
This article mainly introduces the use of IntelliJ IDEA 15 and Maven to create Java Web projects (pictures and texts). It has certain reference value. Interested friends can refer to
1. Introduction to Maven
Compared with traditional projects, projects managed and built under Maven are really easy to use and simple, so it is also emphasized here that you should try to use such tools for project construction. It can manage The entire life cycle of the project.
You can do all related work through its commands. The commonly used commands are as follows:
- mvn compile
- mvn test
- mvn clean
- mvn package
- mvn install //Put the new The created jar package is installed into the warehouse
- mvn archetype:generate //Create a new project
This article is mainly demonstrated in IntelliJ How to configure and use IDEA in the IDE environment.
2. Configure Maven
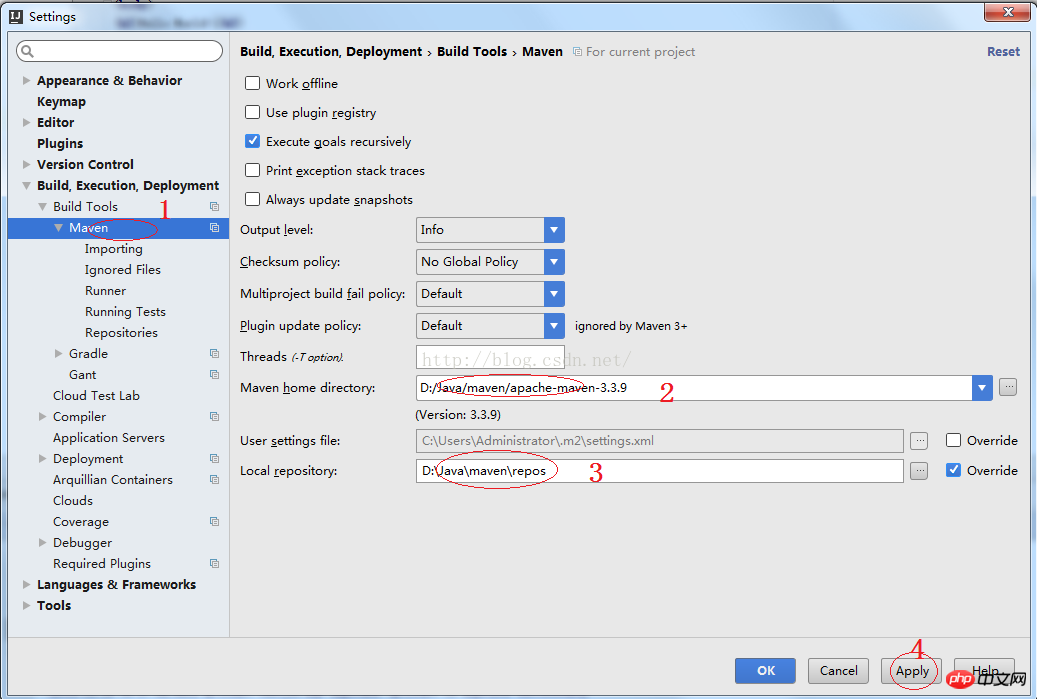
The software can be configured once and shared by all Maven projects.

