 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 AngularJS jumps to page parameter passing method through routing module ui-sref instruction
AngularJS jumps to page parameter passing method through routing module ui-sref instruction
AngularJS jumps to page parameter passing method through routing module ui-sref instruction
Routing router.js
'use strict';
angular.module('app').config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider) {
$stateProvider.state('main', {
url: '/main',
templateUrl: 'view/main.html',
controller: 'mainCtrl'
}).state('position', {
url: '/position/:id', //这里需要传入一个id的参数放在url后面传递过去
templateUrl: 'view/position.html',
controller: 'positionCtrl'
});
$urlRouterProvider.otherwise('main');
}])Controllercontroller
<p style="margin-bottom: 7px;">'use strict'angular.module('app').controller('mainCtrl',['$scope',function($scope){<br/> $scope.list = [{<br/> id:'1', //将这个id写到页面上<br/> name:'销售',<br/> imgSrc:'image/company-3.png',<br/> companyName: '千度',<br/> city: '上海',<br/> industry: '互联网',<br/> time: '2016-06-01 11:05'<br/> },{<br/> id:'2',<br/> name:'WEB前端',<br/> imgSrc:'image/company-1.png',<br/> companyName: '慕课网',<br/> city: '北京',<br/> industry: '互联网',<br/> time: '2016-06-01 01:05'<br/> }];<br/>}]);<br/></p>html template
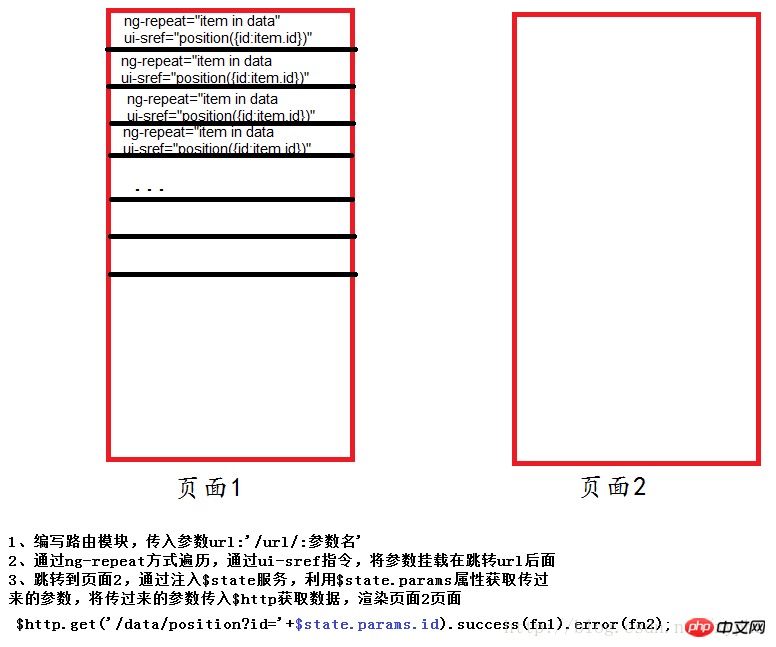
<ul class="bg-w position-list">//通过ui-sref="position({id:item.id})"的方式将参数传递过去
<li ui-sref="position({id:item.id})" class="item" ng-repeat="item in data">
<img class="f-l logo lazy" src="/static/imghw/default1.png" data-src="{{item.imgSrc}}" ng- alt="">
<h3 class="title" ng-bind="item.name"></h3>
<p class="text" ng-bind="item.companyName+'
['+item.city+']'+' '+item.industry"></p>
<p class="text" ng-bind="item.time"></p>
</li></ul>Get route parameters:
Inject $state service, $state service There is a $state.params attribute. This $state.params attribute is a json object. The data contained in this json object is the parameters we passed in earlier.
'use strict';
angular.module('app').controller('positionCtrl',['$q','$http','$state','$scope',function ($q,$http,$state,$scope) {
//获取id的参数,并用$http请求对应的数据
$http.get('/data/position?id='+$state.params.id).success(fn1).error(fn2);
}]);AngularJS cross-page parameter passing method summary:
①Declare url in the route: '/url/:parameter';
②Get data through ui-sref= Mount the parameters behind the url using "url({id:item.id})";
③Inject the $state service into the controller and use the \$state.params attribute to obtain the passed parameters.

The above is the detailed content of AngularJS jumps to page parameter passing method through routing module ui-sref instruction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





