 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to add navigation hooks similar to vue-router in Backbone routing
How to add navigation hooks similar to vue-router in Backbone routing
How to add navigation hooks similar to vue-router in Backbone routing
Preface
First of all, let me talk about why I wanted to write backbone, because it was the first front-end framework I used for work since graduation. The company I work for is a big company, and it pays more attention to stability. Moreover, the backbone is flexible and lightweight, and the amount of code will be smaller.
Okay, actually this is indeed an advantage, but I still like to learn new technologies, so I will share the blog I am building next (the technical sticks are vue2, koa2, mongodb, redis...).
As the title says, this article mainly extends the methods at the backbonerouting. Think about it, when switching routes, you may need to do some operations before or after executing the processing method corresponding to the switched route. At this time, you find that backbone is not provided. How embarrassing. Friends who have used vue must know that vue-router provides navigation hook.
I want to extend this method mainly when encountering single page switching in the project:
For example, from A When the page switches to page B, it is very time-consuming for page A to request the backend. At this time, if the backend has not responded yet, it switches to page B. If the request fails after switching to page B, and a failure prompt box pops up, it is obvious that this is a UX failure.
Some friends may think that when the failure prompt pops up, I judge the current url, and then decide whether to pop up. This is a way, but what I want to do is to judge whether the current page is before switching. If there is a pending request, just cancel it. So the demand mentioned above comes.
Text
First of all, let’s create an interface with backbone routing function. The interface is simple, so I’ll paste the code
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>At this time we need to check the backbone source code. Here is bootcdn. It is the most convenient place to download the source code of various js libraries. Just like here I am using version 1.1.0 of backbone (this is what the company uses and I am too lazy to change it).
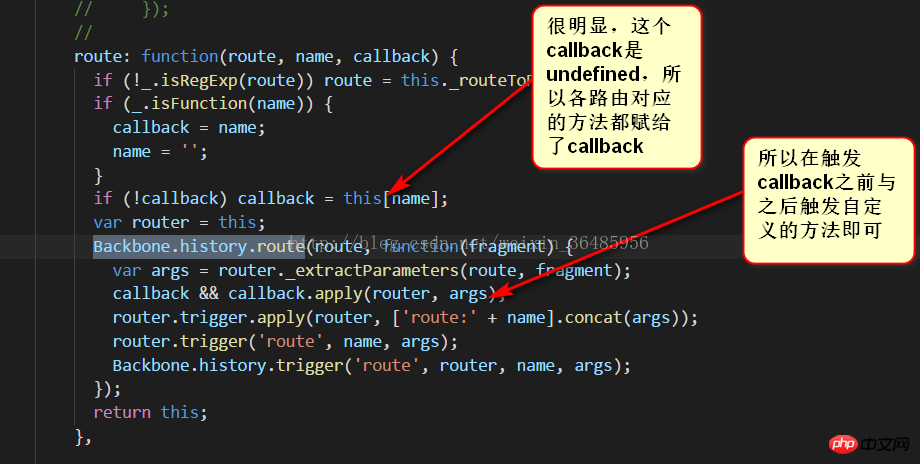
Since we want to add the before method before triggering the specific routing method, then it is obvious that we need to analyze the part of this method in the source code