1) Select your own warehouse as shown in note 3 in the above figure

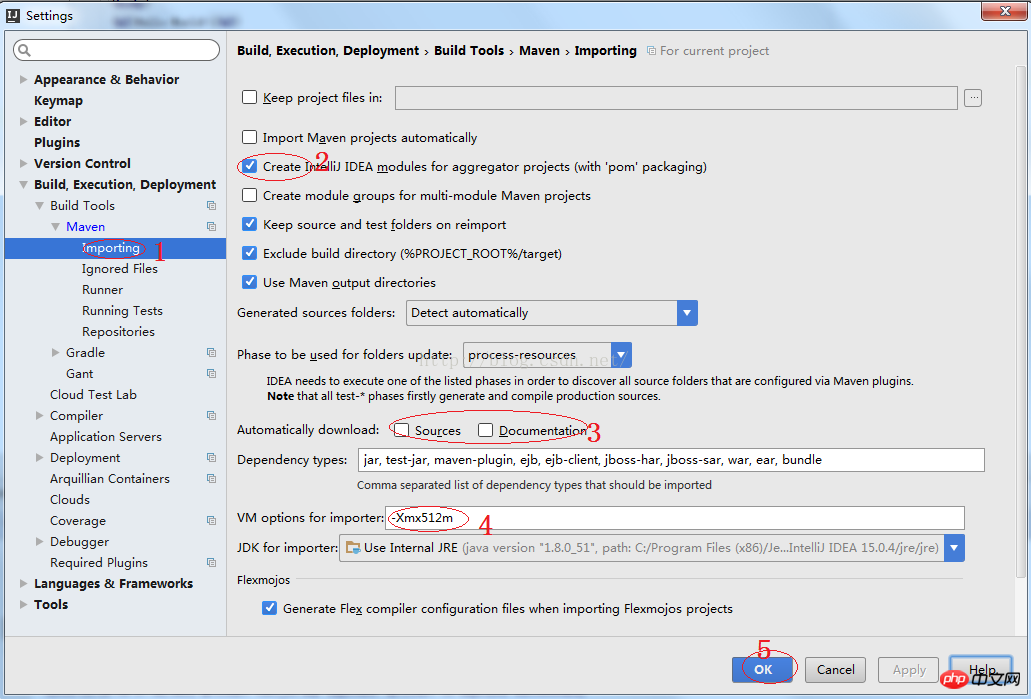
1) As shown in note 2 in the above figure, Import Maven projects automatically means that IntelliJ IDEA will monitor the project's pom.xml file in real time and make project change settings.
2) As shown in note 3 in the figure above, whether to automatically download source code and documents when Maven imports dependent packages. It is not checked by