
This article mainly introduces how to implement custom path animation examples in HTML5 in Canvas. It has certain reference value. Interested friends can refer to it.
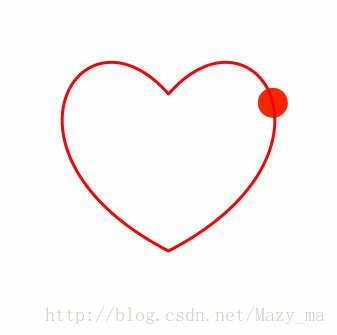
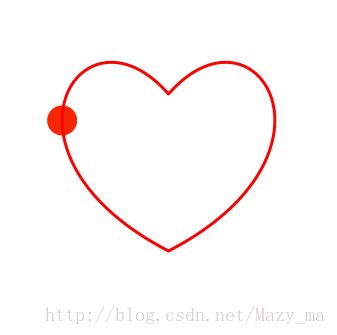
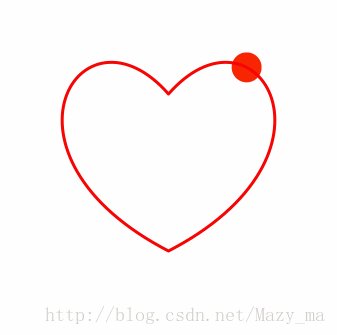
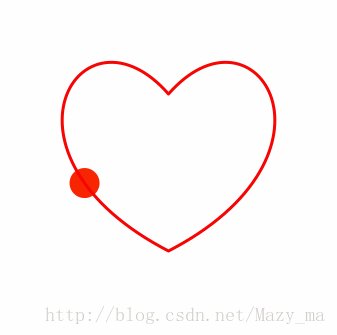
What I need to do in recent projects A new requirement: implementing customized path animation in canvas. The so-called custom path here not only includes a straight line, but may be a combination of motions of multiple straight lines, or even a Bezier curve. Therefore, the animation may look like the following:

So how can we achieve this animation effect in canvas? In fact, it is very simple. SVG is very good at processing paths. Therefore, to implement custom path animation in canvas, we need to use the power of SVG.
Create Path
Before making animation, we must first get the path of the animation. For this, we can directly use the svg path definition rule. For example, we define a relatively complex path (you can try it yourself what it looks like, I won’t show it here), then we need to import the defined path into a newly generated path element (we just use the svg api, so we don’t There is no need to insert it into the page)
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z'; const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path"); pathElement.setAttributeNS(null, 'd', path);
getTotalLength and getPointAtLength
The two APIs provided by SVGPathElement are critical. It can be said that it is the core place to implement path animation (implementing custom path animation in svg is generally solved through these two APIs). For details, please click: SVGPathElement MDN
getTotalLength method can obtain the total value of SVGPathElement. Length
getPointAtLength method, passing in a length x, will return the end coordinate of the length x from the starting point of the SVGPathElement.
Use these two APIs to continuously update the coordinates of the graphics drawn in the canvas through a loop to achieve path animation:
const length = pathElement.getTotalLength();
const duration = 1000; // 动画总时长
const interval = length / duration;
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
move(x, y); // 更新canvas所绘制图形的坐标
step++;
} else {
clearInterval(timer)
}
}, interval);
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}Finally , we encapsulate it to implement a simple function that implements custom animation in canvas:
function customizePath(path, func) {
const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path");
pathElement.setAttributeNS(null, 'd', path);
const length = pathElement.getTotalLength();
const duration = 1000;
const interval = length / duration;
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
func(x, y);
step++;
} else {
clearInterval(timer)
}
}, interval);
}
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z';
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}
customizePath(path, move);The implementation idea is roughly as described above, but this is not Final result. When we decide to create a custom path animation in canvas, we not only have to consider how to implement it, but also consider performance optimization. For example, in this implementation idea, can we reduce the number of unnecessary renderings? How to control frame rate to achieve optimal performance? etc.
Although they are not within the scope of this article, they should be worthy of our consideration.
The above is the detailed content of Detailed explanation of implementing custom path animation in html5 in Canvas. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What data does redis cache generally store?
What data does redis cache generally store?
 What format is png
What format is png
 How much is Snapdragon 8gen2 equivalent to Apple?
How much is Snapdragon 8gen2 equivalent to Apple?
 How to use js code
How to use js code
 What is LAN
What is LAN
 What versions of linux system are there?
What versions of linux system are there?
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?