It’s easy for us to locate

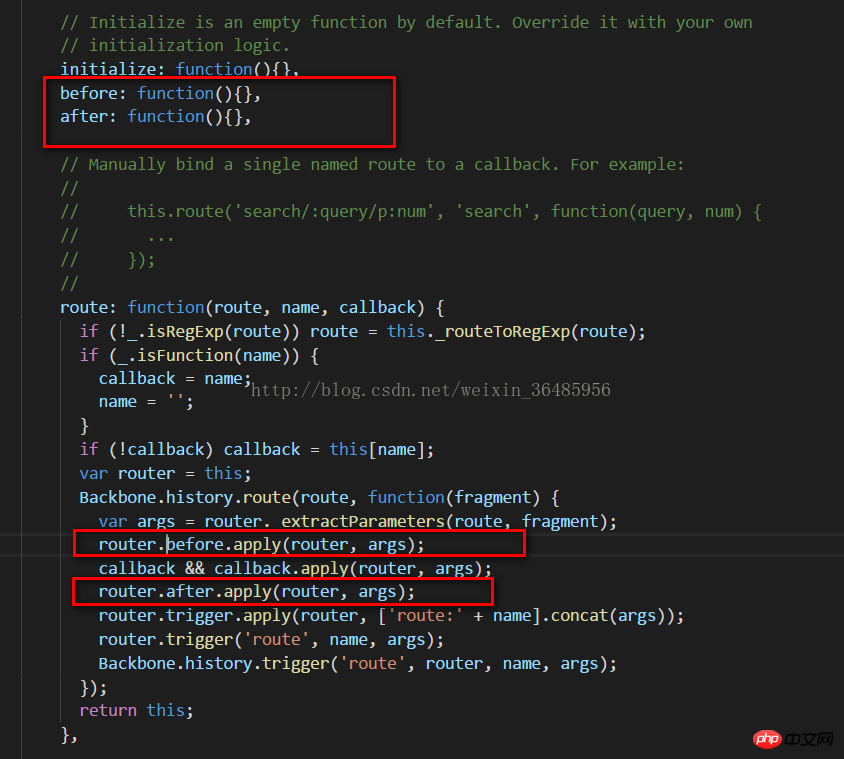
At this point you can get the following (of course it can be written according to the initialize method)

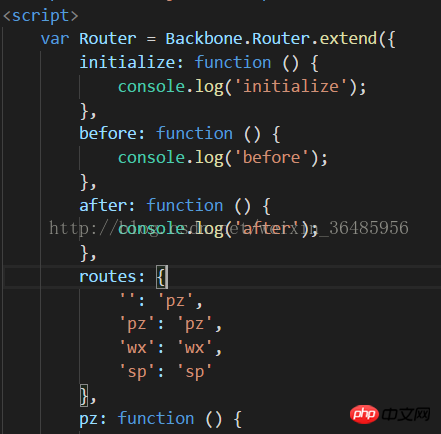
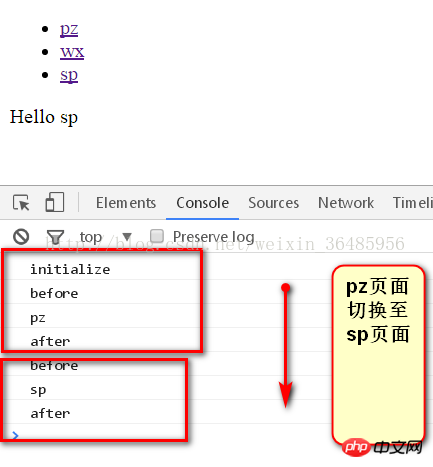
Then modify our index.html

