 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Introduction to the implementation method of dragging image touch event monitoring in WeChat applet
Introduction to the implementation method of dragging image touch event monitoring in WeChat applet
Introduction to the implementation method of dragging image touch event monitoring in WeChat applet
This article mainly introduces the relevant information on the example of WeChat applet implementing drag and drop image touch event monitoring. Here is a simple example of image touching and monitoring. Friends in need can refer to it
Example of WeChat applet implementing drag and drop image touch event monitoring
You need to make a button floating on the scroll-view. I tried it.
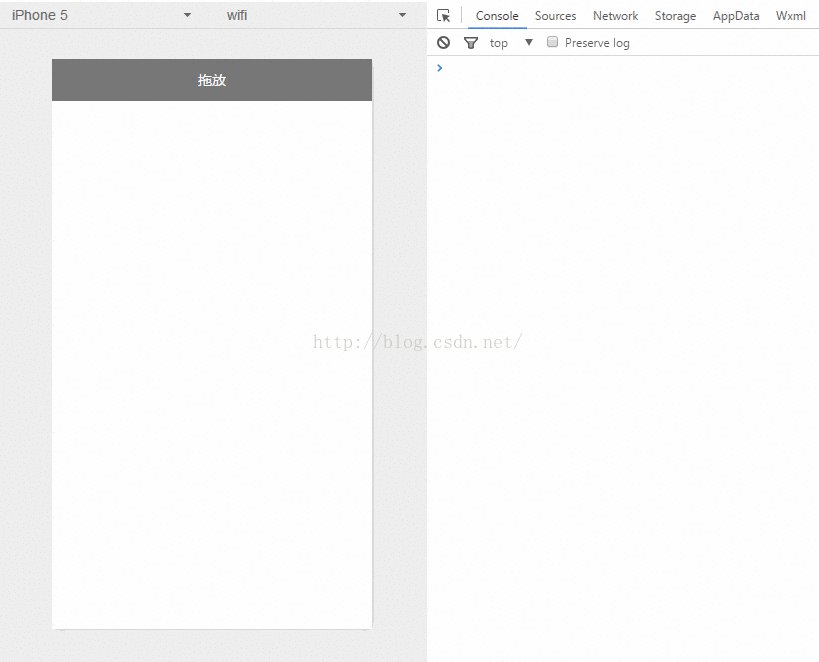
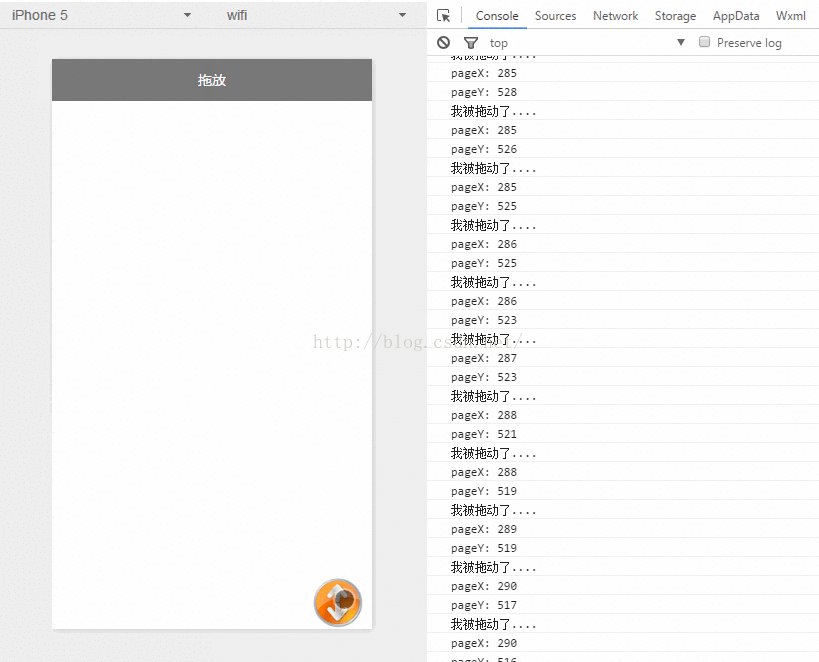
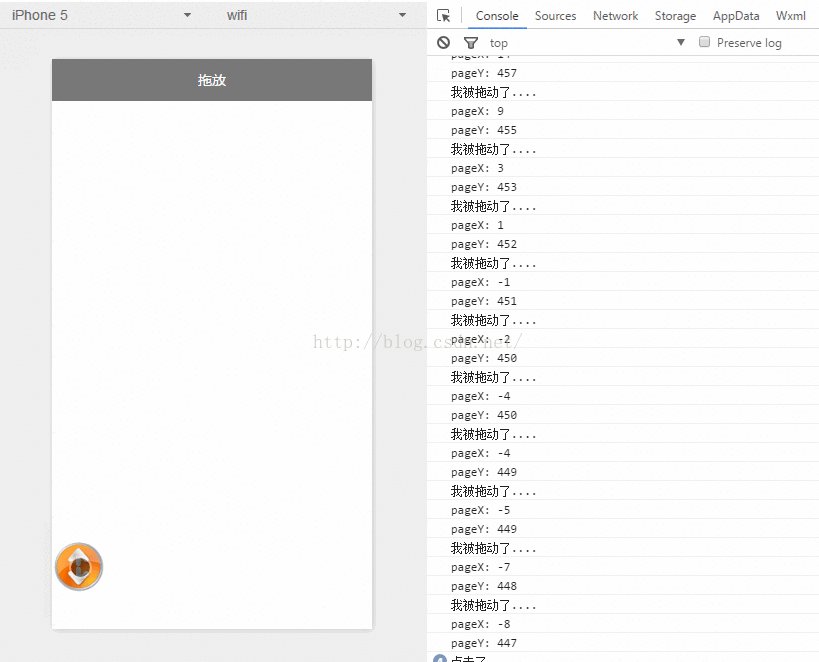
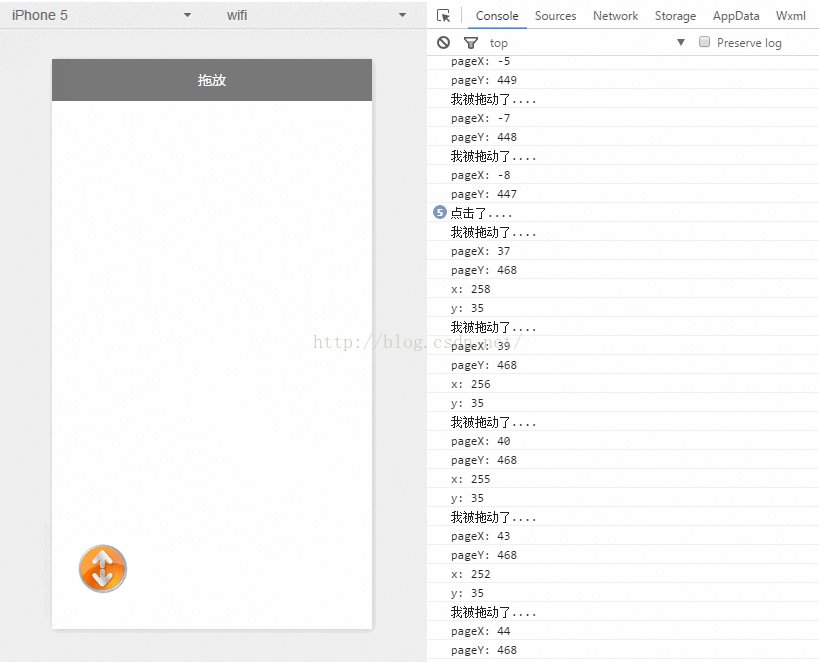
Implementation renderings :

There will also be operations similar to moving controls in Android. The idea is similar. Get the X Y variables of the displacement and set the coordinates for the control.
1.index.wxml
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>Simple set up a picture, add touch event listener. Click event listener. Get X Y based on touch event Displacement, set to the position of the image
2.index.js
##
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})3.index. wxss
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}The above is the detailed content of Introduction to the implementation method of dragging image touch event monitoring in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
How to monitor the scrolling of an iframe requires specific code examples. When we use the iframe tag to embed other web pages in a web page, sometimes we need to perform some specific operations on the content in the iframe. One of the common needs is to listen for the scroll event of the iframe so that the corresponding code can be executed when the scroll occurs. The following will introduce how to use JavaScript to monitor the scrolling of an iframe, and provide specific code examples for reference. Get the iframe element First, we need
