
Dirty check is mentioned in the $apply method. First, the apply method will trigger the evel method. When the evel method is parsed successfully, the digest method will be triggered, and the digest method will trigger the watch method.
(1)$watch introduction
When digest is executed, if the value observed by watch is different from the last execution, it will be triggered.
The watch inside AngularJS realizes the timely updating of the page with the model.
The $watch method is mainly used to manually monitor an object, but an event is triggered when the object changes.
(2)watch method usage
$watch(watchFn,watchAction,deepWatch)
watchFn: string of angular expression or function
watchAction(newValue,oldValue,scope): watchFn will be called when it changes
deepWatch: optional Boolean command to check whether each attribute of the monitored object has changed
$watch will return a function. If you want to log out of this watch, you can use the function
(3) Example
In the previous example, when the name form changes 30 times, an event is triggered.
The controller code is as follows:
var firstController = function ($scope){
$scope.name='张三';
$scope.count=0;
// 监听一个model 当一个model每次改变时 都会触发第2个函数
$scope.$watch('name',function(newValue,oldValue){
++$scope.count;
if($scope.count > 30){
$scope.name = '已经大于30次了';
}
});
}The html code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-app="">
<div ng-controller="firstController">
<input type="text" value="" ng-model="name"/>
改变次数:{{count}}-{{name}}
</div>
</div>
<script type="text/javascript" src="app/index.js"></script>
<script type="text/javascript" src="../../vendor/angular/angularjs.js"></script>
</body>
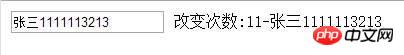
</html>The running effect is as follows :
You can modify it at will for the first 30 times:

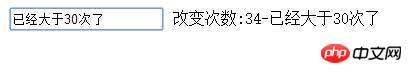
After 30 modifications, the name is fixed to 'has been greater than 30 times':

This is the role of watch. Every time the model changes, the second function will be triggered.
(4)The third parameter of watch
When monitoring is an object or array, for example:
$scope.data = {
name :'李四',
count:20
}At this time, the name and count in the data must be To monitor, you can write like this:
$scope.$watch('data',function(){
},true)If you do not add the third parameter, then only data will be monitored, and it will only be triggered when the data reference changes.
So when you need to monitor some reference objects, you need to set the third parameter to true.
The above is the detailed content of Detailed explanation of $watch method in angular. For more information, please follow other related articles on the PHP Chinese website!
 direct3d function is not available
direct3d function is not available
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 Introduction to software development tools
Introduction to software development tools
 Usage of Type keyword in Go
Usage of Type keyword in Go
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 Tutorial on buying and selling Bitcoin on Huobi.com
Tutorial on buying and selling Bitcoin on Huobi.com
 How to use countif function
How to use countif function
 What currency is PROM?
What currency is PROM?