default, and it is not recommended to check it. The reason is that it can speed up the project to import dependency packages from the external network. If we need source code and documents, we can download a certain dependency package online at that time. . IntelliJ IDEA supports downloading source code and documents directly from the public network.
3) As shown in note 3 in the above figure, the imported VM parameters can be set. Generally, there is no need to actively change this. Unless the project is really imported too slowly, we can increase this parameter.
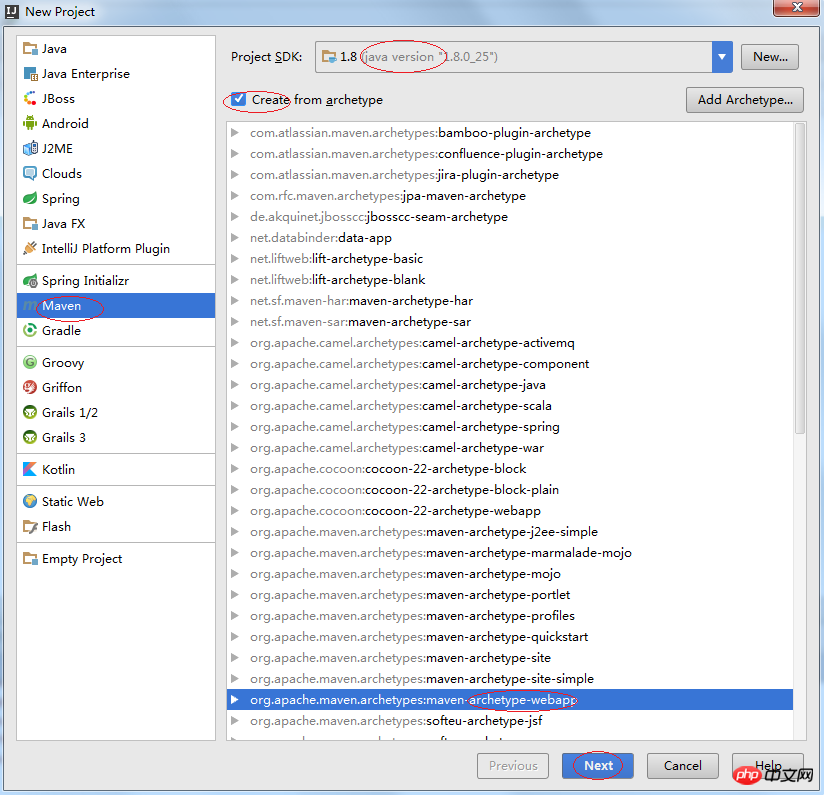
3.Maven skeleton creates Java Web project
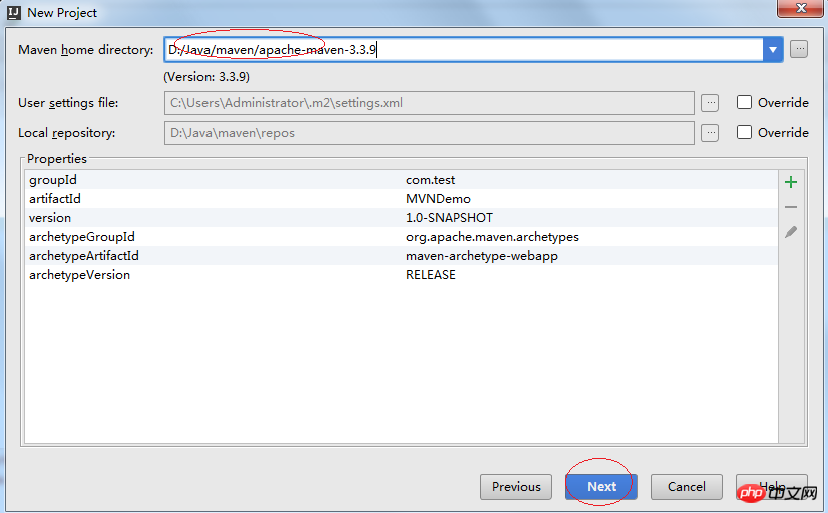
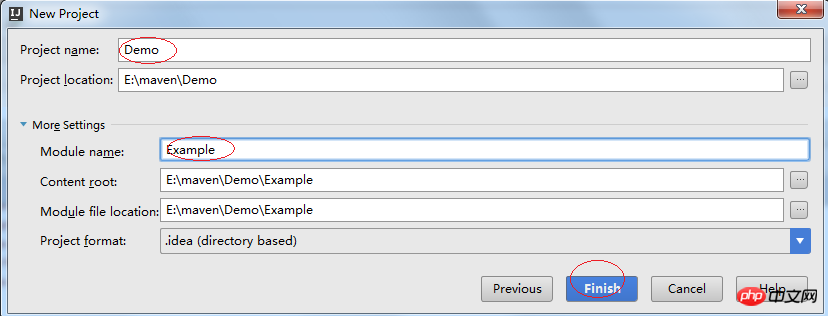
1) File -> New -> Project...
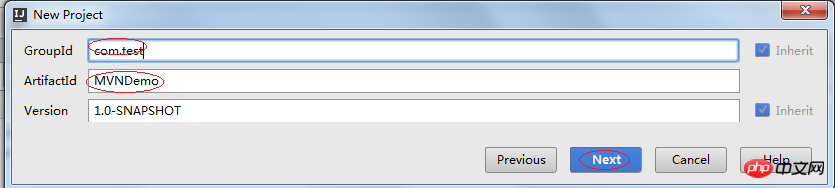
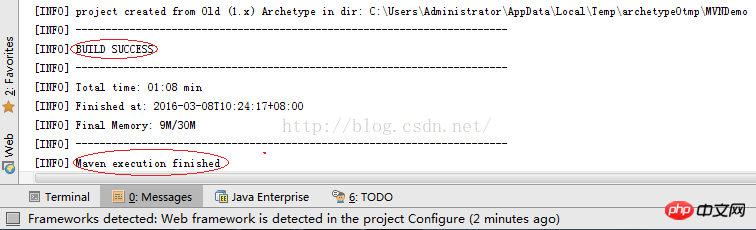
2) As shown below






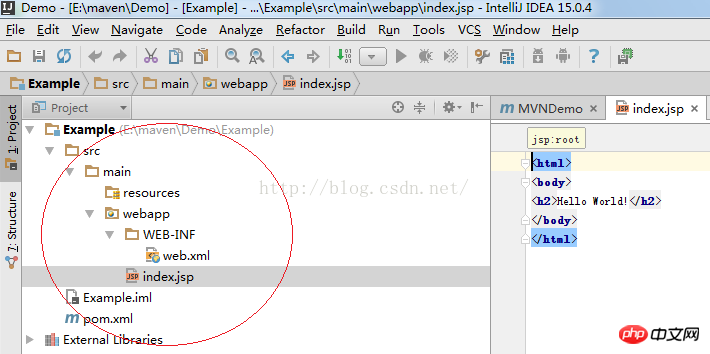
