How to use JS to implement Baidu search box prompt function
The implementation of this function mainly uses jsonp cross-domain access, and then displays the searched related content through the callback function.
JSONP(JSONwith Padding) is an unofficial protocol that allows integrating Script tags on the server side and returning them to the client, achieving cross-domain access in the form of javascript callback ( This is just a simple implementation of JSONP).
Callback function: When a function is used as a parameter of another function, then this function is a callback function.
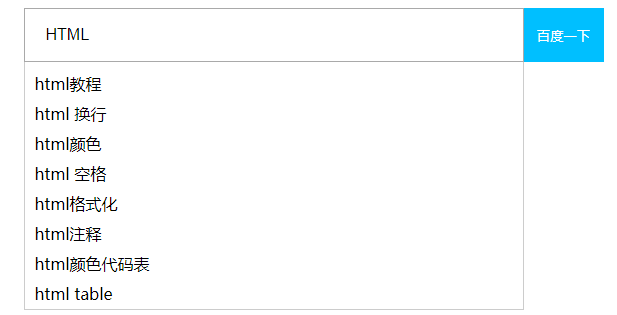
The effect is as follows

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#wei{
width:500px;
height:600px;
border:0px solid gray;
position: relative;
margin: 300px auto;
}
#text{
width:476px;
height:50px;
line-height: 50px;
padding-left:20px;
font-size: 16px;
position: absolute;
}
#list{
height:auto;
border:1px solid #ccc;
display: none;
position: absolute;
top: 53px;
}
#wei ul li{
width:498px;
height:30px;
line-height: 30px;
text-indent:10px;
font-size: 16px;
list-style: none;
color: #000;
}
#wei ul li a{
text-decoration:none;
color: #000;
}
#wei ul li:hover{
display:block;
background:#ccc;
color:#fff;
}
#btn{
width: 80px;
height: 54px;
background: deepskyblue;
outline: none;
border: 0;
position: absolute;
left: 500px;
color: #fff;
}
p{
height: 58px;
}
</style>
</head>
<body ng-controller="show">
<p id="wei">
<p>
<input type="text" id="text">
<input type="button" name="btn" id="btn" value="百度一下" />
</p>
<ul id="list"></ul>
</p>
<script type="text/javascript">
var txt = document.getElementById("text");
var oUl = document.getElementById("list");
var oBtn = document.getElementById("btn");
txt.onkeyup = function(){
oUl.innerHTML = "";
var val = txt.value;
var oScript = document.createElement("script");//动态创建script标签
oScript.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+val+"&cb=callback";
//添加链接及回调函数
document.body.appendChild(oScript);//添加script标签
document.body.removeChild(oScript);//删除script标签
}
//回调函数
function callback(data){
data.s.forEach(function(value){
var oLi = document.createElement("li");
oLi.innerHTML = "<a href=\"https://www.baidu.com/s?wd="+ value + "\">"+ value + "</a>";
oUl.appendChild(oLi);
})
oUl.style.display = "block";
}
//点击跳转到百度页面,并搜索其中内容
oBtn.onclick = function(){
var val = txt.value;
location.href = "http://www.baidu.com.cn/s?wd=" + val + "&cl=3";
}
</script>
</body>
</html>The above is the detailed content of How to use JS to implement Baidu search box prompt function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared? When we use Google Chrome to open a new tab, we sometimes encounter a prompt that the content of this tab is being shared. So what is going on? Let this site provide users with a detailed introduction to the problem of Google Chrome prompting that the content of this tab is being shared. Google Chrome prompts that the content of this tab is being shared. Solution: 1. Open Google Chrome. You can see three dots in the upper right corner of the browser "Customize and control Google Chrome". Click the icon with the mouse to change the icon. 2. After clicking, the menu window of Google Chrome will pop up below, and the mouse will move to "More Tools"
 How to search for users in Xianyu
Feb 24, 2024 am 11:25 AM
How to search for users in Xianyu
Feb 24, 2024 am 11:25 AM
How does Xianyu search for users? In the software Xianyu, we can directly find the users we want to communicate with in the software. But I don’t know how to search for users. Just view it among the users after searching. Next is the introduction that the editor brings to users about how to search for users. If you are interested, come and take a look! How to search for users in Xianyu? Answer: View details among the searched users. Introduction: 1. Enter the software and click on the search box. 2. Enter the user name and click Search. 3. Select [User] under the search box to find the corresponding user.
