 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Several ways to use while loop to calculate and print the sum of even numbers from 2 to 100
Several ways to use while loop to calculate and print the sum of even numbers from 2 to 100
Several ways to use while loop to calculate and print the sum of even numbers from 2 to 100
Use while loop to calculate and print the sum of even numbers from 2 to 100 (three methods)
1. Loop—while
Syntax: while (condition) {
//Loop body-loop operation//Update loop conditions++/--;
}
##2.continue
Function: Terminate the execution of this cycle and continue the next cycle
<p style="margin-bottom: 7px;"><!doctype html><br/><html lang="en"><br/> <head><br/> <meta charset="UTF-8"><br/> <title>Document</title><br/> <link rel="stylesheet" style="text/css" href=""><br/> <style><br/><br/><br/> </style><br/> </head><br/> <body><br/> <script><br/> 计算打印2——100的偶数和<br/> // 方法1:<br/> function sumOs(){<br/> var os=0;<br/> var i=2;<br/> while(i<=100){<br/> os+=i;<br/> i+=2;<br/> }<br/> console.log(os);<br/> }<br/> sumOs();<br/> <br/> //方法2:<br/> function sumOs(){<br/> var os=0;<br/> var i=1;<br/> while(i<=100){<br/> if(i%2==0){<br/> os+=i;<br/> }<br/> i++;<br/> }<br/> console.log(os);<br/> }<br/> sumOs();<br/> <br/> //方法3:<br/> function sumOs(){<br/> var os = 0;<br/> var i = 1;<br/> while(i<=100){<br/> if(i%2==1){<br/> i++;<br/> continue;<br/> }<br/> os += i;<br/> i++;<br/> }<br/> console.log(os);<br/> }<br/> sumOs();<br/><br/><br/> //扩展:循环从弹窗中录入信息,并且打印,直到输入exit为止<br/> function printMsg(){<br/> while(true){<br/> var msg=prompt("请输入一个字段啊");<br/> if(msg=="exit"){<br/> break;<br/> }else{<br/> console.log(msg);<br/> }<br/> }<br/> }<br/> printMsg();<br/> </script><br/> </body><br/></html><br/></p>The above is the detailed content of Several ways to use while loop to calculate and print the sum of even numbers from 2 to 100. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
If when opening a file that needs to be printed, we will find that the table frame line has disappeared for some reason in the print preview. When encountering such a situation, we must deal with it in time. If this also appears in your print file If you have questions like this, then join the editor to learn the following course: What should I do if the frame line disappears when printing a table in Excel? 1. Open a file that needs to be printed, as shown in the figure below. 2. Select all required content areas, as shown in the figure below. 3. Right-click the mouse and select the "Format Cells" option, as shown in the figure below. 4. Click the “Border” option at the top of the window, as shown in the figure below. 5. Select the thin solid line pattern in the line style on the left, as shown in the figure below. 6. Select "Outer Border"
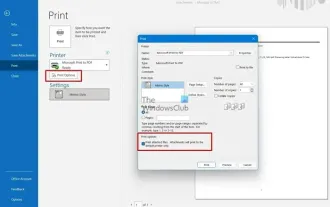
 Insufficient memory or disk space to repagin or print this document Word error
Feb 19, 2024 pm 07:15 PM
Insufficient memory or disk space to repagin or print this document Word error
Feb 19, 2024 pm 07:15 PM
This article will introduce how to solve the problem of insufficient memory or disk space to repage or print the document in Microsoft Word. This error usually occurs when users try to print a Word document. If you encounter a similar error, please refer to the suggestions provided in this article to resolve it. Insufficient memory or disk space to repage or print this document Word error How to resolve the Microsoft Word printing error "There is not enough memory or disk space to repage or print the document." Update Microsoft Office Close memory-hogging applications Change your default printer Start Word in safe mode Rename the NorMal.dotm file Save the Word file as another
 4 Ways to Print from iPhone
Feb 02, 2024 pm 04:10 PM
4 Ways to Print from iPhone
Feb 02, 2024 pm 04:10 PM
In this digital world, the need for printed pages has not disappeared. While you might think it's more convenient to save content on your computer and send it directly to the printer, you can do the same thing on your iPhone. With your iPhone's camera, you can take a photo or document, and you can also store the file directly for printing at any time. This way you can quickly and easily materialize the information you need and save it in a paper document. Whether at work or in daily life, iPhone provides you with a portable printing solution. The following post will help you understand everything you need to know if you wish to use your iPhone to print pages on a printer. Print from iPhone: Ask Apple
 Can't print from snipping tool in Windows 11/10
Feb 19, 2024 am 11:39 AM
Can't print from snipping tool in Windows 11/10
Feb 19, 2024 am 11:39 AM
If you are unable to print using the Snipping Tool in Windows 11/10, it may be caused by corrupted system files or driver issues. This article will provide you with solutions to this problem. Can't print from Snipping Tool in Windows 11/10 If you can't print from Snipping Tool in Windows 11/10, use these fixes: Restart PC Printer Clear print queue Update printer and graphics driver Fix or reset Snipping Tool Run SFC and DISM Scan uses PowerShell commands to uninstall and reinstall Snipping Tool. let us start. 1] Restart your PC and printer Restarting your PC and printer helps eliminate temporary glitches
 In C language, what is the difference between while(1) and while(0)?
