bootStrap button formatting operation
1 Html

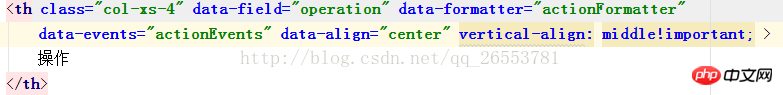
<th class="col-xs-4" data-field="operation" data-formatter="actionFormatter"
data-events="actionEvents" data-align="center" vertical-align:middle!important; >
操作
</th>2 Js
2.1 Formatting

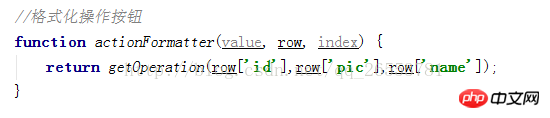
//格式化操作按钮
function actionFormatter(value, row, index) {
return getOperation(row['id'],row['pic'],row['name']);
}2.2 Specific formatting

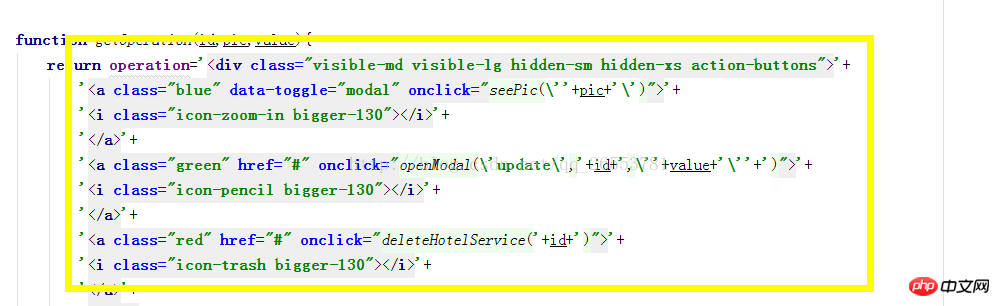
function getOperation(id,pic,value){
return operation='<p class="visible-md visible-lg hidden-sm hidden-xs action-buttons">'+
'<a class="blue" data-toggle="modal" onclick="seePic(\''+pic+'\')">'+
'<i class="icon-zoom-in bigger-130"></i>'+
'</a>'+
'<a class="green" href="#" onclick="openModal(\'update\','+id+',\''+value+'\''+')">'+
'<i class="icon-pencil bigger-130"></i>'+
'</a>'+
'<a class="red" href="#" onclick="deleteHotelService('+id+')">'+
'<i class="icon-trash bigger-130"></i>'+
'</a>'+
'</p>'+
'<p class="visible-xs visible-sm hidden-md hidden-lg">'+
'<p class="inline position-relative">'+
'<button class="btn btn-minier btn-yellow dropdown-toggle" data-toggle="dropdown">'+
'<i class="icon-caret-down icon-only bigger-120"></i>'+
'</button>'+
'<ul class="dropdown-menu dropdown-only-icon dropdown-yellow pull-right dropdown-caret dropdown-close">'+
'<li>'+
'<a href="#" class="tooltip-info" data-rel="tooltip" title="View">'+
'<span class="blue">'+
'<i class="icon-zoom-in bigger-120"></i>'+
'</span>'+
'</a>'+
'</li>'+
' <li>'+
'<a href="#" class="tooltip-success" data-rel="tooltip" title="Edit">'+
' <span class="green">'+
' <i class="icon-edit bigger-120"></i>'+
'</span>'+
' </a>'+
'</li>'+
'<li>'+
'<a href="#" class="tooltip-error" data-rel="tooltip" title="Delete">'+
'<span class="red">'+
'<i class="icon-trash bigger-120"></i>'+
' </span>'+
' </a>'+
' </li>'+
'</ul>'+
' </p>'+
' </p>';
}3 renderings

[Related video recommendation: Bootstrap Tutorial]
The above is the detailed content of bootStrap button formatting operation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




