How to write code blocks with sublime
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
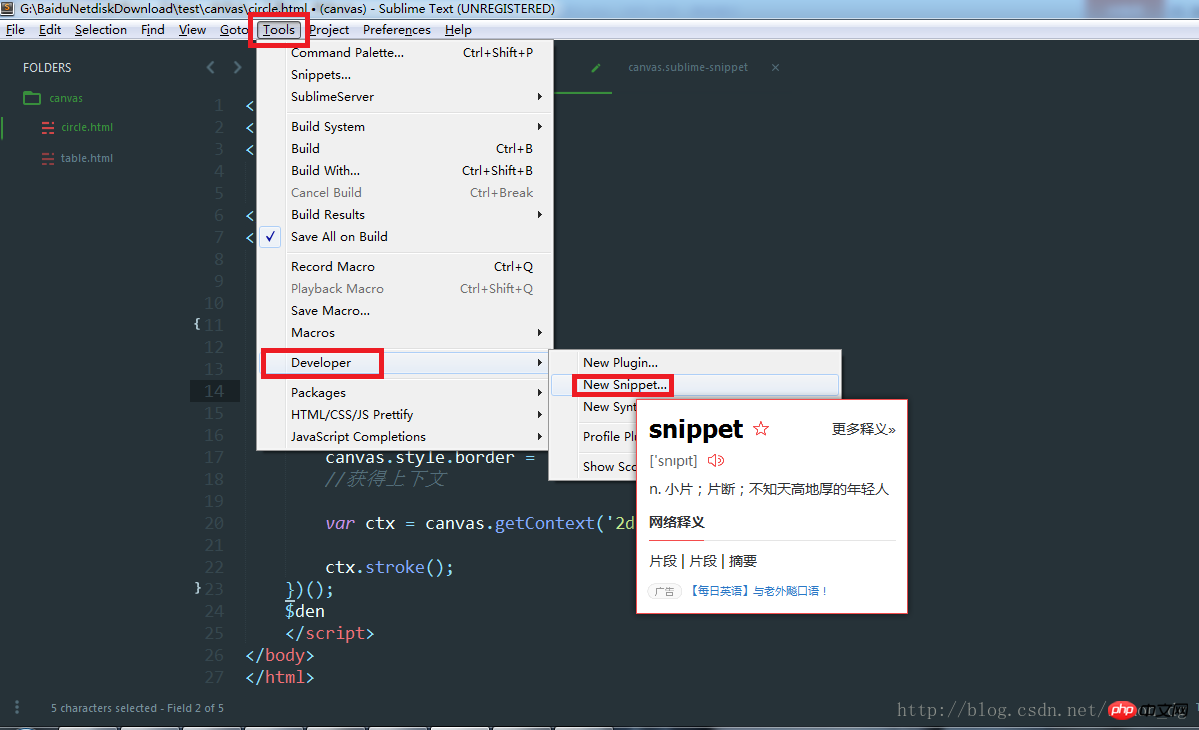
打开位置,见下图:

