Console object parsing in JavaScript
Usually when using the browser's developer tools, I only use console.log(). Today when I was reading some information, I thought of taking a look at the properties and methods of the console object, and then I found that there are many things in the console that are convenient for us to debug. Method; briefly introduced below.
console.clear()
Clearing the console only clears the display and does not destroy the objects previously created in the console; after clearing the console, "Console was cleared”.
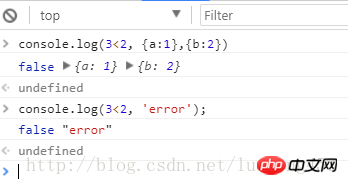
console.assert()
This method is used to determine whether the assertion is true. If it is true, there is no return value, otherwise it returns some self- Defined information; there are generally two ways to use it;
The first one: console.log(assertion, obj1, obj2, …, objn); assertion is a Boolean expression, and when it is false, the following objects will be output in sequence;
The second type: console.log(assertion, str); similar to the first type, but the second parameter here is of string type; an error will be reported when assertion is false; 
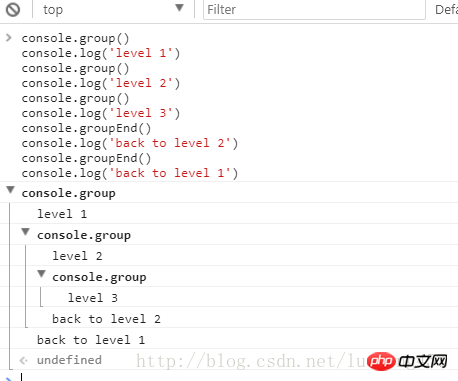
console.group () && console.groupEnd()
can make the printed information present a tree structure, and the information presentation is more clear and readable; console.group() is used to create a group, and console.groupEnd() is used to end a group; 
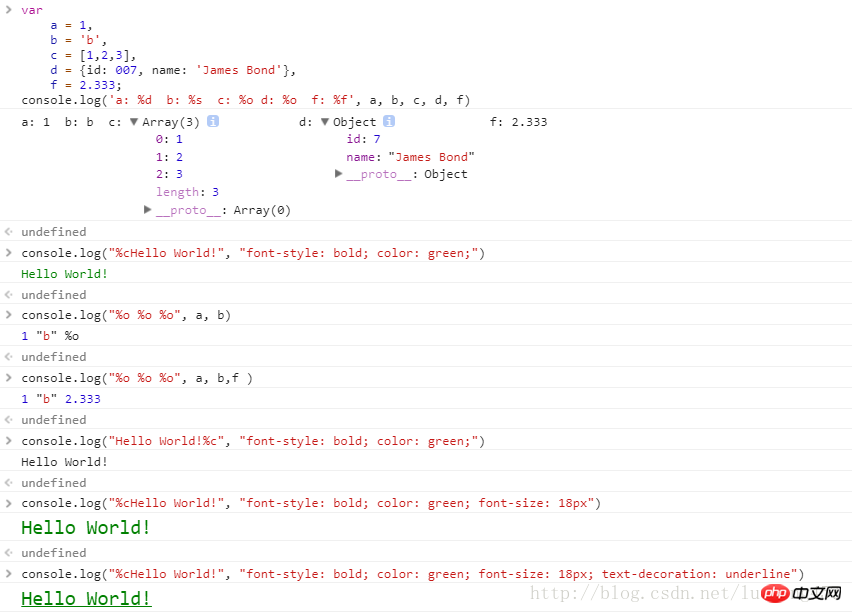
console.log()
This should be the most commonly used. In fact, it can also control the style and format the output like C language; supported formats include %d, %s, % f, %o, respectively represent integers, strings, floating-point numbers and objects (including integers, strings, floating-point numbers and other types); for style control, you need to add %c before the styled string, and then follow it with The specific style is given in the form of a string; the styles that can be set include font-size, color, font-style, text-decoration and other styles; 
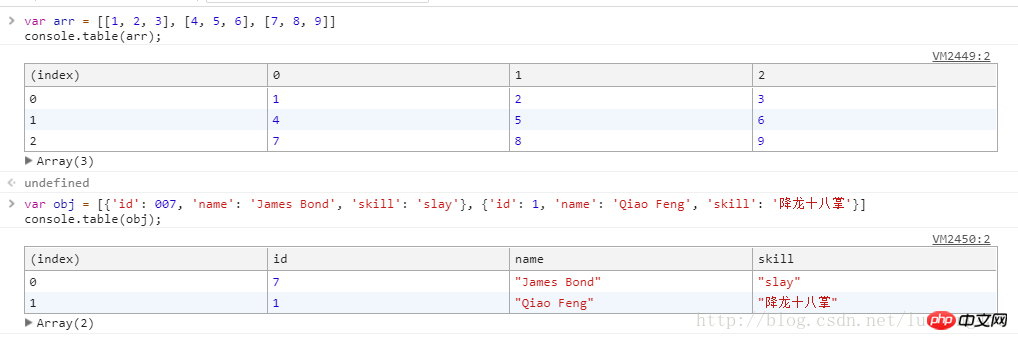
console.table()
is the same as console.group It is all to make the information presentation more readable. The difference is that it is presented in table form; it can usually be used to print multi-dimensional arrays, JSON data, object objects, etc.; 
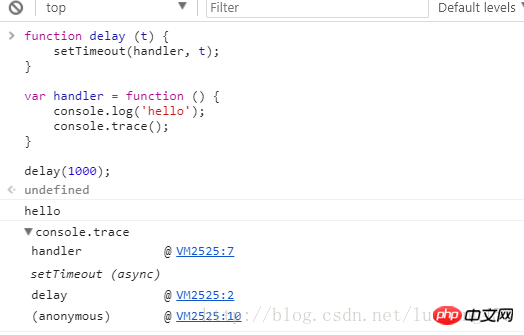
console.trace()
can be printed It shows the calling status of the stack when the function is running. I personally think this is very helpful for understanding function nesting, closures, etc.; 
The above is the detailed content of Console object parsing in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Pre-orders open for new Nintendo Switch Lite refresh
Jun 29, 2024 am 06:49 AM
Pre-orders open for new Nintendo Switch Lite refresh
Jun 29, 2024 am 06:49 AM
Nintendo has opened pre-orders for the latest version of the Switch Lite (curr. $189.99 on Amazon). However, the device is not available to order globally just yet. To recap, the company presented the Switch Lite Hyrule Edition almost two weeks ago d
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Nintendo announces new Switch Lite refresh before Switch 2 release
Jun 20, 2024 am 09:41 AM
Nintendo announces new Switch Lite refresh before Switch 2 release
Jun 20, 2024 am 09:41 AM
Nintendo presented plenty of games yesterday during its most recent Nintendo Direct event, an overview of which we have provided separately. Additionally, the company also announced a new version of the Switch Lite (curr. $194.93 on Amazon), possibly
 MagicX XU Mini M: Teardown reveals RK3326 CPU instead of advertised RK3562, MagicX severs ties with 3rd-party dev
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: Teardown reveals RK3326 CPU instead of advertised RK3562, MagicX severs ties with 3rd-party dev
Sep 01, 2024 am 06:30 AM
If you purchased the MagicX XU Mini M recently, this news might come as a surprise. A hardware and software teardown of the newly released handheld console revealed that the advertised RK3562 CPU is, in fact, a lower-specced, older RK3326 processor.
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




