 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to implement JavaScript by clicking anywhere on the web page to open a new window and close the window
How to implement JavaScript by clicking anywhere on the web page to open a new window and close the window
How to implement JavaScript by clicking anywhere on the web page to open a new window and close the window
This article mainly introduces the method of using JavaScript to open a new window and close the window by clicking anywhere on the web page, involving the relevant operating functions and usage skills of the JavaScript window. Friends in need can refer to the example of this article
Describes how to use JavaScript to open a new window and close a window by clicking anywhere on a web page. Share it with everyone for your reference, the details are as follows:
On some irregular websites, especially those download sites full of advertisements, often before the download link you click, no matter where you click on the web page New windows will pop up.
Such an effect can be easily achieved with JavaScript, and you can also specifically specify that clicking the p in a certain area will trigger the event of opening a new window.
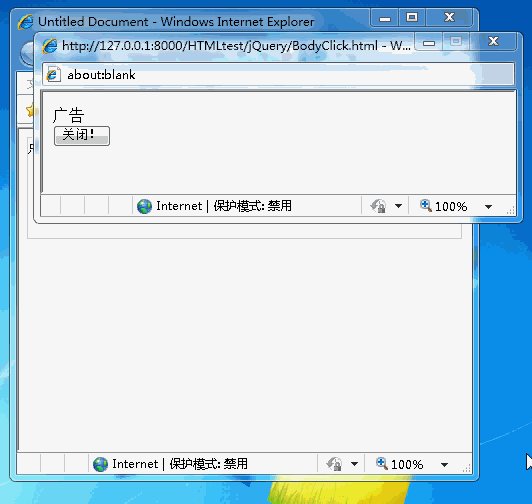
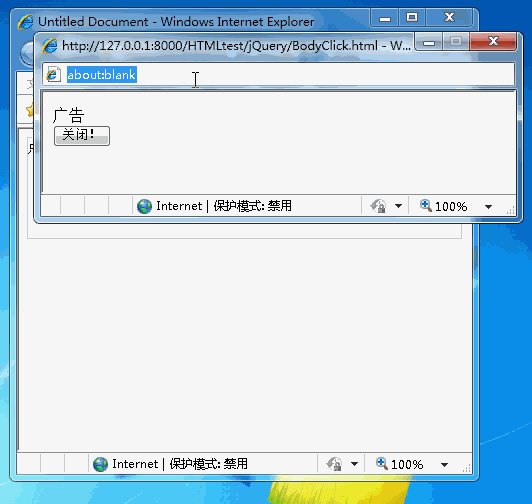
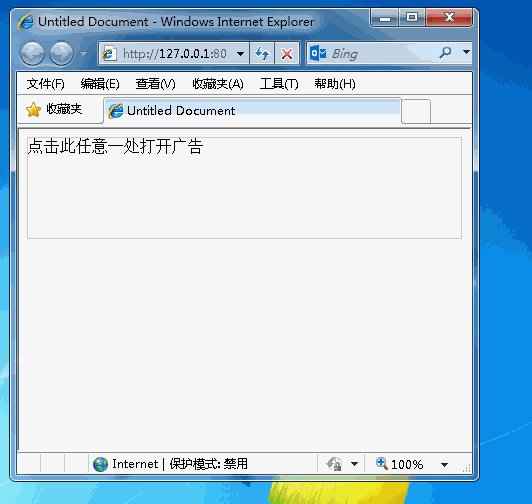
For example, the effect of the following picture:

In the original web page, specify a p, no matter the user clicks any area of the p, a new window will open, and Clicking elsewhere will not.
The address bar in the new window cannot be edited or resized. A "Close" button is provided to close the window.
The HTML layout of the original web page is as follows,
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>There is nothing to say, just a p with the class testClass.
The key is the following script.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>You can see from the above script that window.open()The parameters of this method are very long.
Among them:
If the first parameter is empty, it means that the link of the new window is not an existing web page. The content of the new window is generated through the following two lines of Javascript. If the content of the new window is required to be an existing web page, fill in the corresponding URL. The parameters after
have the following meanings, but they are only valid for IE.
newwindow: The name of the pop-up window (not the file name), optional, can be replaced by empty ''.
height=100: New window height.
width=400: New window width.
top=0: The pixel value of the new window above the current window.
left=0: The pixel value of the window from the left side of the current window.
toolbar=false: Whether to display the toolbar, menubar, and scrollbars represent the menu bar and scroll bar.
resizable=false: Whether to allow changing the window size
location=false: Whether to enable the new window address bar
status=false: Whether to display the status bar.
