
This article mainly introduces the original ecologically compatible IE6 adjustable and controllable scrolling text function implemented by JavaScript. It briefly explains the implementation principle of text scrolling and gives the specific implementation code of the JavaScript text scrolling function in the form of specific examples. It needs Friends can refer to
. This article describes the original ecological compatible IE6 adjustable and controllable scrolling text function implemented by JavaScript. Share it with everyone for your reference, the details are as follows:
Although there is a marquee tag in HTML itself, which is used to set scrolling text (the marquee tag will be specifically introduced in the appendix [HTML relatively unpopular tags and attributes]) this Tags are no longer supported in IE8, and there are very few things that can be set in IE6, so it is better to write this thing in javascript. This small component is also relatively common, but the code quality on the Internet still adds a lot of unnecessary code for many insignificant small special effects. In fact, as long as you can make this thing scroll right and left by yourself, and automatically return when you reach the edge of the screen, why should you write a lot of code for something flashy that fades in and out? Next, I will introduce a method I wrote using padding-left to realize scrolling text, because padding-left is still no problem in most browsers.
<strong>1. Basic goal
As shown below, at the beginning, the text can be in the area of 15px-400px with no pixels of 5px every 0.05s. Seam scrolling, of course, change the script below, you can let me scroll from the earth to outer space, no problem, as long as you tell me the px of the earth and the px of outer space, and then set two buttons, you click "Stop" It will stop. After stopping, click "Start" to start it. When it is in the "Start" state, if you click "Start" N times, there will be no bug. If you continue to maintain this state, it will be in the "Stop" state. When you click There is no problem if you press "Stop".

<strong> 2. HTML layout
The code is as follows:
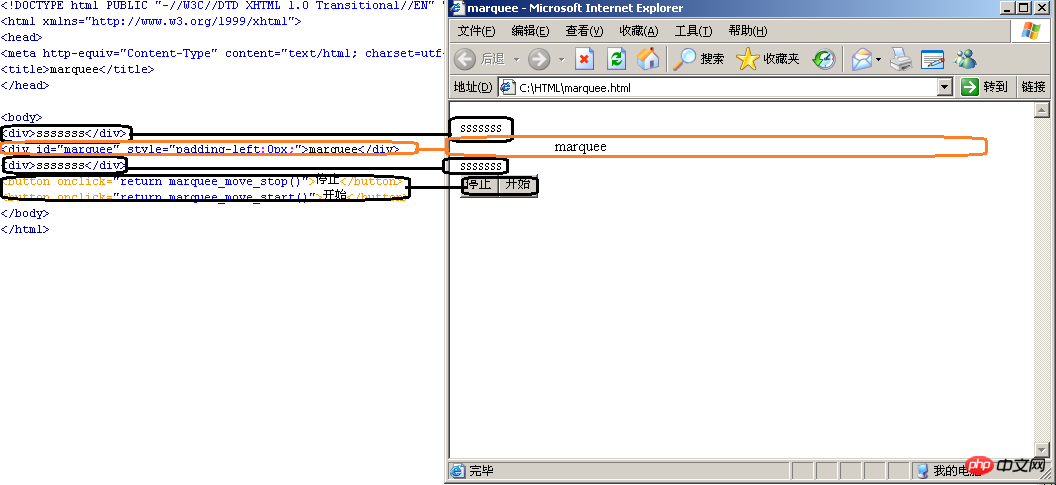
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>marquee</title> </head> <body> <p>sssssss</p> <p id="marquee" style="padding-left:0px;">marquee</p> <p>sssssss</p> <button onclick="return marquee_move_stop()">停止</button> <button onclick="return marquee_move_start()">开始</button> </body> </html>
The thoughts are as shown below. A picture is worth a thousand words, so I won’t go into details. Please compare the code and pictures yourself.

<strong>3. Script part
This is the core of the entire control.
<script>
//设置其滚动速度是5px/0.05s,这样能够实现无缝滚动,不会一卡一卡的。
var speed=5;
var marqueeTimer=setInterval("marquee_move()",50);
//这个变量主要是用来下面控制滚动开始与停止的两个函数
var isMarqueeMove=true;
//滚动的核心函数
function marquee_move(){
//这么长的代码主要是为了把带px的padding-left转化为一个可以操作的数
//如padding-left:0px;经过这一行代码之后var marquee_x=0;
var marquee_x=parseInt(document.getElementById("marquee").style.paddingLeft.substring(0,document.getElementById("marquee").style.paddingLeft.indexOf("px")));
//如果滚过400px这个位置,那就向反方向走,反之亦然
if(marquee_x>400){
speed=-5;
}
//这里不要设置成0,可能会产生越界bug
if(marquee_x<15){
speed=5;
}
//文字向右滚5px
document.getElementById("marquee").style.paddingLeft=marquee_x+speed+"px";
}
//下面控制滚动开始与停止的两个函数
//之所以要立flag,是因为marqueeTimer=setInterval("marquee_move()",50);多次被执行,滚动会变得很快和无法控制
//后方的计时器不会替换到前方的计时器
function marquee_move_stop(){
if(isMarqueeMove){
clearTimeout(marqueeTimer);
isMarqueeMove=false;
}
}
function marquee_move_start(){
if(!isMarqueeMove){
marqueeTimer=setInterval("marquee_move()",50);
isMarqueeMove=true;
}
}
</script><strong>4. Summary
1. In CSS, any attribute with - will be used in javascript To change it to uppercase, for example, the padding-left of CSS is paddingLeft in javascript, otherwise it will be treated as a minus sign
2. Use padding-left to complete this component. There is no need to use left to set absolute positioning, and then Now we have to consider how to place this component.
3. This thing scrolls within the percentage width of the browser. It is best not to do this. After all, taking out the width of the browser in JavaScript may encounter various compatibility issues. Or set a fixed value, this code is short.
<strong>Attachment: HTML relatively unpopular tags and attributes
1.<hr> tags can add a horizontal separation Wire. Single mark label, with attributes width, size, color, align (followed by value) noshade (added directly, such as disabled in a text box, indicating that this horizontal line has no shadow)
2.< The ;marquee> tag has been deprecated by Microsoft.
Microsoft has given up its support for MARQUEE under the latest IE8 (I am speechless here, MARQUEE was created by Microsoft itself, and now Firefox supports it, and it has stopped supporting it)
There are many problems with using marquee. DW gives you tips to warn you to be cautious.
There is a problem with the scrolling of the following code in IE8. When the picture is scrolled, it will automatically refresh, which is quite ugly and cannot achieve seamless scrolling.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滚动</title> </head> <body> <marquee width=250px behavior="scroll"> <a href="http://www.163.com" rel="external nofollow" ><img src="img0.jpg" width=100 hspace=50/></a> <a href="http://www.baidu.com" rel="external nofollow" ><img src="img28.jpg" width=100px /></a> </marquee> </body> </html>
3.<strong> tags are emphasis tags, based on content. <b> is the physical style. The double mark tag can make the font superscript and subscript respectively
4.© represents the copyright character ©, ® is a registered trademark, is a space
5. For pictures, its hspace attribute can set the spacing between pictures.
6.<body>The vlink link tag also has attributes. You can set the colors of visited and unvisited hyperlinks respectively. leftmargin and topmargin can respectively specify the left margin and top of the document. Distance
7.can be set separately Keywords and web page descriptions crawled by search engines
The above is the detailed content of JavaScript is natively compatible with IE6 and can control the implementation of scrolling text.. For more information, please follow other related articles on the PHP Chinese website!