-
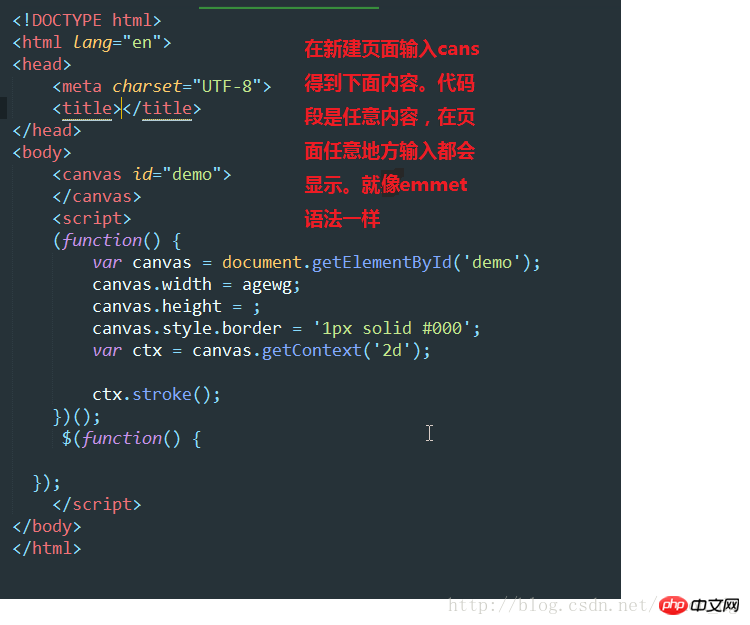
打开页面

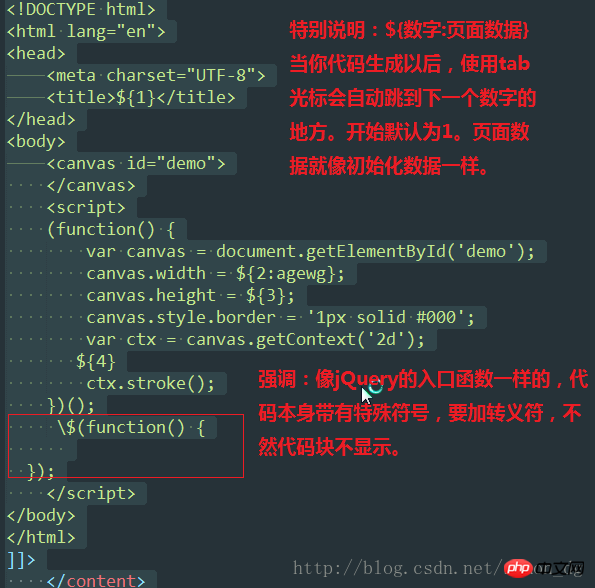
例子
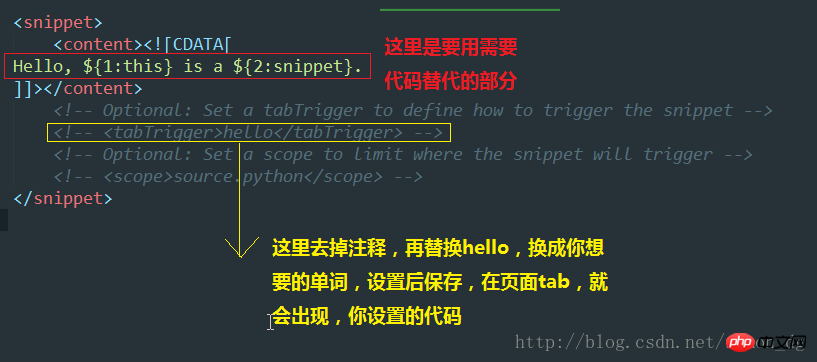
<How to write code blocks with sublime>
<content>
<![CDATA[
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${1}</title>
</head>
<body>
<canvas id="demo">
</canvas>
<script>
(function() {
var canvas = document.getElementById('demo');
canvas.width = ${2:agewg};
canvas.height = ${3};
canvas.style.border = '1px solid #000';
var ctx = canvas.getContext('2d');
${4}
ctx.stroke();
})();
\$(function() {
});
</script>
</body>
</html>
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the How to write code blocks with sublime -->
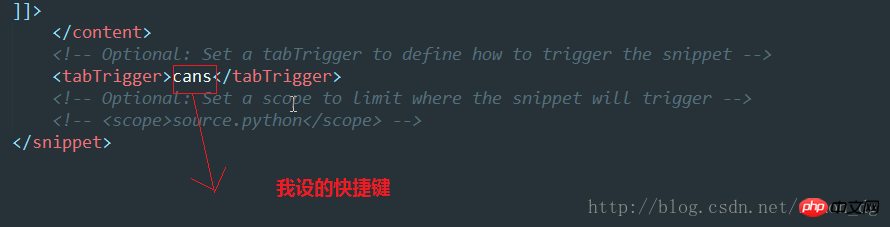
<tabTrigger>cans</tabTrigger>
<!-- Optional: Set a scope to limit where the How to write code blocks with sublime will trigger -->
<!-- <scope>source.python</scope> --></How to write code blocks with sublime>下面图片和上面代码块一样的内容,为了说明清楚,加的图片:

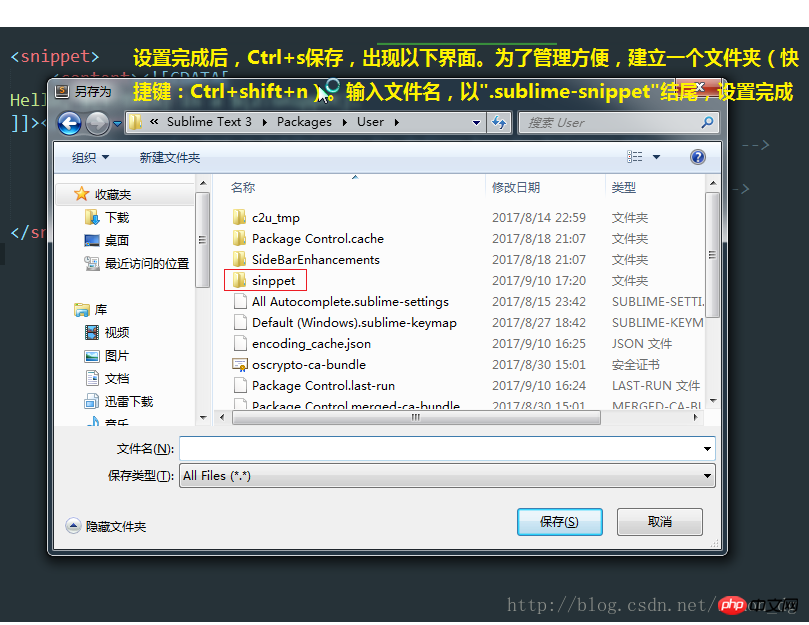
保存

输入快捷键

The above is the detailed content of How to write code blocks with sublime. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I use to open html?
Apr 21, 2024 am 11:33 AM
What should I use to open html?
Apr 21, 2024 am 11:33 AM
To open HTML files you need to use a browser such as Google Chrome or Mozilla Firefox. To open an HTML file using a browser, follow these steps: 1. Open your browser. 2. Drag and drop the HTML file into the browser window, or click the File menu and select Open.
 What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
IDLE and Jupyter Notebook are recommended for beginners, and PyCharm, Visual Studio Code and Sublime Text are recommended for intermediate/advanced students. Cloud IDEs Google Colab and Binder provide interactive Python environments. Other recommendations include Anaconda Navigator, Spyder, and Wing IDE. Selection criteria include skill level, project size and personal preference.
 How to open local file in html
Apr 22, 2024 am 09:39 AM
How to open local file in html
Apr 22, 2024 am 09:39 AM
HTML can be used to open local files as follows: Create a .html file and import the jQuery library. Create an input field that allows the user to select a file. Listen to the file selection event and use a FileReader() object to read the file contents. Display the read file contents on the web page.
 How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
Here are the steps to use copied code in Python: Copy and paste the code into a text editor. Create a Python file. Run the code from the command line. Understand what the code is for and how it works. Modify the code as needed and rerun it.
 How to create py file in python
May 05, 2024 pm 07:57 PM
How to create py file in python
May 05, 2024 pm 07:57 PM
Steps to create a .py file in Python: Open a text editor (such as Notepad, TextMate, or Sublime Text). Create a new file and enter the Python code, paying attention to indentation and syntax. When saving the file, use a .py extension (for example, my_script.py).
 What can I use to open html?
Apr 21, 2024 am 11:36 AM
What can I use to open html?
Apr 21, 2024 am 11:36 AM
HTML files can be opened using a browser (such as Chrome, Firefox, Edge, Safari, Opera): find the HTML file (.html or .htm extension); right-click/long-press on the file; select "Open"; select the file you want to use browser.
 Which html editor software is easy to use?
Apr 17, 2024 am 04:54 AM
Which html editor software is easy to use?
Apr 17, 2024 am 04:54 AM
To sum up, the following HTML editors are highly praised: Visual Studio Code: Cross-platform, feature-rich, free and open source. Sublime Text: High performance, highly customizable, paid software. Atom: cross-platform, scalable, open source and free. Brackets: dedicated for front-end development, intuitive interface, open source and free. Notepad++: lightweight, fast, powerful, open source and free. When choosing an HTML editor, consider factors such as platform compatibility, functionality, extensibility, price, and user-friendliness.
 Tsinghua University and Zhipu AI open source GLM-4: launching a new revolution in natural language processing
Jun 12, 2024 pm 08:38 PM
Tsinghua University and Zhipu AI open source GLM-4: launching a new revolution in natural language processing
Jun 12, 2024 pm 08:38 PM
Since the launch of ChatGLM-6B on March 14, 2023, the GLM series models have received widespread attention and recognition. Especially after ChatGLM3-6B was open sourced, developers are full of expectations for the fourth-generation model launched by Zhipu AI. This expectation has finally been fully satisfied with the release of GLM-4-9B. The birth of GLM-4-9B In order to give small models (10B and below) more powerful capabilities, the GLM technical team launched this new fourth-generation GLM series open source model: GLM-4-9B after nearly half a year of exploration. This model greatly compresses the model size while ensuring accuracy, and has faster inference speed and higher efficiency. The GLM technical team’s exploration has not