What is the difference between background-color and backgroundColor
Explanation
Let’s first look at what the problem is.
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
console.log('CSS语法结果:'+CSSProperty); </script></html>Result picture: 
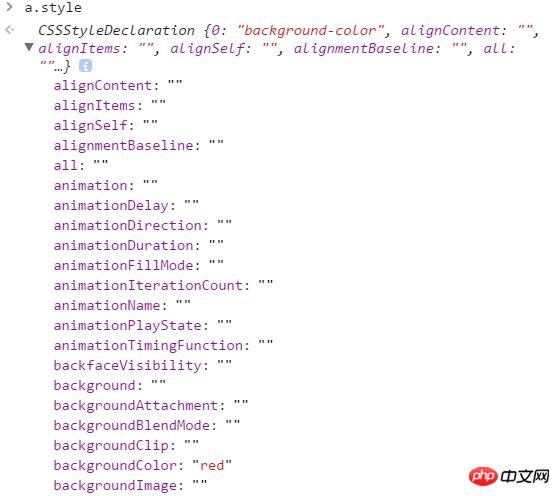
Maybe you haven’t found it strange yet, let’s take a look againa.style Yes What, 
The above screenshot is part of it, not all of it, because it is too long. The main thing is to say that I did not see # in the a.style object. ##background-color Such an attribute! Why a.style['background-color'] can actually get the value? This is very strange.
CSSStyleDeclaration  CSSStyleDeclaration represents a collection of CSS property key-value pairs. It is used in some APIs:
CSSStyleDeclaration represents a collection of CSS property key-value pairs. It is used in some APIs:
- HTMLElement.style - used to manipulate the style of a single element (
); - (TODO: reword) As the interface of declaration block, when the rule is CSSStyleRule, it is returned by the style attribute in the stylesheet.
- CSSStyleDeclaration is also a read-only interface returned by window.getComputedStyle().
IDL
Interface description language (IDL) is part of the CORBA specification and is a cross-platform development Foundation.Write this in CSSOMIDL is a computer language used to describe the interface of software components. IDL describes interfaces in a neutral way so that objects running on different platforms and programs written in different languages can communicate with each other; for example, one component is written in C++ and another component is written in Java.
For example if the user agent supports the -webkit-transform
property, there would be a webkitTransform IDL attribute. There would
also be a WebkitTransform IDL attribute because of the rules for
camel-cased attributes.
For example If the user agent supports the -webkit-transform attribute, there will be webkitTransform IDL attributes because of the camel case naming rules. There will also be a WebkitTransform IDL attribute
We started with
a.style, the value of the style attribute of a is an object. The properties contained in this object correspond to CSS rules one-to-one, but the name needs to be changed using camel case naming. For example, background-color is written as backgroundColor. The rule for rewriting is to remove the hyphen from the CSS property name, and then capitalize the first letter after the hyphen. If the CSS attribute name is a JavaScript reserved word, the string css needs to be added before the rule name. For example, float is written as cssFloat, and the rewritten backgroundColor is the IDL attribute.
Note: "-" means subtraction in JS, "-" cannot be used in variable names
Summary said With so many concepts, our simple understanding is that attributes such as backgroundColor and background-color have the same attribute value. If the value of any one of the two attributes is changed, the value of the other attribute will also change accordingly, but JS "-" cannot be used in variables, so you can get and set CSS properties through the IDL properties corresponding to each CSS property, so JS has properties such as background-color, but it cannot be displayed like this, but we originally wrote it asa.style['background-color'], so it is not affected by "-", so the attribute value can also be obtained.
The above is the detailed content of What is the difference between background-color and backgroundColor. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 What is the difference between char and unsigned char
Apr 03, 2025 pm 03:36 PM
What is the difference between char and unsigned char
Apr 03, 2025 pm 03:36 PM
char and unsigned char are two data types that store character data. The main difference is the way to deal with negative and positive numbers: value range: char signed (-128 to 127), and unsigned char unsigned (0 to 255). Negative number processing: char can store negative numbers, unsigned char cannot. Bit mode: char The highest bit represents the symbol, unsigned char Unsigned bit. Arithmetic operations: char and unsigned char are signed and unsigned types, and their arithmetic operations are different. Compatibility: char and unsigned char
 What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
C language functions are the basis for code modularization and program building. They consist of declarations (function headers) and definitions (function bodies). C language uses values to pass parameters by default, but external variables can also be modified using address pass. Functions can have or have no return value, and the return value type must be consistent with the declaration. Function naming should be clear and easy to understand, using camel or underscore nomenclature. Follow the single responsibility principle and keep the function simplicity to improve maintainability and readability.
 Concept of c language function
Apr 03, 2025 pm 10:09 PM
Concept of c language function
Apr 03, 2025 pm 10:09 PM
C language functions are reusable code blocks. They receive input, perform operations, and return results, which modularly improves reusability and reduces complexity. The internal mechanism of the function includes parameter passing, function execution, and return values. The entire process involves optimization such as function inline. A good function is written following the principle of single responsibility, small number of parameters, naming specifications, and error handling. Pointers combined with functions can achieve more powerful functions, such as modifying external variable values. Function pointers pass functions as parameters or store addresses, and are used to implement dynamic calls to functions. Understanding function features and techniques is the key to writing efficient, maintainable, and easy to understand C programs.
 c What are the differences between the three implementation methods of multithreading
Apr 03, 2025 pm 03:03 PM
c What are the differences between the three implementation methods of multithreading
Apr 03, 2025 pm 03:03 PM
Multithreading is an important technology in computer programming and is used to improve program execution efficiency. In the C language, there are many ways to implement multithreading, including thread libraries, POSIX threads, and Windows API.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.




