
Detailed explanation of WeChat Mini Program Server environment configuration
Main content:
1. SSL free certificate application steps
2. Nginx HTTPS configuration
3. TLS 1.2 upgrade process
WeChat applet requires using https to send requests, then the web server must be configured to support https , you need to apply for an SSL certificate first
The applet also requires that the version of TLS (Transport Layer Security Protocol) is at least 1.2, after configuring After https, if the version of TLS is lower, it will involve upgrade issues
So the main steps for server-side environment configuration:
Apply for SSL certificate
Configure the web server to support https (I am using nginx)
Upgrade to TLS 1.2
SSL Certificate Application
#https You need to use an SSL certificate. The price of this certificate is between three and five thousand to more than ten thousand per year. For a small team Or for users who want to get familiar with small programs, the price is still relatively high. In this case, you can choose a free certificate. In addition, you can also consider cloud services, such as Wild Dog, LeanCloud These mature service platforms all support https. If these platforms can meet your business needs, you will save a lot of trouble
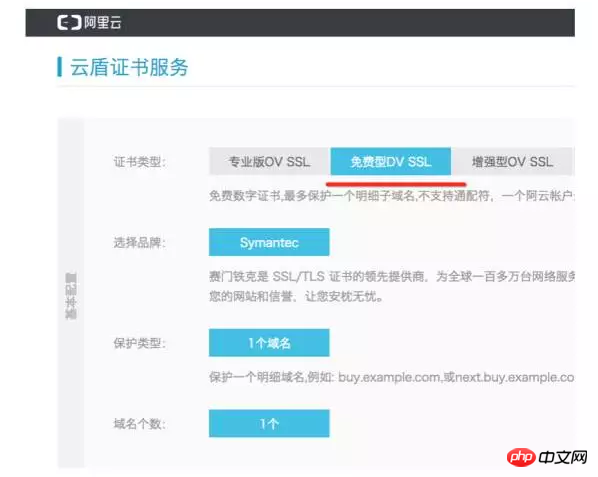
Free certificate: Simon on Alibaba Cloud Tieke Free DV SSL
Application Process
wanwang.aliyun.com
Log in to the console, click Security-> Certificate Service in the left menu, there is Purchase Certificate button, click to enter the purchase page, select Free DV SSL, purchase

and the order amount is 0 yuan, just go through the purchase process. After completion, return to the Certificate Service page, you can see a certificate in the list

First proceed "Complete" operation, fill in your domain name and basic information
and then "Complete" the connection will change to "Progress", After clicking, follow the prompts. The main purpose is to verify your own server. I chose file verification. Download a file and upload it to your own server. Wait for verification
After the verification is OK, you can download the SSL certificate in about 10 minutes.
Nginx HTTPS configuration
Upload the certificate to the nginx directory, for example
/usr/local/nginx/cert
Modifyconf/nginx.conf
Configure the HTTPS server block and add SSL configuration
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
......
ssl on;
ssl_certificate /usr/local/nginx/cert/213994146300992.pem;
ssl_certificate_key /usr/local/nginx/cert/213994146300992.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
......
}Reload the configuration file and use the https method to access your own domain name in the browser to see if it can be accessed normally
Upgrade to TLS 1.2
Check TLS version
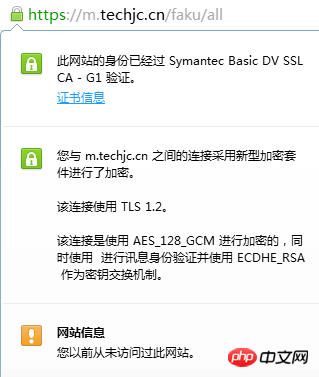
After accessing https url, there will be a small green lock icon in front of the address bar. Click it to view TLS version information

#If it does not reach 1.2, you need to upgrade
The operating environment below is centos linux
1) Check openssl version
https://www.openssl.org/source/
1.0.2. Versions below must be upgraded. Previous versions have officially stopped maintenance
2) Upgrade openssl
Download the new version from the official website
https://www.openssl.org/source/
For example, download to /usr/local
Upgrade
cd /usr/local tar zxvf openssl-1.0.2j.tar.gz cd openssl-1.0.2j ./config --prefix=/usr/local/openssl make && make install mv /usr/bin/openssl \ /usr/bin/openssl.OFF mv /usr/include/openssl \ /usr/include/openssl.OFF ln -s \ /usr/local/openssl/bin/openssl \ /usr/bin/openssl ln -s \ /usr/local/openssl/include/openssl \ /usr/include/openssl echo "/usr/local/openssl/lib"\ >>/etc/ld.so.conf ldconfig -v
Verification
openssl version -a
3) Recompile nginx
After upgradingOpenSSL, nginx needs to be recompiled, otherwise TLS will still be the old version
The following is the basic installation, if you need more, please adjust it yourself
Software used
openssl
Has been installed previously
pcre
pcre installation:
下载地址 http://www.pcre.org/ 例如下载到 /usr/local cd /usr/local tar -zxv -f pcre-8.39.tar.gz cd pcre-8.39 ./configure --prefix=/usr/local/pcre/ make && make install
zlib installation
下载地址 http://www.zlib.net/ 例如下载到 /usr/local cd /usr/local tar -zxv -f zlib-1.2.10.tar.gz cd zlib-1.2.10 ./configure --prefix=/usr/local/zlib/ make && make install
Compile nginx:
tar zxvf nginx-1.10.3.tar.gz cd nginx-1.10.3 ./configure --prefix=/data/nginx --with-http_ssl_module --with-openssl=/usr/local/openssl
tar -zxvf nginx-1.10.2.tar.gz cd nginx-1.10.2 ./configure \ --user=用户 \ --group=组 \ --prefix=/usr/local/nginx \ --with-http_ssl_module \ --with-openssl=/usr/local/openssl-1.0.2j \ --with-pcre=/usr/local/pcre-8.39 \ --with-zlib=/usr/local/zlib-1.2.10 \ --with-http_stub_status_module \ --with-threads make && make install
After the compilation is completed, remember to modify the configuration file and add SSL Related information
Then start nginx, visit https url and verify the TSL version again
Problems encountered when compiling and installing Nginx:
The error message is as follows :
/bin/sh: line 2: ./config: No such file or directory make[1]: *** [/usr/local/ssl/.openssl/include/openssl/ssl.h] Error 127 make[1]: Leaving directory `/usr/local/src/nginx-1.10.2‘ make: *** [build] Error 2
It should be noted that the Nginx source code I used for compilation here is 1.10.2. According to the error message, we know that the error is because Nginx cannot find the corresponding file in the /usr/local/ssl/.openssl/ directory when compiling. In fact, we can find this directory when we open the /usr/local/ssl/ directory. There is no .openssl directory, so we can solve this problem by modifying the path selection for openssl when compiling Nginx.
Solution:
Open the nginx source file /root/nginx-1.10.2/auto/lib/openssl/conf file
Find such a piece of code:
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/.openssl/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
Modify it to the following code:
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
And then Just compile and install Nginx
The above is the detailed content of Detailed explanation of Nginx environment configuration for WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!
 nginx restart
nginx restart
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 Mini program path acquisition
Mini program path acquisition
 What are the differences between tomcat and nginx
What are the differences between tomcat and nginx
 Absolute reference input method
Absolute reference input method
 How to solve the problem that the hard disk partition cannot be opened
How to solve the problem that the hard disk partition cannot be opened
 win10 system disk occupied 100%
win10 system disk occupied 100%




