
This article mainly introduces the attempt to activate the APP function in the HTML5 page. Friends who need it can refer to it.
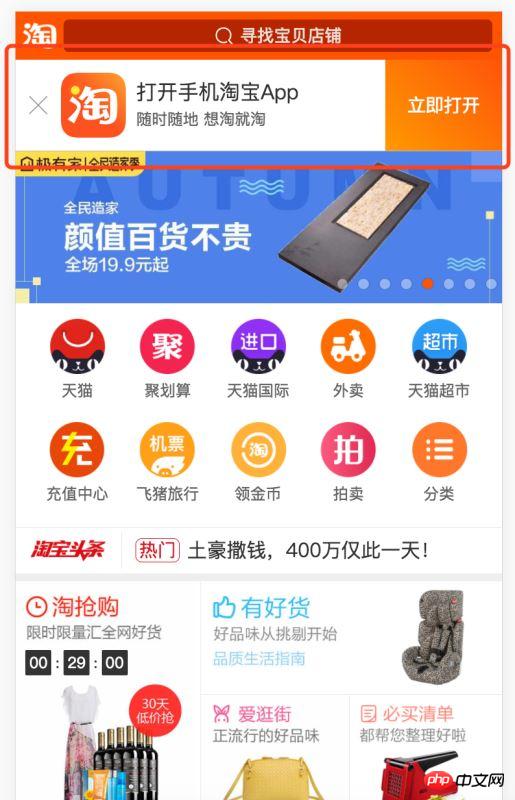
This kind of function is often seen on the market and should be very common now. Taobao H5, Zhizhi Almost H5 and so on. . .


After clicking, it will launch the APP or open the download page or download directly.
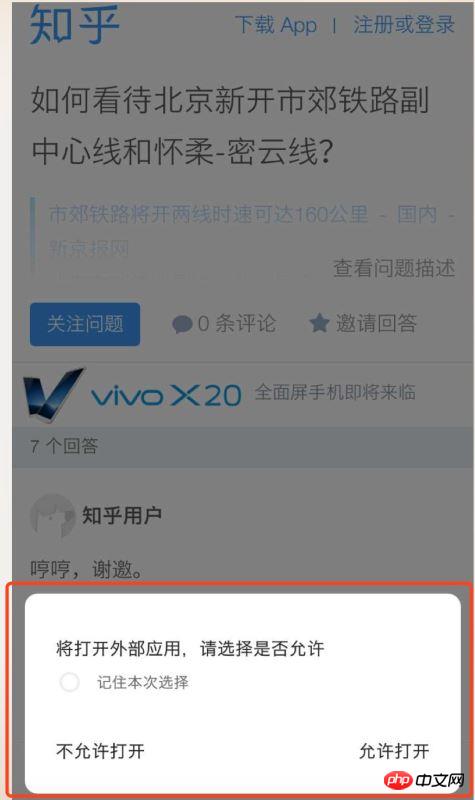
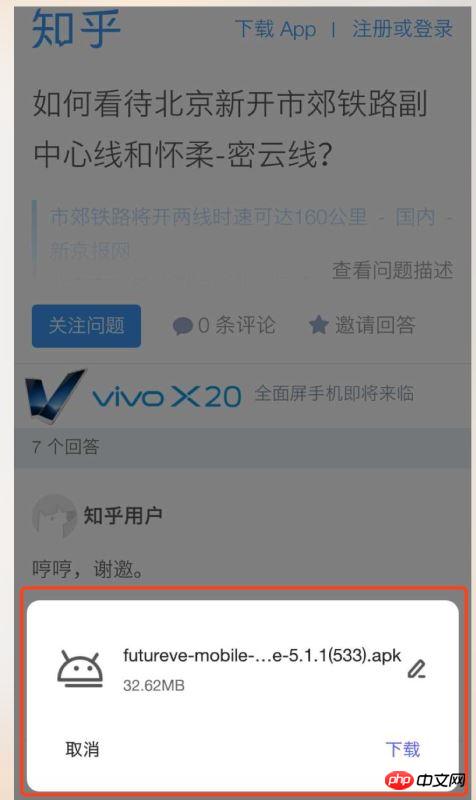
But I found that Zhihu’s function is a little different.
Its logic is to first prompt me whether to open the Zhihu APP on my phone (the browser’s mechanism asks the user for permission to operate), Then the download prompt pops up again.


##Solution URL scheme
URL scheme is supported on both IOS and Android, and has good compatibility.Prioritize the use of iframe
The pseudo code is as follows:const iframe = document.createElement('iframe'); iframe.src = 'URL scheme'; // URL scheme的方式跳转 iframe.style.display = 'none'; document.body.appendChild(iframe);
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);Understanding:
window.location.href = URL scheme for compatibility.
The above is the detailed content of Experiment on how to activate APP functions on HTML5 pages. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 The fatal flaw of blade servers
The fatal flaw of blade servers
 What are the application areas of mongodb?
What are the application areas of mongodb?
 Introduction to screenshot shortcut keys in win8
Introduction to screenshot shortcut keys in win8
 Windows cannot find the solution to the certificate
Windows cannot find the solution to the certificate
 MySQL creates stored procedure
MySQL creates stored procedure




