sass-install ruby - donghua-li's blog - CSDN blog
Install ruby
Build a sass environment. Since the sass environment depends on ruby, you need to install ruby
ruby download address
Download It is best not to use the latest version, and download it according to the computer system. If the operating system is 64-bit, download the 64-bit version. If it is a 32-bit operating system, download (86) or not.
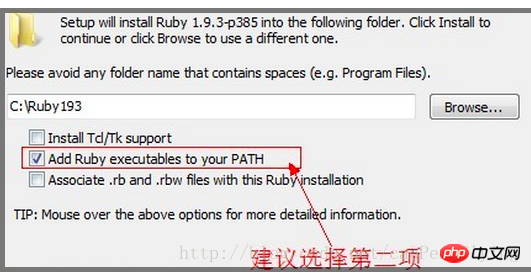
During installation, you will be prompted to change the installation path. There are three options below the page. Select the second option
as shown
Install sass
After installing ruby, there will be a file in the start interface.
Start Command Prompt with Ruby. Open it as an administrator.
Then enter the command gem install sass. This is to install sass, but sometimes an error will occur. Because it is blocked and cannot be installed, some large websites provide some mirrors. Here is an introduction to using mirrors to installTaobao RubyGems mirror installation sass
First remove the default source file input command
1 |
|
Then add a new source file
1 |
|
Note that the protocol here uses http instead of https protocol
Then enter it in the command gem sources -l
When only gems.ruby-china.org is displayed, enter again from the command line
1 |
|
Maybe this mirror is not successful, so change to a new source Files, find new source files yourself! ! !
Check the installation
Input
1 |
|
If the installed sass version is displayed, then the installation is successful
The above is the detailed content of sass-install ruby - donghua-li's blog - CSDN blog. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 In-depth analysis of the similarities and differences between Golang and Ruby
Jun 01, 2024 pm 08:46 PM
In-depth analysis of the similarities and differences between Golang and Ruby
Jun 01, 2024 pm 08:46 PM
The main difference between Go and Ruby is that Go is a statically typed compiled language that supports lightweight parallelism and efficient memory management, and is suitable for writing high-concurrency applications; Ruby is a dynamically typed interpreted language that supports true parallelism but memory management It requires manual control and is suitable for writing flexible web applications.
 Why have Python, Ruby and other languages deprecated the increment operator?
May 11, 2023 pm 04:37 PM
Why have Python, Ruby and other languages deprecated the increment operator?
May 11, 2023 pm 04:37 PM
Many people may notice a phenomenon, that is, in some modern programming languages (of course, not referring to "recent" programming languages), the increment and decrement operators have been cancelled. In other words, there is no such expression as i++ or j-- in these languages, but only i+=1 or j-=1 Such an expression. This answer will explore the background and reasons for this phenomenon from the perspective of design philosophy. Strictly speaking, it may be biased to say "i++ is disappearing", because it seems that only Python, Rust and Swift among mainstream programming languages do not support the increment and decrement operators. When I first came into contact with Python, this was also
 How does Ruby use Mysql2 connection to operate MySQL?
Apr 17, 2023 pm 10:07 PM
How does Ruby use Mysql2 connection to operate MySQL?
Apr 17, 2023 pm 10:07 PM
Ruby operates MySQL using mysql2 to connect to mysql and operate mysql. geminstallmysql2 connects to mysql to establish a connection: require'mysql2'conn=Mysql2::Client.new({host:'192.168.200.73',username:'root',password:'P@ssword1!'}) The accepted connection options include: Mysql2::Clie
 How to implement a simple data conversion function using MySQL and Ruby
Sep 21, 2023 am 08:07 AM
How to implement a simple data conversion function using MySQL and Ruby
Sep 21, 2023 am 08:07 AM
How to use MySQL and Ruby to implement a simple data conversion function. In actual development work, data conversion is often required to convert one data format into another data format. This article will introduce how to use MySQL and Ruby to implement a simple data conversion function, and provide specific code examples. First, we need to install and configure the MySQL and Ruby environments. Make sure you have a MySQL database installed and can connect to the database via the command line or other tools. In addition, you need to install
 How to implement a simple asynchronous task scheduling function using MySQL and Ruby
Sep 20, 2023 am 10:48 AM
How to implement a simple asynchronous task scheduling function using MySQL and Ruby
Sep 20, 2023 am 10:48 AM
How to use MySQL and Ruby to implement a simple asynchronous task scheduling function. Most of the previous web applications used a synchronous method to process requests, that is, after the user sends a request, the server will immediately process the request and return the result. However, as the complexity of applications increases, the processing efficiency of synchronous methods gradually becomes inefficient, so asynchronous task scheduling has become a common requirement in modern web applications. This article will introduce how to use MySQL and Ruby to implement a simple asynchronous task scheduling function, including task
 How to use MySQL and Ruby to implement a simple data analysis report function
Sep 20, 2023 pm 05:09 PM
How to use MySQL and Ruby to implement a simple data analysis report function
Sep 20, 2023 pm 05:09 PM
How to use MySQL and Ruby to implement a simple data analysis report function Introduction: In today's data-driven era, data analysis plays a crucial role in corporate decision-making and development. As an important part of data analysis, data analysis reports are of great significance for organizing, visualizing and interpreting data. This article will introduce how to use MySQL and Ruby to implement a simple data analysis report function, and provide corresponding code examples. 1. Database design and table creation must realize data analysis and reporting functions
 How to build scalable web applications using Vue.js and Ruby
Aug 03, 2023 pm 02:27 PM
How to build scalable web applications using Vue.js and Ruby
Aug 03, 2023 pm 02:27 PM
How to use Vue.js and Ruby language to build scalable web applications. In recent years, with the development and growing needs of web applications, building scalable web applications has become an important topic. As a lightweight JavaScript front-end framework, Vue.js provides a flexible, efficient and scalable solution. At the same time, Ruby, as a concise and easy-to-read programming language, can be used to construct powerful back-end systems. This article will introduce how to combine Vue.js and Ruby language to build
 How to use MySQL and Ruby to implement a simple data query and analysis function
Sep 21, 2023 pm 04:36 PM
How to use MySQL and Ruby to implement a simple data query and analysis function
Sep 21, 2023 pm 04:36 PM
How to use MySQL and Ruby to implement a simple data query and analysis function. In today's big data era, data analysis has become an indispensable part in many fields. When performing data analysis, the most common operation is data query. This article will introduce how to use MySQL and Ruby programming language to implement a simple data query and analysis function, and give specific code examples. First, we need to install the MySQL and Ruby development environments. MySQL is an open source relational database




