Flexible box model flex method summary
Flexible layout
In 2009, W3C proposed a new solution - Flex layout (elastic layout), which can be simple, complete and responsive. to implement various page layouts.
Traditional box model:
For general layout, we use the box model, which is laid out through floating positioning.
Line elements and inline block elements do not wrap, and block elements occupy an exclusive line. Floats can be used to align block elements horizontally.
But some special layouts are difficult to implement. Such as vertical centering.
After setting the flexible box, the elements inside the box are not divided into row elements and block elements, and float will be invalid.
Elements that use flex layout are called flex containers, or containers for short.
All sub-elements in the container are called flex items, or items for short.
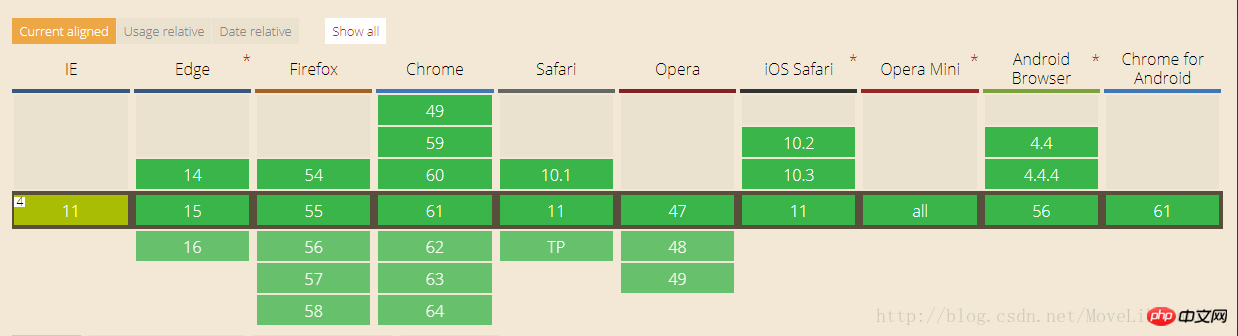
flex compatibility

In addition to IE, other browsers are relatively compatible
Container properties:
flex-direction: The direction of the main axis
row (default value): The main axis is horizontal and the starting point is at the left end.
row-reverse: The main axis is horizontal and the starting point is at the right end.
column: The main axis is vertical, and the starting point is on the upper edge.
column-reverse: The main axis is vertical, and the starting point is at the lower edge.
flex-wrap: If one axis cannot be arranged, how to wrap it.
nowrap (default): Do not wrap.
wrap: Wrap, with the first line at the top.
wrap-reverse: Wrap, first line below.
justify-content: The alignment of the item on the main axis.
flex-start (default): left-aligned
flex-end: right-aligned
center: centered
space-between: aligned at both ends, with equal spacing between items.
space-around: Each item is equally spaced on both sides. Therefore, the space between items is twice as large as the space between items and the border.
align-items: Define how items are aligned on the cross axis.
flex-start: Align the starting point of the cross axis.
flex-end: The end point alignment of the cross axis.
center: Align the midpoint of the cross axis.
baseline: The baseline alignment of the first line of text of the item.
stretch (default value): If the item does not set a height or is set to auto, it will occupy the entire height of the container.
align-content: Defines the alignment of multiple axes. This property has no effect if the project has only one axis.
flex-start: Align with the starting point of the cross axis.
flex-end: Aligned with the end point of the cross axis.
center: Aligned with the midpoint of the cross axis.
space-between: Align with both ends of the cross axis, and the intervals between the axes are evenly distributed.
space-around: The spacing on both sides of each axis is equal. Therefore, the distance between the axes is twice as large as the distance between the axes and the frame.
stretch (default value): The axis occupies the entire cross axis.
Properties of items:
order: Define the order of items. The smaller the value, the higher the ranking. The default is 0.
flex-grow: Define the magnification ratio of the item, the default is 0, that is, if there is remaining space, it will not be enlarged.
If all items have a flex-grow property of 1, they will equally divide the remaining space (if there is any). If one item's flex-grow property is 2 and the other items are all 1, the former will occupy twice as much remaining space as the other items.
flex-shrink: Defines the shrink ratio of the item, the default is 1, that is, if there is insufficient space, the item will shrink.
flex-basis: The main axis space occupied by the item before excess space is allocated. It can be set to the same value as the width or height properties (such as 350px), and the item will occupy a fixed space.
align-self: Allows a single item to be aligned differently from other items by overriding the align-items attribute. The default value is auto, which means inheriting the align-items attribute of the parent element. If there is no parent element, it is equivalent to stretch. This attribute may take 6 values. Except for auto, the others are exactly the same as the align-items attribute.
