
There is no way to directly set the width of character fonts, but we have other methods to control the width of character fonts.
The width of a single character font is only affected by the font-size attribute.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单个字符字体的宽度</title>
<style>
* {
margin: 0;
border: none;
padding: 0;
}
p {
margin: 30px auto;
text-align: center;
}
p span{
line-height: 0;
}
.s{
font-size: How to control the width of font in html;
}
.n{
font-size: How to control the width of font in html;
}
.l{
font-size:How to control the width of font in html;
}
</style>
</head>
<body>
<p class="s">
<span>田</span>
</p>
<p class="n">
<span>田</span>
</p>
<p class="l">
<span>田</span>
</p></body></html>The font width changes significantly (width x height):
font-size: How to control the width of font in html

font-size: How to control the width of font in html 
##font-size: How to control the width of font in html 
1. text-align
The text-align attribute specifies the horizontal alignment of text in an element.Value and descriptionThis property sets the horizontal alignment of text within a block-level element by specifying the point at which the line box is aligned.
The value justify can be supported by allowing user agents to adjust the spacing between letters and words in line content;
Different user agents may get different results.
| Description | |
|---|---|
| Arrange text to the left. Default: determined by the browser. | |
| Arrange text to the right. | |
| Arrange the text to the center. | |
| Achieve the effect of aligning text on both ends. | |
| Specifies that the value of the text-align attribute should be inherited from the parent element. |
Note: ①Although it is possible when the
text-align value is justify Change the width of the character font, but there are some tricks here. And this width is very difficult to control and is not recommended for everyone to use. ②Although all browsers support the
text-align:justify attribute, the implementation of Firefox and Chrome is still a little different.
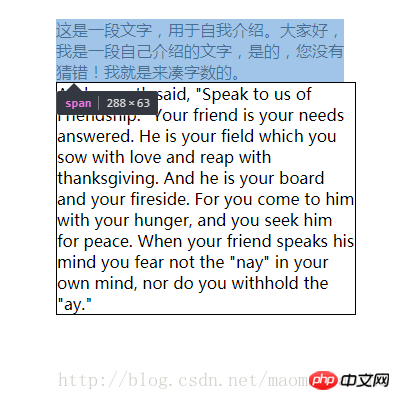
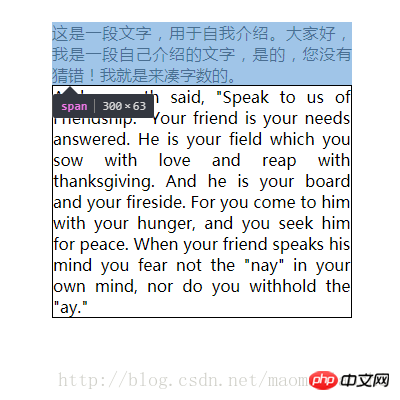
In the Chrome browser, after setting theCore code:text-align:justify
attribute on a fixed-width parent element (block-level element), this effect will apply to all child elements. .The text within span and p elements will be aligned on both ends. In the Firefox browser, after setting the<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>Copy after logintext-align:justify
attribute on a fixed-width parent element (block-level element), this effect will only apply to the block-level element.Only the text within the p element will be aligned on both ends.<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>Copy after login
<style>* { margin: 0;border: none;padding: 0;}p {margin: 30px auto; width: 300px;}p p{border: 1px solid #000;}</style>
<p>
<span>这是一段文字,用于自我介绍。
大家好,我是一段自己介绍的文字,是的,您没有猜错!我就是来凑字数的。 </span>
<p>
And a youth said, "Speak to us of Friendship."
Your friend is your needs answered.
He is your field which you sow with love and reap with thanksgiving.
And he is your board and your fireside.
For you come to him with your hunger, and you seek him for peace.
When your friend speaks his mind you fear not the "nay" in your own mind, nor do you withhold the "ay."
</p></p>
text-align:justify;Attribute
p {margin: 30px auto;width: 300px;text-align:justify;//添加的新属性}
text-align: The justice attribute does not handle forced interruptions, nor does it handle the last line within a block. In other words, if there is only one line of text in the block (the line is both the first and last line), then it is only settext-align:justifyThe line cannot be justified at both ends; Therefore, this attribute has little effect on changing the character font width.