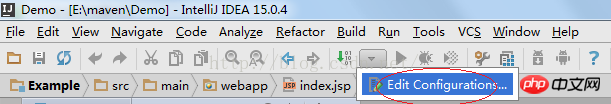
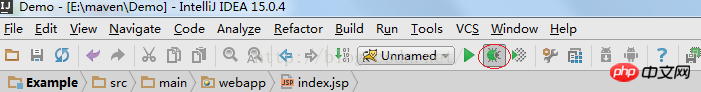
4. Start the Java Web project
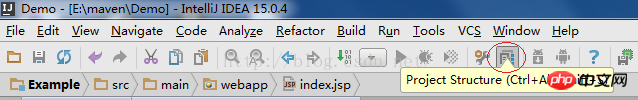
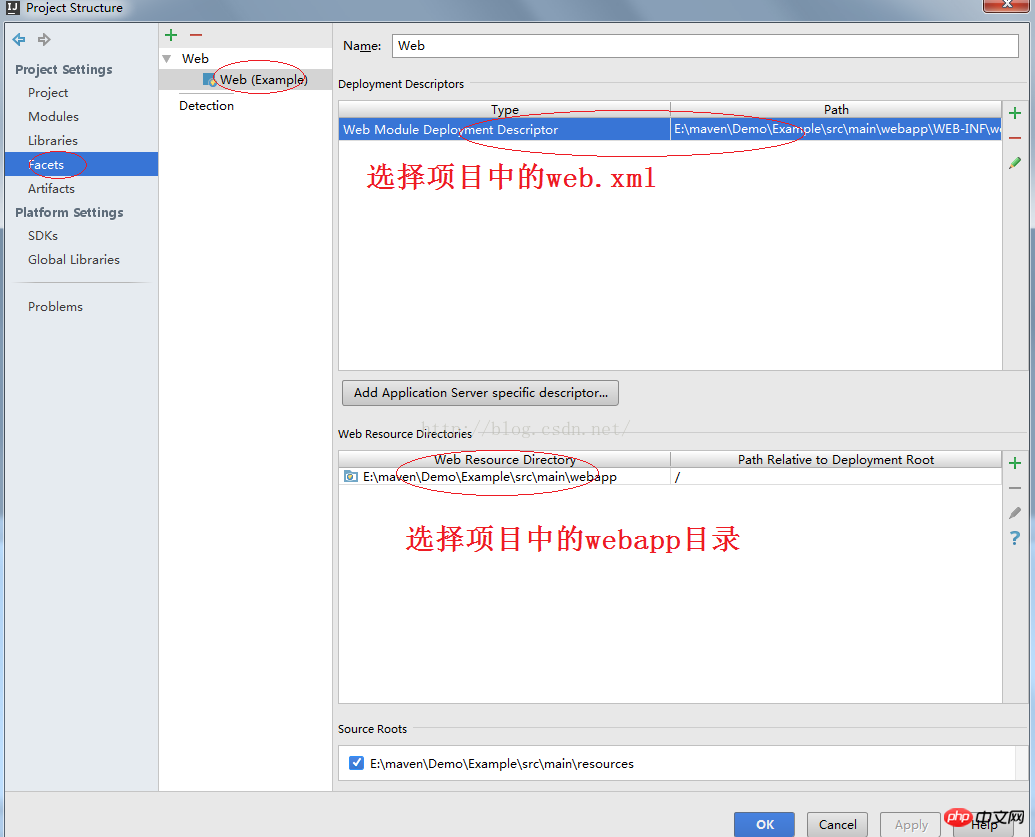
1) Open "Project Structure"








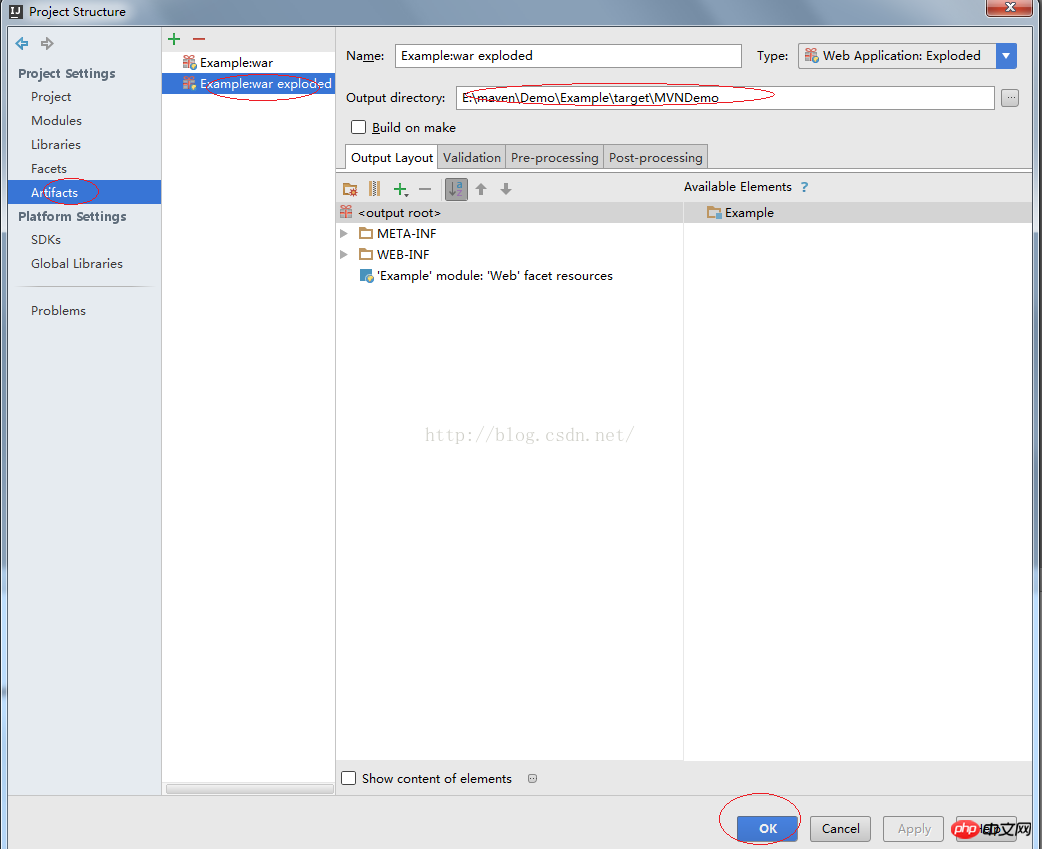
5. Deploy the war file in Tomcat
1) Copy MVNDemo.war to the webapps directory of Tomcat.2) Visit the URL on the Browser: http://localhost:8080/MVNDemo/.
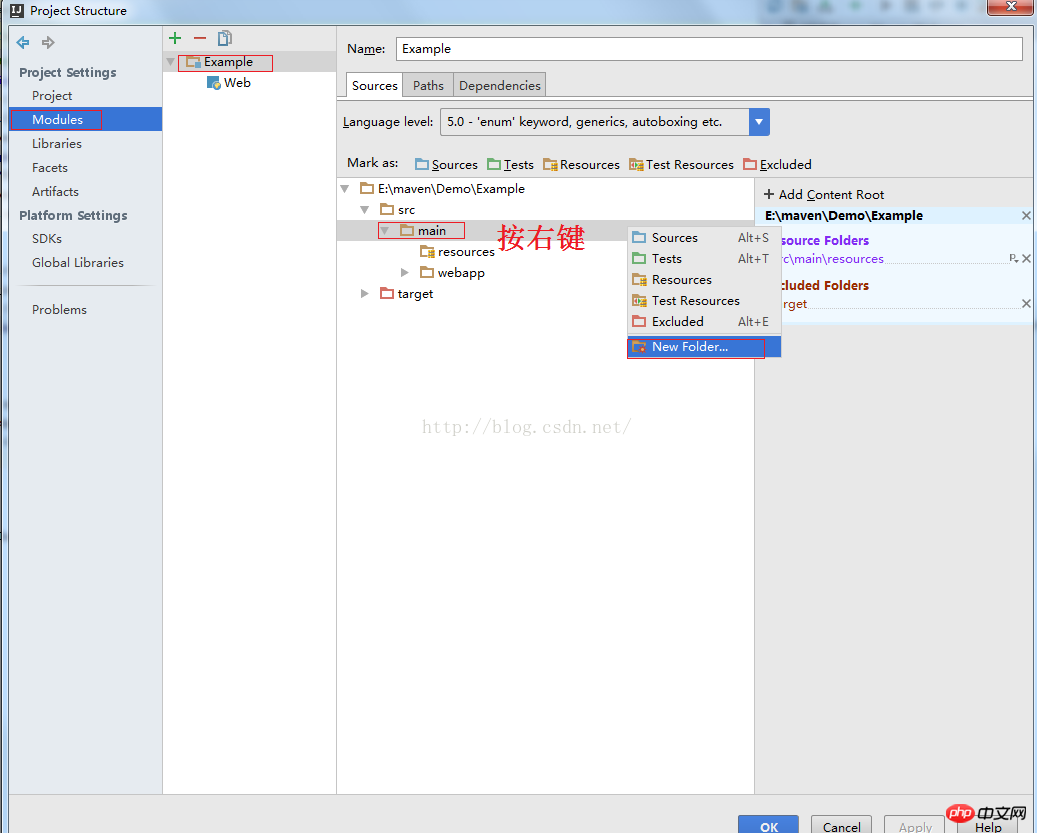
6. Create Java program directory