The above is the detailed content of How to implement JavaScript by clicking anywhere on the web page to open a new window and close the window. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Win11 startup path and how to open it
Jan 03, 2024 pm 11:13 PM
Win11 startup path and how to open it
Jan 03, 2024 pm 11:13 PM
Every Windows system has a startup path. If you add files or software to it, it will be opened at boot time. However, many friends don’t know where the win11 startup path is. In fact, we only need to enter the corresponding folder on the C drive. Win11 startup path: 1. Double-click to open "This PC" 2. Directly paste the path "C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup" into the path box. 3. Here is the win11 startup path. If we want to open the file after booting, we can put the file in. 4. If you cannot enter according to this path, it may be hidden.
 Location of Origami Bird at Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Location of Origami Bird at Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
There are a total of 20 origami birds in Croaker Film and Television Park on Star Dome Railway. Many players don’t know where the origami birds are in Crocker Film and Television Park. The editor has summarized the locations of each origami bird to help everyone. Search for it, and take a look at this latest summary of the locations of the origami birds in Croaker Film and Television Park for specific content. Guide to the Honkai Star Dome Railway: Origami Bird in Crook Movie Park Location 1, Crook Movie Park 1st Floor 2, and Crook Movie Park 2nd Floor Star Dome Railway
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Understand the location and structure of pip installation package storage
Jan 18, 2024 am 08:23 AM
Understand the location and structure of pip installation package storage
Jan 18, 2024 am 08:23 AM
To learn more about the storage location of packages installed by pip, you need specific code examples. Pip is a commonly used package management tool in the Python language. It is used to easily install, upgrade and manage Python packages. When using pip to install a package, it will automatically download the corresponding package file from PyPI (Python Package Index) and install it to the specified location. So, where are the packages installed by pip stored? This is a problem that many Python developers will encounter. This article will delve into the location of the packages installed by pip and provide
 win11 shutdown location
Jan 10, 2024 am 09:14 AM
win11 shutdown location
Jan 10, 2024 am 09:14 AM
If we are going to be away from the computer for a long time, it is best to shut down the computer to protect it. So where is the shutdown in win11? In fact, generally speaking, just open the start menu and you can find the shutdown button in it. Where to shut down Windows 11: Answer: In the power button of the start menu. 1. First, we click the "Windows Logo" on the bottom taskbar to open the "Start Menu" 2. After opening, you can find the "Power" button in the lower right corner, as shown in the figure. 3. After clicking the power button, you will see "Shutdown", click it to shut down. 4. If the computer cannot be shut down due to special circumstances such as a crash, you can directly press and hold the "power button" on the computer to force a shutdown.
 Where is Kuaishou published and how to change its location? How to add a location to a video that has been uploaded?
Mar 21, 2024 pm 06:00 PM
Where is Kuaishou published and how to change its location? How to add a location to a video that has been uploaded?
Mar 21, 2024 pm 06:00 PM
As a well-known short video platform in China, Kuaishou provides many creators with opportunities to showcase their talents and share their lives. When uploading a video, some novice creators may be confused about how to change the video posting location. This article will introduce you to how to change the publishing location of Kuaishou videos, and share some tips for Kuaishou video publishing to help you make better use of this platform to showcase your work. 1. Where is Kuaishou published and how to change its location? 1. Publishing interface: In Kuaishou APP, click the "Publish" button to enter the video publishing interface. 2. Location information: In the publishing interface, there is a "Location" column. Click to enter the location selection interface. 3. Change location: In the location selection interface, click the "Location" button to view the current location. If you want to change the location, click "Location"
 Where is the Last Era Arena?
Mar 07, 2024 pm 08:16 PM
Where is the Last Era Arena?
Mar 07, 2024 pm 08:16 PM
In "Last Age", players can play in various modes such as game mode, challenge mode, and arena, etc. Arena is the ultimate way to play the game, providing two modes for players to choose from. Where is the Arena in the Last Era? Answer: The Arena is an endgame game, and its specific location is at the Champion's Gate. You need to obtain the Arena Key or Memory Arena Key. After right-clicking, you can see the world map and find the specific location of the Champion's Gate. The arena is divided into two major modes: Arena Championship Mode and Endless Arena Mode. The former includes 40 waves of enemies and selected rewards, always culminating in a battle with the Arena Champion. There are 4 stages in Arena Championship Mode. The higher the difficulty, the better the rewards. Endless Arena is a mode with infinite waves. The difficulty gradually increases. The challenger with the best score will
 How to change the location of Gaode Map Home
Feb 27, 2024 pm 07:31 PM
How to change the location of Gaode Map Home
Feb 27, 2024 pm 07:31 PM
As a powerful assistant for our daily travels, Amap not only provides accurate navigation services, but also allows users to directly determine their "home location" in a user-friendly manner. It is convenient to check your route home every time. But sometimes the location of our home also needs to be updated, so how can we easily modify the "location of home" in Amap? Next, follow the editor's guide and learn how to modify it together! Amap How to change the location of your home? Answer: [AMAP] - [Settings] - [Three-dot icon] - [Modify location] - [Set location] - [Set as home address]. Specific steps: 1. First open the Amap software, enter the homepage, slide up, find home and click [Settings]; 2. Then in the settings page, we can