##This time the switch is visible

Of course, it is not friendly to modify the source code directly. as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>The above is the detailed content of How to add navigation hooks similar to vue-router in Backbone routing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Tutorial on adding a new hard drive in win11
Jan 05, 2024 am 09:39 AM
Tutorial on adding a new hard drive in win11
Jan 05, 2024 am 09:39 AM
When buying a computer, we may not necessarily choose a large hard drive. At this time, if we want to add a new hard drive to win11, we can first install the new hard drive we purchased, and then add partitions to the computer. Tutorial on adding a new hard drive in win11: 1. First, we disassemble the host and find the slot of the hard drive. 2. After finding it, we first connect the "data cable", which usually has a fool-proof design. If it cannot be inserted, just reverse the direction. 3. Then insert the new hard drive into the hard drive slot. 4. After inserting, connect the other end of the data cable to the computer's motherboard. 5. After the installation is completed, you can put it back into the host and turn it on. 6. After booting, we right-click "This Computer" and open "Computer Management" 7. After opening, click "Disk Management" in the lower left corner 8. Then on the right you can
 How to add a TV to Mijia
Mar 25, 2024 pm 05:00 PM
How to add a TV to Mijia
Mar 25, 2024 pm 05:00 PM
Many users are increasingly favoring the electronic ecosystem of Xiaomi smart home interconnection in modern life. After connecting to the Mijia APP, you can easily control the connected devices with your mobile phone. However, many users still don’t know how to add Mijia to their homes. app, then this tutorial guide will bring you the specific connection methods and steps, hoping to help everyone in need. 1. After downloading Mijia APP, create or log in to Xiaomi account. 2. Adding method: After the new device is powered on, bring the phone close to the device and turn on the Xiaomi TV. Under normal circumstances, a connection prompt will pop up. Select "OK" to enter the device connection process. If no prompt pops up, you can also add the device manually. The method is: after entering the smart home APP, click the 1st button on the lower left
 Tutorial to quickly create desktop shortcuts in Win11
Dec 27, 2023 pm 04:29 PM
Tutorial to quickly create desktop shortcuts in Win11
Dec 27, 2023 pm 04:29 PM
In win11, we can quickly start software or files on the desktop by adding desktop shortcuts, and we only need to right-click the required files to operate. Add a desktop shortcut in win11: 1. Open "This PC" and find the file or software you want to add a desktop shortcut to. 2. After finding it, right-click to select it and click "Show more options" 3. Then select "Send to" - "Desktop Shortcut" 4. After the operation is completed, you can find the shortcut on the desktop.
 How to add a new script in Tampermonkey-How to delete a script in Tampermonkey
Mar 18, 2024 pm 12:10 PM
How to add a new script in Tampermonkey-How to delete a script in Tampermonkey
Mar 18, 2024 pm 12:10 PM
Tampermonkey Chrome extension is a user script management plug-in that improves user efficiency and browsing experience through scripts. So how does Tampermonkey add new scripts? How to delete the script? Let the editor give you the answer below! How to add a new script to Tampermonkey: 1. Take GreasyFork as an example. Open the GreasyFork web page and enter the script you want to follow. The editor here chooses one-click offline download. 2. Select a script. , after entering the script page, you can see the button to install this script. 3. Click to install this script to come to the installation interface. Just click here to install. 4. We can see the installed one-click in the installation script.
 How to add watermark to images in Vue?
Aug 19, 2023 pm 12:37 PM
How to add watermark to images in Vue?
Aug 19, 2023 pm 12:37 PM
How to add watermark to images in Vue? Vue is a popular JavaScript framework that is widely used for building web applications. Sometimes we need to add watermarks to images in Vue applications to protect the copyright of the image or increase the recognizability of the image. In this article, I will introduce you to a method of adding watermarks to images in Vue and provide corresponding code examples. The first step is to introduce a third-party library for adding watermarks to Vue. It is recommended to use watermarkj
 How to connect to Polygon network in MetaMask wallet? Tutorial guide for connecting MetaMask wallet to Polygon network
Jan 19, 2024 pm 04:36 PM
How to connect to Polygon network in MetaMask wallet? Tutorial guide for connecting MetaMask wallet to Polygon network
Jan 19, 2024 pm 04:36 PM
How to add a PolygonMainnet network To use MATIC (Polygon) with Metamask, you need to add a private network called "PolygonMainnet". Transferring in with the wrong network address can cause problems, so be sure to use the "PolygonMainnet" network before transferring out of $MATIC. The Metamask wallet is connected to the Ethereum mainnet by default, but we can simply add "PolygonMainnet" and use $MATIC. Just a few simple copy and paste steps and you're done. First, in the Metamask wallet, click on the network option in the upper right corner and select "C
![Outlook stuck on adding account [Fixed]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Outlook stuck on adding account [Fixed]
Mar 23, 2024 pm 12:21 PM
Outlook stuck on adding account [Fixed]
Mar 23, 2024 pm 12:21 PM
When you encounter problems adding accounts in Outlook, you can try the following solutions to resolve it. Typically this can be caused by a faulty network connection, corrupted user profiles, or other temporary issues. Through the methods provided in this article, you can easily solve these problems and ensure that your Outlook can run normally. Outlook stuck on adding account If your Outlook is stuck on adding account, then use these fixes mentioned below: Disconnect and reconnect the internet Temporarily disable antivirus software Create a new Outlook profile Try adding account in safe mode Disable IPv6 Run Microsoft Support and Recovery Assistant Repair Office Application Outlook Add Account Required
 Common ways to add elements to Java arrays
Feb 21, 2024 am 11:21 AM
Common ways to add elements to Java arrays
Feb 21, 2024 am 11:21 AM
Common ways to add elements to Java arrays, specific code examples are required In Java, an array is a common data structure that can store multiple elements of the same type. In actual development, we often need to add new elements to the array. This article will introduce common methods of adding elements to arrays in Java and provide specific code examples. A simple way to create a new array using a loop is to create a new array, copy the elements of the old array into the new array, and add the new elements. The code example is as follows: //original array i