 How to use Baidu advanced search
Feb 22, 2024 am 11:09 AM
How to use Baidu advanced search
Feb 22, 2024 am 11:09 AM
How to use Baidu Advanced Search Baidu search engine is currently one of the most commonly used search engines in China. It provides a wealth of search functions, one of which is advanced search. Advanced search can help users search for the information they need more accurately and improve search efficiency. So, how to use Baidu advanced search? The first step is to open the Baidu search engine homepage. First, we need to open Baidu’s official website, which is www.baidu.com. This is the entrance to Baidu search. In the second step, click the Advanced Search button. On the right side of the Baidu search box, there is
 WPS table cannot find the data you are searching for, please check the search option location
Mar 19, 2024 pm 10:13 PM
WPS table cannot find the data you are searching for, please check the search option location
Mar 19, 2024 pm 10:13 PM
In the era dominated by intelligence, office software has also become popular, and Wps forms are adopted by the majority of office workers due to their flexibility. At work, we are required not only to learn simple form making and text entry, but also to master more operational skills in order to complete the tasks in actual work. Reports with data and using forms are more convenient, clear and accurate. The lesson we bring to you today is: The WPS table cannot find the data you are searching for. Why please check the search option location? 1. First select the Excel table and double-click to open it. Then in this interface, select all cells. 2. Then in this interface, click the "Edit" option in "File" in the top toolbar. 3. Secondly, in this interface, click "
 How to search for stores on mobile Taobao How to search for store names
Mar 13, 2024 am 11:00 AM
How to search for stores on mobile Taobao How to search for store names
Mar 13, 2024 am 11:00 AM
The mobile Taobao app software provides a lot of good products. You can buy them anytime and anywhere, and everything is genuine. The price tag of each product is clear. There are no complicated operations at all, making you enjoy more convenient shopping. . You can search and purchase freely as you like. The product sections of different categories are all open. Add your personal delivery address and contact number to facilitate the courier company to contact you, and check the latest logistics trends in real time. Then some new users are using it for the first time. If you don’t know how to search for products, of course you only need to enter keywords in the search bar to find all the product results. You can’t stop shopping freely. Now the editor will provide detailed online methods for mobile Taobao users to search for store names. 1. First open the Taobao app on your mobile phone,
 Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent. This prompt is usually to maintain the normal operation and user experience of the platform to prevent malicious screen spam, advertising spam and other inappropriate behaviors. For specific handling methods, you can read the tutorial shared by the editor. Baidu Tieba app prompts that the operation is too frequent. Sharing how to deal with it 1. When the system prompts [Operation is too frequent], we need to wait for a while. If you are anxious, you can do something else first. Generally, after waiting for a while, this prompt message will It will disappear automatically and we can use it normally. 2. If after waiting for a long time, it still displays [Operation Too Frequent], we can try to go to Tieba Emergency Bar, Tieba Feedback Bar and other official Tieba, post to report this phenomenon and ask official personnel to solve it. 3.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 What is the Excel search shortcut key?
Mar 20, 2024 am 10:52 AM
What is the Excel search shortcut key?
Mar 20, 2024 am 10:52 AM
Want to know what the Excel search shortcut key is? The answer is simple, just use [Ctrl+F] to perform a quick search. We often use Excel to record a lot of different data and names. If we need to change it, it will be inconvenient for us to search because there is too much data, and it will be quite troublesome to search. In fact, we can use a quick search shortcut to find the data we need to change! So, what is the search shortcut key in Excel? Today I’m going to teach you how to use the shortcut search keys in excel tables to save you time and effort in your work. Here I am using this version of Microsoft Office excel 2010 for demonstration. Students who need it can




