What are the differences between function block and inline?
The difference between block and inline
block is also called block-level element, inline is also called inline element
Block-level elements
Occupy a separate line Each block-level element is the beginning of a new line
The default width is 100%
You can set the width and height and you can set the margin and padding attributes.
Inline elements
#Can be placed on the same line as other inline elements without newline characters before or after the element The width, height, and width cannot be set. The display setting is invalid after being filled with the internal content.
Block-level elements cannot be nested inside
No It can be said that setting the width and height img input textarea select is also an inline element. It can be said that setting the width and height is a replacement element.
The replacement element means that the browser determines the specific content of the element based on its tags and attributes. Display content. Replacement elements generally have intrinsic dimensions, so they have width and height that can be set.
Only margin-left margin-right padding-left padding-right can be set, that is, the horizontal direction, the vertical direction is invalid
Block-level elements and inline elements can change each other by specifying display
Commonly used block-level elements
◎ blockquote - block quotation
◎ dir - directory list
◎ p - Commonly used block-level elements
◎ fieldset - form is equivalent to GroupPanel
◎ form - form
◎ h1 - Big title
◎ h2 - Subtitle
◎ h3 - Level 3 title
◎ h4 - Level 4 heading
◎ h5 - Level 5 heading
◎ h6 - Level 6 heading
◎ hr - Horizontal separator line
# ◎ pre - formatted text to output the text according to the input format
◎ table - table
◎ ul - non-sorted list
Commonly used inline elements
◎ b - bold
◎ br - line break
◎ cite - quote
◎ code - code
◎ em - emphasis
Recommended)
◎ i - italics
◎ img - picture
◎ input - input box
◎ label - table label
◎ q - short quote
◎ select - item selection
◎ small - small font text
◎ span - commonly used inline container, defining blocks within text
◎ strong - bold emphasis
◎ sub - subscript
◎ sup - superscript
◎ textarea - multi-line text input box
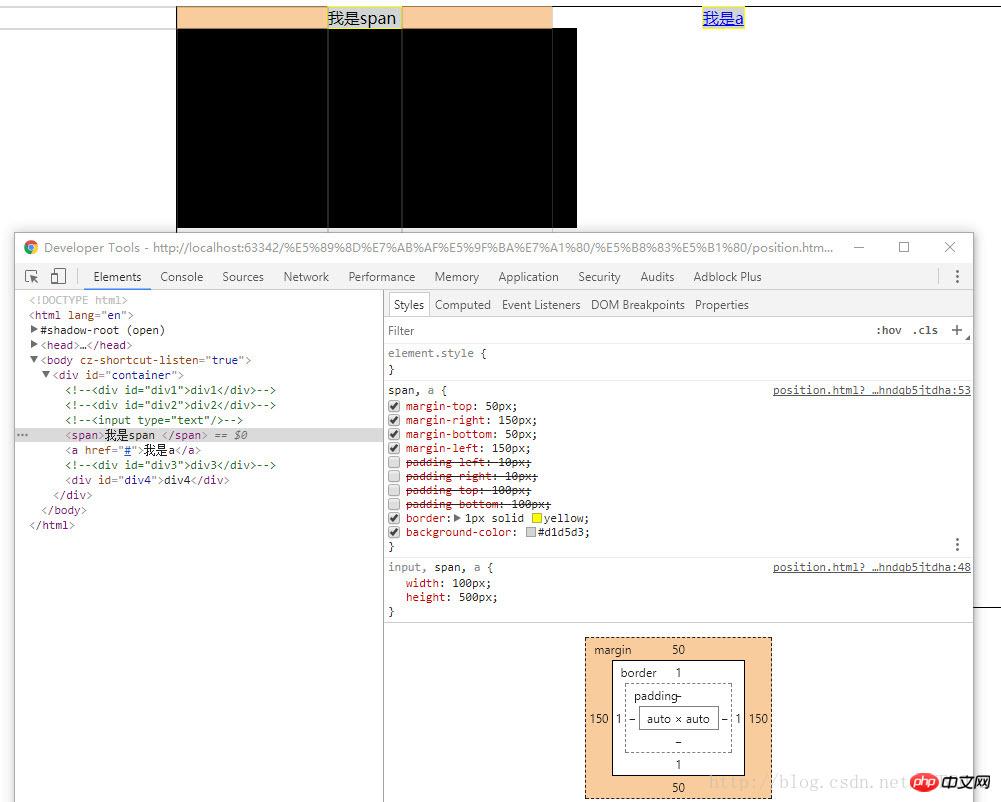
Style:
span,a{
width:100px;
height:500px;
}
span,a {
margin-top:50px;
margin-right:150px;
margin-bottom:50px;
margin-left:150px;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
border:1px solid yellow;
background-color:#d1d5d3;
}
#p3,#p4{
width:400px;
height:200px;
background-color:black;
}Structure:
<p id="container">
<span>我是span </span>
<a href="#">我是a</a>
<p id="p4">p4</p>
</p>Result:
1. Verify that the margin is only valid in the horizontal direction

in the element diagram
The above is the detailed content of What are the differences between function block and inline?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.
 Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
An application that converts XML directly to PDF cannot be found because they are two fundamentally different formats. XML is used to store data, while PDF is used to display documents. To complete the transformation, you can use programming languages and libraries such as Python and ReportLab to parse XML data and generate PDF documents.
 What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
C language functions are the basis for code modularization and program building. They consist of declarations (function headers) and definitions (function bodies). C language uses values to pass parameters by default, but external variables can also be modified using address pass. Functions can have or have no return value, and the return value type must be consistent with the declaration. Function naming should be clear and easy to understand, using camel or underscore nomenclature. Follow the single responsibility principle and keep the function simplicity to improve maintainability and readability.
 What is the difference between `var` and `type` keyword definition structure in Go language?
Apr 02, 2025 pm 12:57 PM
What is the difference between `var` and `type` keyword definition structure in Go language?
Apr 02, 2025 pm 12:57 PM
Two ways to define structures in Go language: the difference between var and type keywords. When defining structures, Go language often sees two different ways of writing: First...
 How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
Detailed explanation of XPath search method under DOM nodes In JavaScript, we often need to find specific nodes from the DOM tree based on XPath expressions. If you need to...
 What are the differences and connections between c and c#?
Apr 03, 2025 pm 10:36 PM
What are the differences and connections between c and c#?
Apr 03, 2025 pm 10:36 PM
Although C and C# have similarities, they are completely different: C is a process-oriented, manual memory management, and platform-dependent language used for system programming; C# is an object-oriented, garbage collection, and platform-independent language used for desktop, web application and game development.