2.word-spacing
The word-spacing property increases or decreases the space between words (ie, word spacing).Value and descriptionThis property defines how much white space is inserted between words in the element.
For this attribute, "word" is defined as a string surrounded by whitespace.
If specified as a length value, the usual spacing between words will be adjusted;
So, How to control the width of font in html is equivalent to setting it to 0.
Allows specifying negative length values, which causes words to be squeezed closer together.
| Description | |
|---|---|
| Default. Define the standard space between words. | |
| Defines the fixed space between words. | |
| Specifies that the value of the word-spacing attribute should be inherited from the parent element |
| 值 | 描述 |
|---|---|
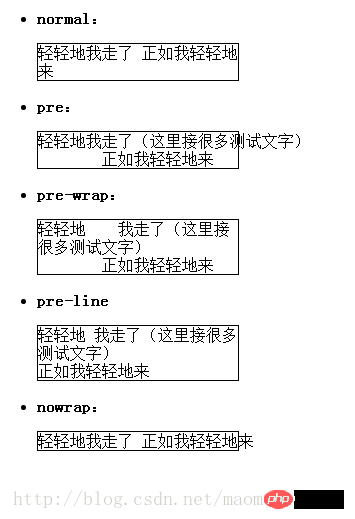
| How to control the width of font in html | 默认。空白会被浏览器忽略。 |
| pre | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。 |
| nowrap | 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。 |
| pre-wrap | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。 |
| pre-line | 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。 |
核心代码
<style>.test p{width:200px;
border:1px solid #000;}.How to control the width of font in html
p{word-wrap:How to control the width of font in html;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
</style>
<ul class="test">
<li class="How to control the width of font in html">
<strong>How to control the width of font in html:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li>
<li class="pre">
<strong>pre:</strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-wrap">
<strong>pre-wrap:</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-line">
<strong>pre-line</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="nowrap">
<strong>nowrap:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li></ul>
当元素属性为white-space:nowrap;且字符字体的个数足够多时,就可以改变字符字体的宽度。
4.word-break
word-break 属性规定自动换行的处理方法。
取值与描述
| 值 | 描述 |
|---|---|
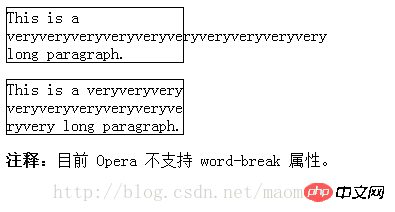
| How to control the width of font in html | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
核心代码
<style> p.test1{width:11em;
border:1px solid #000000;
word-break:keep-all;}
p.test2{width:11em;
border:1px solid #000000;
word-break:break-all;}</style>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p><p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
通过设置word-break:keep-all;属性,有可能会改变了字体字符的宽度。
5.letter-spacing
前面的四种属性要么是投机取巧,要么是难以控制宽度。其实真正能够控制宽度的属性只有一个,那就是letter-spacing属性。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
取值与描述
| 值 | 描述 |
|---|---|
| How to control the width of font in html | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
核心代码
<style>.test p{border:1px solid #000;}.How to control the width of font in html p{letter-spacing:How to control the width of font in html;}.length p{letter-spacing:10px;}</style><ul class="test">
<li class="How to control the width of font in html">
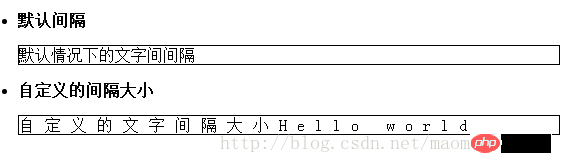
<strong>默认间隔</strong>
<p>默认情况下的文字间间隔</p>
</li>
<li class="length">
<strong>自定义的间隔大小</strong>
<p>自定义的文字间隔大小Hello world</p>
</li></ul>
The above is the detailed content of How to control the width of font in html. For more information, please follow other related articles on the PHP Chinese website!