1) Create java directory

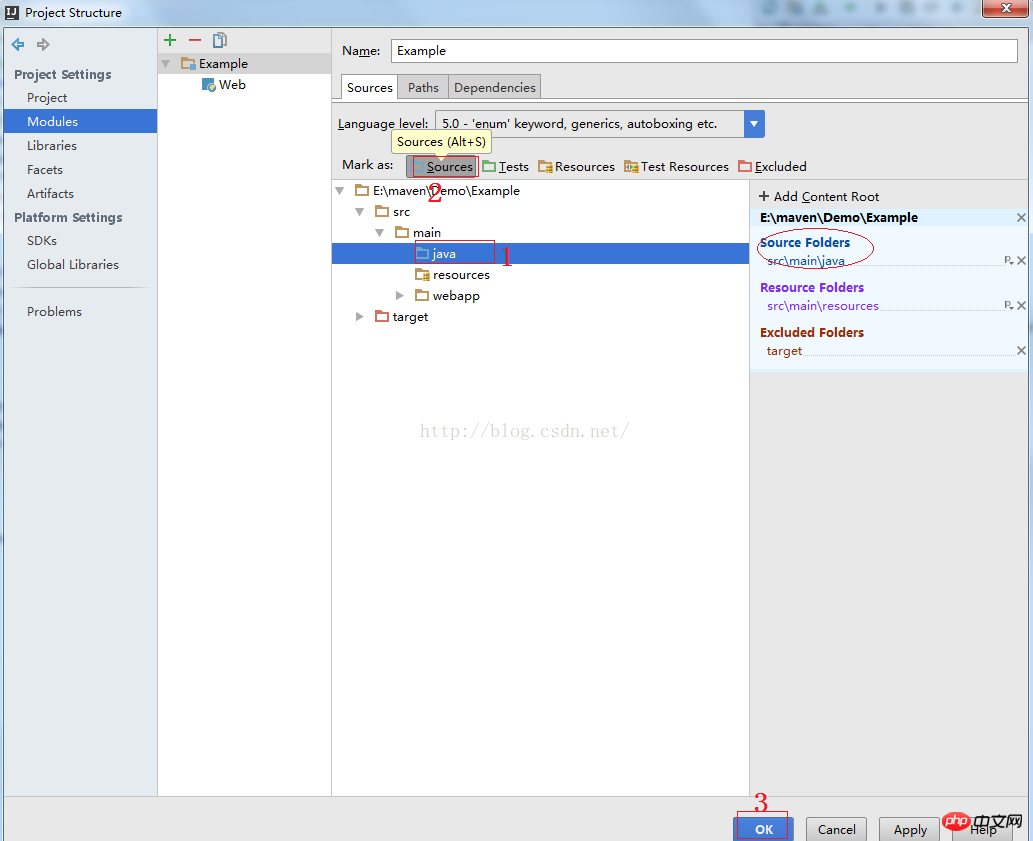
2) Set the java directory Select the java folder for Sources
, click Make as: Sources above, the folder will turn blue to save the java code, press OK.

The above is the detailed content of Detailed graphic and text explanation of Java Web project created using IntelliJ IDEA 15 and Maven. For more information, please follow other related articles on the PHP Chinese website!




