var curStyle;
var createStyle = function () {
curStyle = document.createElement("style");
head.appendChild(curStyle)
};
var importLoad = function (url, callback) {
createStyle();
var curSheet = curStyle.styleSheet || curStyle.sheet;
if (curSheet && curSheet.addImport) {
curSheet.addImport(url);
curStyle.onload = callback
} else {
curStyle.textContent = '@import "' + url + '";';
var loadInterval = setInterval(function () {
try {
curStyle.sheet.cssRules;
clearInterval(loadInterval);
callback()
} catch (e) {
}
}, 10)
}
};
var linkLoad = function (url, callback) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
if (useOnload)link.onload = function () {
link.onload = function () {
};
setTimeout(callback, 7)
}; else var loadInterval = setInterval(function () {
for (var i = 0; i < document.styleSheets.length; i++) {
var sheet = document.styleSheets[i];
if (sheet.href == link.href) {
clearInterval(loadInterval);
return callback()
}
}
}, 10);
link.href = url;
head.appendChild(link)
};
cssAPI.normalize = function (name, normalize) {
if (name.substr(name.length - 4, 4) == ".css")name = name.substr(0, name.length - 4);
return normalize(name)
};
cssAPI.load = function (cssId, req, load, config) {
(useImportLoad ? importLoad : linkLoad)(req.toUrl(cssId + ".css"), load)
};
return cssAPI
}
);Now, when I open index.html in the browser, I find that the extra things we need to add are not added in. Is this why? Okay, here, remember to call the method require in require.js after under the head of index.html, that is Add this sentence
<script type="javascript/text' >require['color']</script>//标识调用配置中的color模块
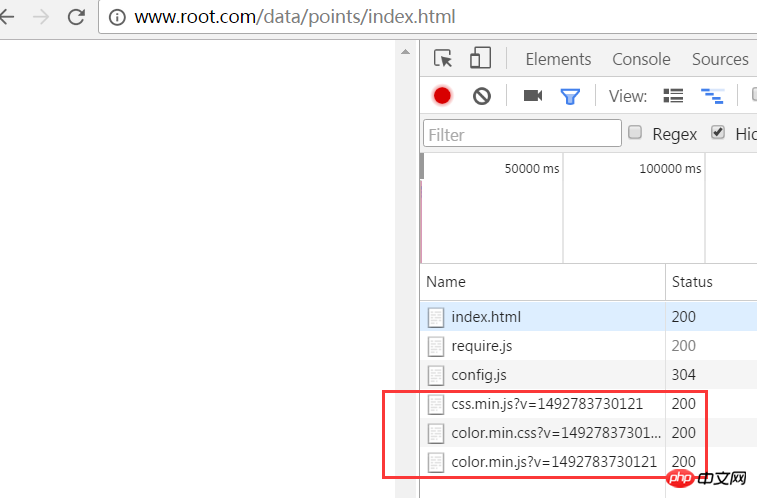
and visit index.html again, and what we want will appear perfectly.
As shown:

Note that the order introduced in
index.html cannot be disrupted
<script type="text/javascript" src="config.js"></script> <script type="text/javascript" src="require.js"></script> <script type="text/javascript">require(['color']);</script>
require.config() accepts a configuration object. In addition to the paths attribute mentioned earlier, this object also has a shim attribute, which is specially used to configure incompatible modules. Specifically, each module must define (1) the exports value (output variable name), which indicates the name of the module when called externally; (2) the deps array, which indicates the dependencies of the module.
The above is the detailed content of Detailed explanation of the path configuration of require.js and the introduction method of css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