flex:0 1 auto; flex:0 0 auto;
Abbreviation of neither enlarging nor reducing flex:none;
flex:auto;can enlarge or reduce flex: 1 1 auto;
The above is the detailed content of Flexible box model flex method summary. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to delete WeChat friends? How to delete WeChat friends
Mar 04, 2024 am 11:10 AM
How to delete WeChat friends? How to delete WeChat friends
Mar 04, 2024 am 11:10 AM
WeChat is one of the mainstream chat tools. We can meet new friends, contact old friends and maintain the friendship between friends through WeChat. Just as there is no such thing as a banquet that never ends, disagreements will inevitably occur when people get along with each other. When a person extremely affects your mood, or you find that your views are inconsistent when you get along, and you can no longer communicate, then we may need to delete WeChat friends. How to delete WeChat friends? The first step to delete WeChat friends: tap [Address Book] on the main WeChat interface; the second step: click on the friend you want to delete and enter [Details]; the third step: click [...] in the upper right corner; Step 4: Click [Delete] below; Step 5: After understanding the page prompts, click [Delete Contact]; Warm
 How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
Tomato Novel is a very popular novel reading software. We often have new novels and comics to read in Tomato Novel. Every novel and comic is very interesting. Many friends also want to write novels. Earn pocket money and edit the content of the novel you want to write into text. So how do we write the novel in it? My friends don’t know, so let’s go to this site together. Let’s take some time to look at an introduction to how to write a novel. Share the Tomato novel tutorial on how to write a novel. 1. First open the Tomato free novel app on your mobile phone and click on Personal Center - Writer Center. 2. Jump to the Tomato Writer Assistant page - click on Create a new book at the end of the novel.
 How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
Colorful motherboards enjoy high popularity and market share in the Chinese domestic market, but some users of Colorful motherboards still don’t know how to enter the bios for settings? In response to this situation, the editor has specially brought you two methods to enter the colorful motherboard bios. Come and try it! Method 1: Use the U disk startup shortcut key to directly enter the U disk installation system. The shortcut key for the Colorful motherboard to start the U disk with one click is ESC or F11. First, use Black Shark Installation Master to create a Black Shark U disk boot disk, and then turn on the computer. When you see the startup screen, continuously press the ESC or F11 key on the keyboard to enter a window for sequential selection of startup items. Move the cursor to the place where "USB" is displayed, and then
 How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
Unfortunately, people often delete certain contacts accidentally for some reasons. WeChat is a widely used social software. To help users solve this problem, this article will introduce how to retrieve deleted contacts in a simple way. 1. Understand the WeChat contact deletion mechanism. This provides us with the possibility to retrieve deleted contacts. The contact deletion mechanism in WeChat removes them from the address book, but does not delete them completely. 2. Use WeChat’s built-in “Contact Book Recovery” function. WeChat provides “Contact Book Recovery” to save time and energy. Users can quickly retrieve previously deleted contacts through this function. 3. Enter the WeChat settings page and click the lower right corner, open the WeChat application "Me" and click the settings icon in the upper right corner to enter the settings page.
 How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
Setting font size has become an important personalization requirement as mobile phones become an important tool in people's daily lives. In order to meet the needs of different users, this article will introduce how to improve the mobile phone use experience and adjust the font size of the mobile phone through simple operations. Why do you need to adjust the font size of your mobile phone - Adjusting the font size can make the text clearer and easier to read - Suitable for the reading needs of users of different ages - Convenient for users with poor vision to use the font size setting function of the mobile phone system - How to enter the system settings interface - In Find and enter the "Display" option in the settings interface - find the "Font Size" option and adjust it. Adjust the font size with a third-party application - download and install an application that supports font size adjustment - open the application and enter the relevant settings interface - according to the individual
 Summary of methods to obtain administrator rights in Win11
Mar 09, 2024 am 08:45 AM
Summary of methods to obtain administrator rights in Win11
Mar 09, 2024 am 08:45 AM
A summary of how to obtain Win11 administrator rights. In the Windows 11 operating system, administrator rights are one of the very important permissions that allow users to perform various operations on the system. Sometimes, we may need to obtain administrator rights to complete some operations, such as installing software, modifying system settings, etc. The following summarizes some methods for obtaining Win11 administrator rights, I hope it can help you. 1. Use shortcut keys. In Windows 11 system, you can quickly open the command prompt through shortcut keys.
 The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
Mobile games have become an integral part of people's lives with the development of technology. It has attracted the attention of many players with its cute dragon egg image and interesting hatching process, and one of the games that has attracted much attention is the mobile version of Dragon Egg. To help players better cultivate and grow their own dragons in the game, this article will introduce to you how to hatch dragon eggs in the mobile version. 1. Choose the appropriate type of dragon egg. Players need to carefully choose the type of dragon egg that they like and suit themselves, based on the different types of dragon egg attributes and abilities provided in the game. 2. Upgrade the level of the incubation machine. Players need to improve the level of the incubation machine by completing tasks and collecting props. The level of the incubation machine determines the hatching speed and hatching success rate. 3. Collect the resources required for hatching. Players need to be in the game
 Detailed explanation of Oracle version query method
Mar 07, 2024 pm 09:21 PM
Detailed explanation of Oracle version query method
Mar 07, 2024 pm 09:21 PM
Detailed explanation of Oracle version query method Oracle is one of the most popular relational database management systems in the world. It provides rich functions and powerful performance and is widely used in enterprises. In the process of database management and development, it is very important to understand the version of the Oracle database. This article will introduce in detail how to query the version information of the Oracle database and give specific code examples. Query the database version of the SQL statement in the Oracle database by executing a simple SQL statement