Aug 31, 2023 am 10:45 AM
In C language, what is the difference between while(1) and while(0)?
Aug 31, 2023 am 10:45 AM
We know that in C language, 'while' keyword is used to define a loop that works based on the condition passed to the loop. Now, since the condition can have two values, true or false, the code inside the while block will be executed repeatedly if the condition is true and will not be executed if the condition is false. Now, by passing parameters to the while loop, we can differentiate between while(1) and while(0) because while(1) is a loop where the condition is always considered true and hence the code inside the block will start executing repeatedly. Furthermore, we can state that it is not 1 that is passed to the loop that makes the condition true, but if any non-zero integer is passed to the while loop, then it will be considered as the true condition, so
 How to pause printing in Windows 11
Feb 19, 2024 am 11:50 AM
How to pause printing in Windows 11
Feb 19, 2024 am 11:50 AM
Printed a large file by mistake? Need to stop or pause printing to save ink and paper? There are many situations where you may need to pause an ongoing print job on your Windows 11 device. How to pause printing in Windows 11? In Windows 11, pausing printing will pause the print job, but it will not cancel the print task. This provides users with more flexible control. There are three ways to do this: Pause printing using the taskbar Pausing printing using Windows Settings Printing using the control panel Now, let’s look at these in detail. 1] Print using taskbar Right-click the print queue notification on the taskbar. Click to open all active printer options. Here, right-click on the print job and select Pause All
 Word mail merge prints blank page
Feb 19, 2024 pm 04:51 PM
Word mail merge prints blank page
Feb 19, 2024 pm 04:51 PM
If you find that blank pages appear when printing a mail merge document using Word, this article will help you. Mail merge is a convenient feature that allows you to easily create personalized documents and send them to multiple recipients. In Microsoft Word, the mail merge feature is highly regarded because it helps users save time manually copying the same content for each recipient. In order to print the mail merge document, you can go to the Mailings tab. But some Word users have reported that when trying to print a mail merge document, the printer prints a blank page or doesn't print at all. This may be due to incorrect formatting or printer settings. Try checking the document and printer settings and make sure to preview the document before printing to ensure the content is correct. if
 How to print all attachments in Outlook
Feb 20, 2024 am 10:30 AM
How to print all attachments in Outlook
Feb 20, 2024 am 10:30 AM
Outlook is one of the most feature-rich email clients and has become an indispensable tool for professional communication. One of the challenges is printing all attachments at the same time in Outlook. Usually you need to download attachments one by one before you can print them, but if you want to print everything at once, this is the problem most people encounter. How to Print All Attachments in Outlook Although most of the information is maintained online in the Outlook application, there are times when you need to print out the information for backup. Must sign documents in person to satisfy legal requirements such as contracts, government forms, or homework assignments. There are several methods that allow you to print all attachments in Outlook with one click instead of printing them one by one. Let's look at each one in detail. Outloo



