
This article mainly introduces the method of using Bootstrap in ASP.NET MVC. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look
As a web developer, it is very difficult to build a friendly page using HTML and CSS from scratch without using any front-end framework. Especially for Windows Form developers, it is even more difficult.
It is for this reason that Bootstrap was born. Twitter Bootstrap provides developers with a wealth of CSS styles, components, plug-ins, responsive layouts, etc. At the same time, Microsoft has been fully integrated into the ASP.NET MVC template.
Bootstrap structure introduction
You can download the latest version of Bootstrap through http://getbootstrap.com.
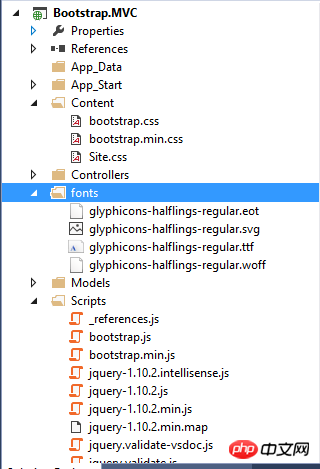
After decompressing the folder, you can see that Bootstrap’s file distribution structure is as follows, including 3 folders:
css
fonts
js
The css folder contains 4 .css files and 2 .map files. We only need to include the bootstrap.css file into the project so that Bootstrap can be applied to our pages. bootstrap.min.css is the compressed version of the above css. The
.map file does not have to be included in the project, you can ignore it. These files are used as debugging symbols (similar to .pdb files in Visual Studio), ultimately allowing developers to edit preprocessed files online.
Bootstrap uses Font Awesome (a font file contains all glyph icons, designed only for Bootstrap) to display different icons and symbols. The fonts folder contains 4 types of font files in different formats:
Embedded OpenType (glyphicons-halflings-regular.eot)
Scalable Vector Graphics (glyphicons-halflings-regular.svg)
TrueType font (glyphicons-halflings-regular.ttf)
Web Open Font Format (glyphicons-halflings-regular.woff)
It is recommended to include all font files in your web application, as this will allow your site to display the correct fonts in different browsers.
EOT font format files need to be supported by IE9 and above browsers. TTF is a traditional old font format file, and WOFF is a font format file compressed from TTF. If you only need to support browsers after IE8, iOS 4 or above, and Android, then you only need to include the WOFF font.
The js folder contains 3 files. All Bootstrap plug-ins are included in the boostrap.js file. bootstrap.min.js is the compressed version of the above js. npm.js is automatically generated through the project construction tool Grunt. .
Before referencing the boostrap.js file, please make sure you have referenced the JQuery library because all Bootstrap plugins require JQuery.
Add Bootstrap files in the ASP.NET MVC project
Open Visual Studio 2013 and create a standard ASP.NET MVC project. Bootstrap has been automatically added by default All files are as follows:

It means that Microsoft is very recognized for Bootstrap and is highly integrated in Visual Studio.
It is worth noting that a file named _references.js is added to the Scripts file. This is a very useful function. When we are using some front-end libraries such as Bootstrap, it can help Visual Studio enables smart prompts.
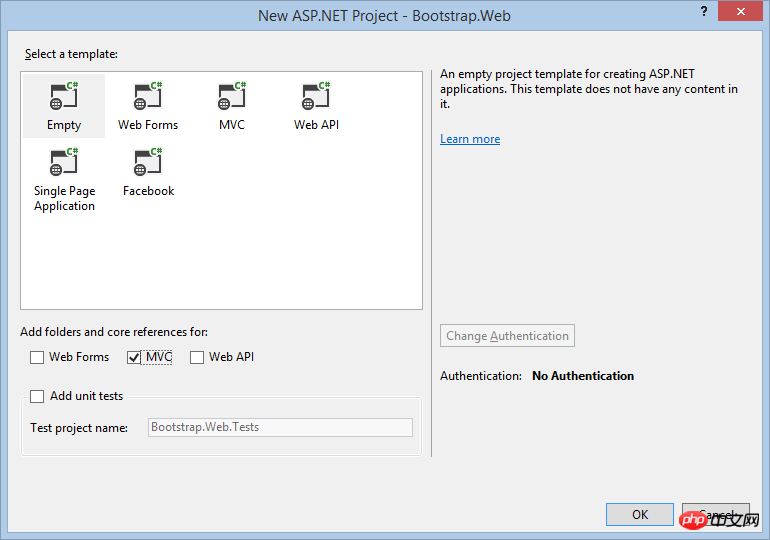
Of course we can also create an empty ASP.NET MVC project to add these dependency files manually, as shown in the figure below, select the empty template:

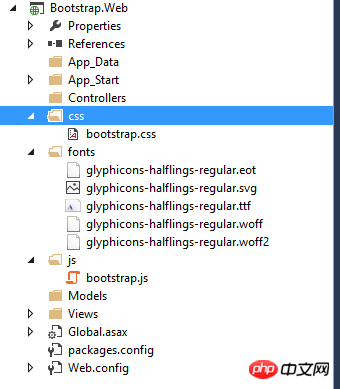
For a newly created blank ASP.NET MVC project, there are no Content, Fonts, and Scripts folders - we must create them manually, as shown below:

Of course, you can also use Nuget to automatically add Bootstrap resource files. If you use the graphical interface to add Bootstrap Nuget Package, just search for Bootstrap directly; if you use Package Manager Console to add Bootstrap Nuget Package, enter Install-Package bootstrap.
Create a Layout page for the website
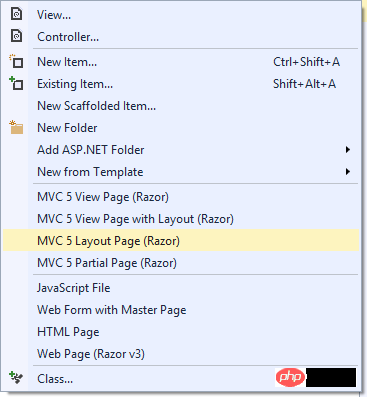
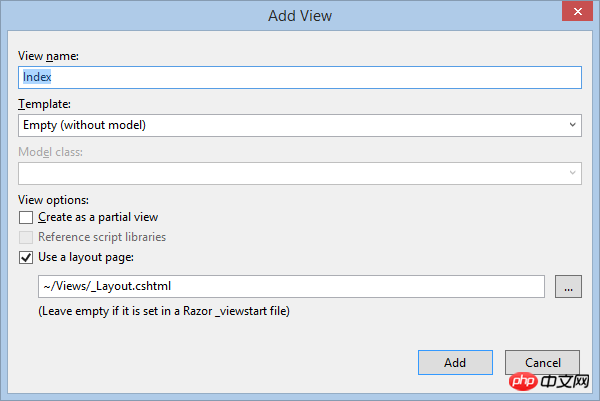
In order to maintain a consistent style for our website, I will use Bootstrap to build the Layout page. Create an MVC Layout Page (Razor) layout file in the Views folder, as shown below:

In the newly created Layout layout page, use the following code to reference Bootstrap resources document.
<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>Using @Url.Content will convert the virtual or relative path to an absolute path, thus ensuring that the Bootstrap resource file is referenced.
Create a new Controller named Home, and add the default Index view to apply the above Layout layout page, as shown below:

使用捆绑打包和压缩来提升网站性能
捆绑打包(bundling)和压缩(minification)是ASP.NET中的一项新功能,允许你提升网站加载速度,这是通过限制请求CSS和JavaScript文件的次数来完成的。本质上是将这类文件结合到一个大文件以及删除所有不必要的字符(比如:注释、空格、换行)。
对于大多数现代浏览器访问一个主机名都有6个并发连接的极限,这意味着如果你在一张页面上引用了6个以上的CSS、JavaScript文件,浏览器一次只会下载6个文件。所以限制资源文件的个数是个好办法,真正意义上的使命必达,而不是浪费在加载资源上。
在Bootstrap项目中使用捆绑打包
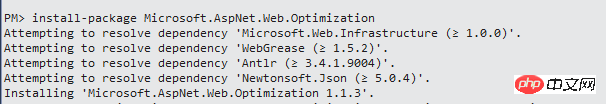
因为我们创建的是空的ASP.NET MVC项目,所以并没有自动引用与打包相关的程序集。打开Nuget Package Manager Console来完成对Package的安装,使用如下PowerShell命令:
install-package Microsoft.AspNet.Web.Optimization 来安装Microsoft.AspNet.Web.Optimization NuGet package以及它依赖的Package,如下所示:

在安装完成后,在App_Start中添加 BundleConfig类:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bootstrap/js").Include(
"~/js/bootstrap.js",
"~/js/site.js"));
bundles.Add(new StyleBundle("~/bootstrap/css").Include(
"~/css/bootstrap.css",
"~/css/site.css"));
}ScriptBundle和StyleBundle对象实例化时接受一个参数用来代表打包文件的虚拟路径,Include顾名思义将你需要的文件包含到其中。
然后在Application_Start方法中注册它:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleTable.EnableOptimizations = true;
}记住,不要去包含.min类型的文件到打包文件中,比如bootstrap.min.css、bootstrap.min.js,编译器会忽略这些文件因为他们已经被压缩过了。
在ASP.NET MVC 布局页使用@Styles.Render("~/bootstrap/css")、@Scripts.Render("~/bootstrap/js")来添加对打包文件的引用。
如果Visual Studio HTML编辑器表明无法找到Styles和Scripts对象,那就意味着你缺少了命名空间的引用,你可以手动在布局页的顶部添加System.Web.Optimization 命名空间,如下代码所示:
@using System.Web.Optimization
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@*<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>*@
@Scripts.Render("~/bootstrap/js")
@Styles.Render("~/bootstrap/css")
</head>
<body>
<p>
@*@RenderBody()*@
</p>
</body>
</html>当然为了通用性,最佳的实践是在Views文件夹的web.config中添加System.Web.Optimization名称空间的引用,如下所示:
<namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Routing" /> <add namespace="Bootstrap.Web" /> <add namespace="System.Web.Optimization" /> </namespaces>
测试打包和压缩
为了使用打包和压缩,打开网站根目录下的web.config文件,并且更改compilation元素的dubug属性为false,即为release。
<system.web> <compilation debug="false" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>
当然你可以在Application_Start方法中设置BundleTable.EnableOptimizations = true来同样达到上述效果(它会override web.config中的设置,即使debug属性为true)。
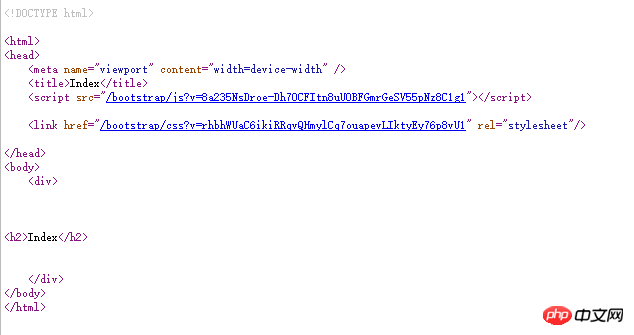
最后浏览网页,查看源代码,可以清楚看到打包文件的路径是之前定义过的相对路径,点击这个链接,浏览器为我们打开了经过压缩处理过后的打包文件,如下图所示:

小结
在这一章节中,简单为大家梳理了Bootstrap的体系结构,然后怎样在ASP.NET MVC项目中添加Bootstrap,最后使用了打包和压缩技术来实现对资源文件的打包,从而提高了网站的性能。
The above is the detailed content of Introduction to ASP.NET MVC using Bootstrap method. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 The difference between Fahrenheit and Celsius
The difference between Fahrenheit and Celsius
 Reasons for dns exception
Reasons for dns exception
 What do computer software systems include?
What do computer software systems include?
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 What keys do arrows refer to in computers?
What keys do arrows refer to in computers?
 What should I do if gpedit.msc cannot be opened?
What should I do if gpedit.msc cannot be opened?
 Top ten digital currency exchange rankings
Top ten digital currency exchange rankings




