
This article mainly introduces the essence of JavaScript object-oriented (Part 2). Friends who need it can refer to it
Constructor and prototype object
The constructor is also Function, the function called when using new to create an object, one difference from ordinary functions is that its first letter should be capitalized. But if the constructor is called as an ordinary function (missing the new keyword), you should pay attention to the problem pointed by this.
var name = "Pomy";
function Per(){
console.log("Hello "+this.name);
}
var per1 = new Per(); //"Hello undefined"
var per2 = Per(); //"Hello Pomy"When using new, this object will be automatically created. Its type is the constructor type and points to the object instance; without the new keyword, this points to the global object.
You can use instanceof to detect the object type. At the same time, each object automatically has a constructor attribute when it is created, pointing to its constructor (object created in literal form or Object constructor, pointing to Object, custom constructor The object created by the function points to its constructor).
console.log(per1 instanceof Per); //true console.log(per1.constructor === Per); //true
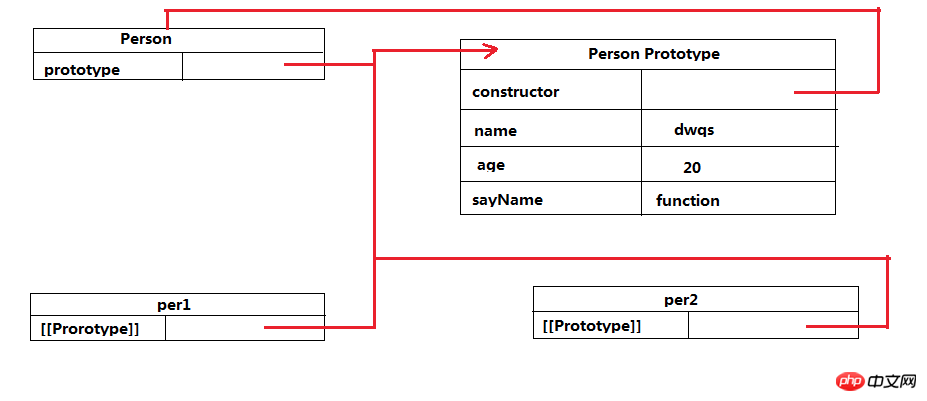
Each object instance has an internal property: [[Prototype]], which points to the prototype object of the object. The constructor itself also has a prototype attribute pointing to the prototype object. All created objects share the properties and methods of this prototype object.
function Person(){}
Person.prototype.name="dwqs";
Person.prototype.age=20;
Person.prototype.sayName=function()
{
alert(this.name);
};
var per1 = new Person();
per1.sayName(); //dwqs
var per2 = new Person();
per2.sayName(); //dwqs
alert(per1.sayName == per2.sayName); //true
So, the pointer in the instance only points to the prototype, not the constructor. ES5 provides hasOwnProperty() and isPropertyOf() methods to reflect the relationship between prototype objects and instances
alert(Person.prototype.isPrototypeOf(per2)); //true
per1.blog = "www.ido321.com";
alert(per1.hasOwnProperty("blog")); //true
alert(Person.prototype.hasOwnProperty("blog")); //false
alert(per1.hasOwnProperty("name")); //false
alert(Person.prototype.hasOwnProperty("name")); //trueBecause the constructor property of the prototype object points to the constructor itself, so When rewriting the prototype, you need to pay attention to the pointing problem of the constructor attribute.
function Hello(name){
this.name = name;
}
//重写原型
Hello.prototype = {
sayHi:function(){
console.log(this.name);
}
};
var hi = new Hello("Pomy");
console.log(hi instanceof Hello); //true
console.log(hi.constructor === Hello); //false
console.log(hi.constructor === Object); //trueUsing object literal form to rewrite the prototype object changes the properties of the constructor, so the constructor points to Object instead of Hello. If the constructor pointer is important, you need to manually reset its constructor attribute when rewriting the prototype object
Hello.prototype = {
constructor:Hello,
sayHi:function(){
console.log(this.name);
}
};
console.log(hi.constructor === Hello); //true
console.log(hi.constructor === Object); //falseUsing the characteristics of the prototype object, we can easily set it in JavaScript Add a custom method to the prototype object:
Array.prototype.sum=function(){
return this.reduce(function(prev,cur){
return prev+cur;
});
};
var num = [1,2,3,4,5,6];
var res = num.sum();
console.log(res); //21
String.prototype.capit = function(){
return this.charAt(0).toUpperCase()+this.substring(1);
};
var msg = "hello world";
console.log(msg.capit()); //"Hello World"Inheritance
Using the [[Prototype]] feature, prototype inheritance can be achieved ; For objects in literal form, Object.prototype will be implicitly specified as [[Prototype]], or it can be specified explicitly through Object.create(), which accepts two parameters: the first one is pointed to by [[Prototype]] object (prototype object), the second is an optional property descriptor object.
var book = {
title:"这是书名";
};
//和下面的方式一样
var book = Object.create(Object.prototype,{
title:{
configurable:true,
enumerable:true,
value:"这是书名",
wratable:true
}
});Literal objects will inherit from Object by default. A more interesting usage is to implement inheritance between custom objects.
var book1 = {
title:"JS高级程序设计",
getTitle:function(){
console.log(this.title);
}
};
var book2 = Object.create(book1,{
title:{
configurable:true,
enumerable:true,
value:"JS权威指南",
wratable:true
}
});
book1.getTitle(); //"JS高级程序设计"
book2.getTitle(); //"JS权威指南"
console.log(book1.hasOwnProperty("getTitle")); //true
console.log(book1.isPrototypeOf("book2")); //false
console.log(book2.hasOwnProperty("getTitle")); //falseWhen accessing the getTitle attribute of book2, the JavaScript engine will perform a search process: now search for the own attributes of book2, and use it if found. If not found, then Search [[Prototype]], if not found, continue to search [[Prototype]] of the prototype object until the end of the inheritance chain. The end is usually Object.prototype, with [[Prototype]] set to null.
Another way to implement inheritance is to use constructors. Each function has a writable prototype attribute, which is automatically set to inherit from Object.prototype by default. You can change the prototype chain by overwriting it.
function Rect(length,width){
this.length = length;
this.width = width;
}
Rect.prototype.getArea = function(){
return this.width * this.length;
};
Rect.prototype.toString = function(){
return "[Rect"+this.length+"*"+this.width+"]";
};
function Square(size){
this.length = size;
this.width = size;
}
//修改prototype属性
Square.prototype = new Rect();
Square.prototype.constructor = Square;
Square.prototype.toString = function(){
return "[Square"+this.length+"*"+this.width+"]";
};
var rect = new Rect(5,10);
var square = new Square(6);
console.log(rect.getArea()); //50
console.log(square.getArea()); //36If you want to access the toString() of the parent class, you can do this:
##
Square.prototype.toString = function(){
var text = Rect.prototype.toString.call(this);
return text.replace("Rect","Square");
}The above is the detailed content of Summary of important JavaScript knowledge points 1. For more information, please follow other related articles on the PHP Chinese website!




