 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet implements example code for making movie review applet
WeChat applet implements example code for making movie review applet
WeChat applet implements example code for making movie review applet
This article mainly introduces the WeChat applet movie review applet production code in detail. It has certain reference value. Interested friends can refer to it.
The examples in this article are shared with everyone. The specific code of the WeChat applet to create a movie review applet is for your reference. The specific content is as follows
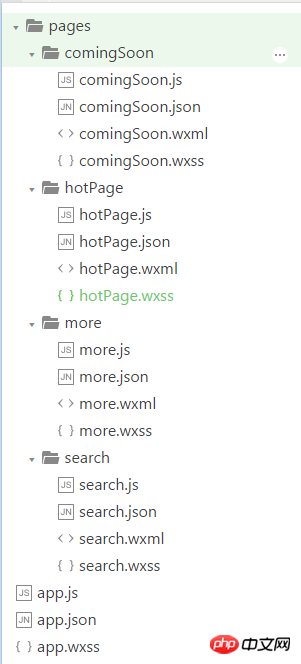
This is a screenshot of the file included in the blogger’s project:

First create the folder and page page as shown
Then the app.json page update code is as follows:
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}is app.wxss Page (written for the following page style):
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}The page is displayed as shown in the figure:

Then the hotPage.wxml page:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>Then the hotPage.js page:
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})The result of running the program is as shown below:

Then hotPage.wxss:
image{
width:350rpx;
height:280rpx;
}Then the layout of the second page is the same as the first page, so just copy the hotPage.wxml code of the first page;
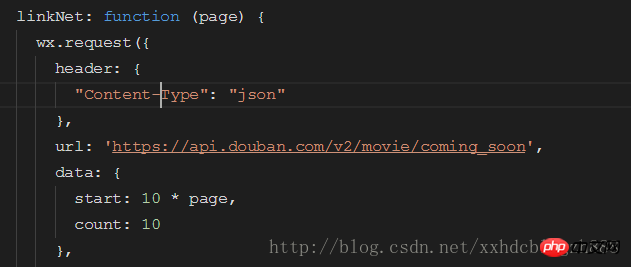
The same comingSoon.js code and hotPage.js code are also Almost the same, the only thing that needs to be changed is:

Just change the url and data
.wxss code is the same;
The running results are as follows:

Then the code for the third page:
search.wxml page Code:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>Page code:
var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
}).wxss code is the same as hotPage.wxss The code is the same;
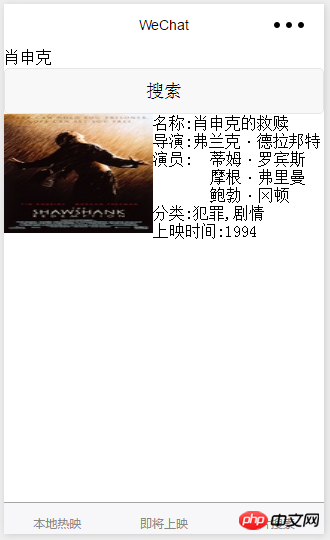
The result of running the code is as follows:

The last is the details page. After clicking on the video, you will jump to the details page to get the details of the video. Information:
more.wxml page code:
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>more.js code:
var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})The result of running the code is as follows:

Okay, all the codes are given above. Come on
The above is the detailed content of WeChat applet implements example code for making movie review applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 The racing movie 'Gran Turismo' is released in mainland theaters today, with a Rotten Tomatoes freshness score of 63%
Sep 10, 2023 pm 08:33 PM
The racing movie 'Gran Turismo' is released in mainland theaters today, with a Rotten Tomatoes freshness score of 63%
Sep 10, 2023 pm 08:33 PM
According to news from this site on September 1, the passionate racing action movie "Gran Turismo" was officially released today. The film is adapted from the true legendary experience of PlayStation gamers becoming professional racing drivers. Neil Blom, the director of "District 9" Directed by Camp. This website noticed that "Gran Turismo: Speed" has a Rotten Tomatoes freshness score of 63% and a popcorn value of 98%; the film and television rating website CinemaScore has an A audience rating, and the global box office has exceeded US$56 million. The film tells the story of an ordinary gaming boy who tries his best to chase the unattainable dream of racing. Without being favored by the outside world, he relies on his talent, hard work and love to constantly challenge the limits in the real arena of life and death, surpassing his opponents, and finally succeeds in becoming a racer. An unknown gamer becomes
 The concept trailer of 'Bear Bears Reversal of Time and Space' is released and will be released on the first day of the Lunar New Year in 2024
Oct 27, 2023 pm 09:13 PM
The concept trailer of 'Bear Bears Reversal of Time and Space' is released and will be released on the first day of the Lunar New Year in 2024
Oct 27, 2023 pm 09:13 PM
According to news from this website on October 27, The Bears officially announced the concept trailer of "The Bears Reversal of Time and Space", which will be released on the first day of the Lunar New Year in 2024 (February 10). This website noticed that "Bear Bears: Reverse Time and Space" is the 10th film in the "Bear Bears" series of movies, produced by Huaqiang Fantawild (Shenzhen) Animation Co., Ltd. It can be seen from the trailer that Bald Qiang has changed from a lumberjack to a "worker" in the office. As Bald Qiang sits on the seat wearing a "mysterious instrument", "Bear Infested: Treasure Hunt", " "Bear Bears: Bear Wind", "Bear Haunted - Fantasy Space", "Bear Haunted - Primitive Era", "Bear Haunted - Wild Continent", "Bear Haunted - Return to Earth", "Bear Haunted - Come with Me" "Bear Core" and other movie clips flashed by. Plot synopsis: Baldhead
 'Digimon Adventure 02 THE BEGINNING' preview image released, will be released in Japan on October 27
Sep 04, 2023 pm 03:57 PM
'Digimon Adventure 02 THE BEGINNING' preview image released, will be released in Japan on October 27
Sep 04, 2023 pm 03:57 PM
This website reported on September 1 that a new preview image of the theatrical version of "Digimon Adventure 02 THEBEGINNING" has been released and will be released in Japan on October 27. This website noticed that the theatrical version had previously released a trailer. In addition to Daisuke, V-Zimon and other protagonists, the protagonist Rui Owada made his debut. The trailer projected the stage "Mitsuoka" where the "Digimon" series began. Starting from the appearance of the protagonist Taichi Yagami and his sister Hikari from "Digimon Adventure", the "irreplaceable" bond was "revealed." At the same time, nostalgic Digimon such as Angemon, Ankylomon, and Aquimon have appeared one after another, as well as Emperordramon (dragon mode), Fairymon, Lighteater, etc. Plot introduction: This world is full of possibilities. The several worlds presented before my eyes sometimes gave me
 The mobile movie 'Hua Jing' is about to be released: the entire film was shot using Huawei Pura70 series
Jul 16, 2024 pm 09:04 PM
The mobile movie 'Hua Jing' is about to be released: the entire film was shot using Huawei Pura70 series
Jul 16, 2024 pm 09:04 PM
According to news on July 15, He Gang, CEO of Huawei Terminal BG, announced today that the mobile phone movie "Hua Jing" co-created by Huawei and director Zhao Xiaoding will be released soon. He added: "Since we joined hands with the Golden Rooster Film Festival in 2019 to launch the 'Huawei Imaging·Golden Rooster Mobile Film Project', we have received more than 10,000 entries. The colorful works have allowed me to see what can be achieved by shooting movies with mobile phones. Possibilities and narrative depth.” As can be seen from the poster, the film is promoted as “shot by Huawei Pura70 series” and the poster is in black and white style. It is understood that Zhao Xiaoding is Zhang Yimou’s royal photographer and has worked on many Zhang Yimou films.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 The movie 'Sakamoto Ryuichi: Masterpiece' is scheduled to be released nationwide on May 31, recording his last piano concert.
May 09, 2024 pm 03:55 PM
The movie 'Sakamoto Ryuichi: Masterpiece' is scheduled to be released nationwide on May 31, recording his last piano concert.
May 09, 2024 pm 03:55 PM
This website reported on May 9 that the movie "Sakamoto Ryuichi: The Masterpiece" released a finalized poster, confirming that it will be released nationwide on May 31. It contains 20 classic tracks and is approximately 103 minutes long. This film gained a lot of popularity and reputation when it was screened at the Beijing Film Festival. The music flows, recreating the movement of life. The person has passed away, but the music is endless. This website noticed that this movie will be available in 2D, CINITY, CINITYLED versions and Dolby Atmos versions for viewers to choose from. The famous Japanese composer, music producer, singer, actor and pianist Mr. Ryuichi Sakamoto passed away in Tokyo on March 28, 2023 at the age of 71. In order to deeply remember and commemorate the legendary music career of this world-class artist, director Sora Ono (himself the child of Sakamoto Ryuichi) recorded
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 The space thriller film 'Alien: The Last Ship' is confirmed to be introduced to the Mainland, the schedule is to be determined
Jul 18, 2024 am 07:26 AM
The space thriller film 'Alien: The Last Ship' is confirmed to be introduced to the Mainland, the schedule is to be determined
Jul 18, 2024 am 07:26 AM
According to news from this website on July 15, 20th Century Pictures issued an official announcement today that the science fiction horror film "Alien: The Last Ship" has been confirmed to be introduced to the mainland, and the schedule is to be determined. The mainland schedule of "Alien: Death Ship" has not yet been announced. It will be released in Hong Kong on August 15, 2024, and in the United States on August 16. According to inquiries on this site, the film is directed by Fede Alvarez and stars the following actors: Carly Spaeny, Isabella Merced, Archie Reynolds, David Ronson, Spike Finn The film tells the story: The fear of being dominated by aliens and facehuggers strikes again! In the unknown depths of space, changes occur quietly, and fatal misfortunes unexpectedly occur... The countdown to a desperate escape begins.