 How to use Bing Image Creator for free
Feb 27, 2024 am 11:04 AM
How to use Bing Image Creator for free
Feb 27, 2024 am 11:04 AM
This article will introduce seven ways to get high-quality output using the free BingImageCreator. BingImageCreator (now known as ImageCreator for Microsoft Designer) is one of the great online artificial intelligence art generators. It generates highly realistic visual effects based on user prompts. The more specific, clear, and creative your prompts are, the better the results will be. BingImageCreator has made significant progress in creating high-quality images. It now uses Dall-E3 training mode, showing a higher level of detail and realism. However, its ability to consistently produce HD results depends on several factors, including fast
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 How to delete images from Xiaomi phones
Mar 02, 2024 pm 05:34 PM
How to delete images from Xiaomi phones
Mar 02, 2024 pm 05:34 PM
How to delete images on Xiaomi mobile phones? You can delete images on Xiaomi mobile phones, but most users don’t know how to delete images. Next is the tutorial on how to delete images on Xiaomi mobile phones brought by the editor. Interested users can come and join us. Let's see! How to delete images on Xiaomi mobile phone 1. First open the [Album] function in Xiaomi mobile phone; 2. Then check the unnecessary pictures and click the [Delete] button in the lower right corner; 3. Then click [Album] at the top to enter the special area , select [Recycle Bin]; 4. Then directly click [Empty Recycle Bin] as shown in the figure below; 5. Finally, directly click [Permanent Delete] to complete.



